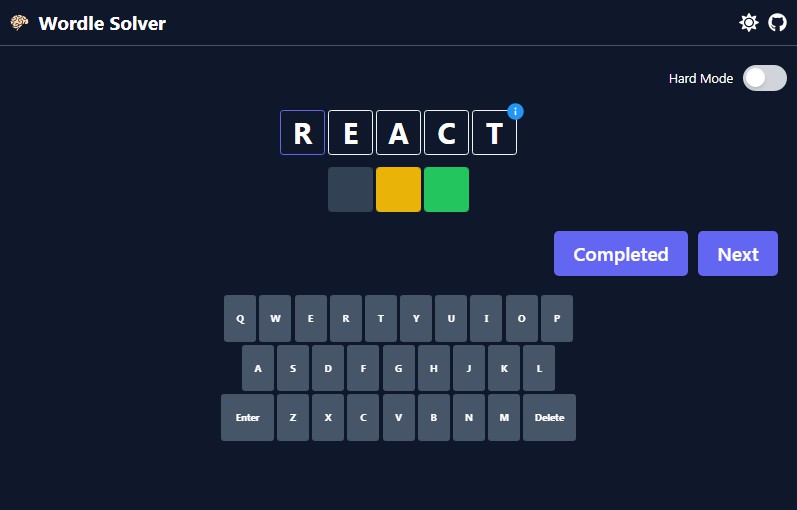
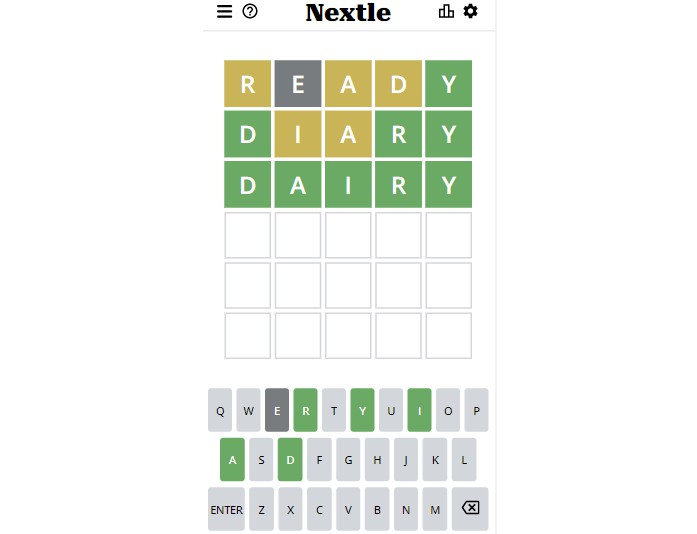
Wordle Solver
This is my first major frontend project created using React/Tailwind/WebAssembly.
This project uses a similar algorithm that 3blue1brown uses.
Credits
- Some of the Wasm code is taken from Roget.
- Some of the code for the grid and keyboard design is taken from Reactle.
Build
Running in production with a Docker container
- Build image.
docker build -t wsol:prod .
- Run container on port 8080.
docker run -d -p 8080:80 wsol:prod
Running locally with a development build
- Build Wasm module (optional as the Wasm module is already included in the repo). Take note that Rust, the
wasm32-unknown-unknowntarget (installed via rustup), andwasm-packneeds to be installed.
npm run build:wasm
- Build React project and run the app on localhost.
npm run start