Web3 wallets
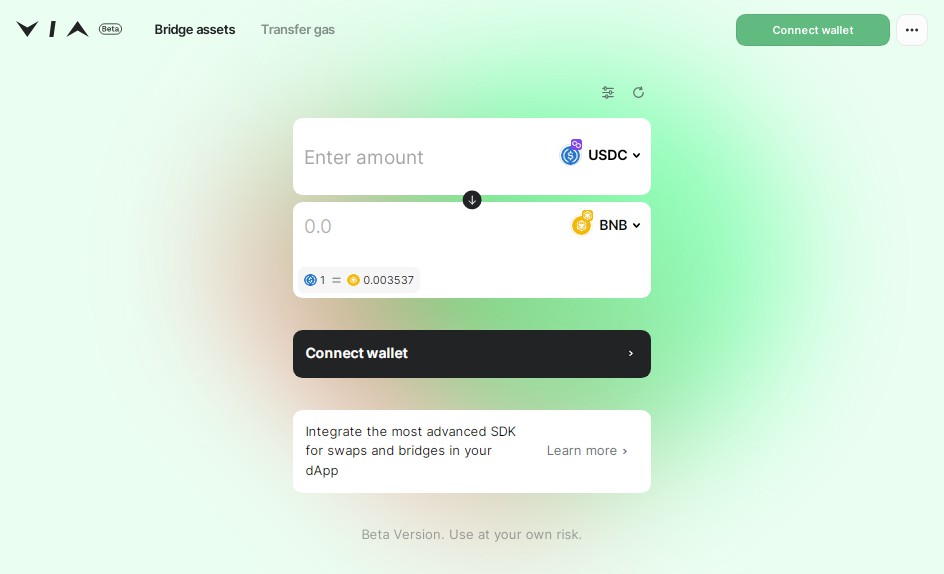
Universal adapter to Ethereum and Solana
Features
- ? Built-in functions for working with signatures, connecting wallets, tracking the status of transactions, ENS names, and more.
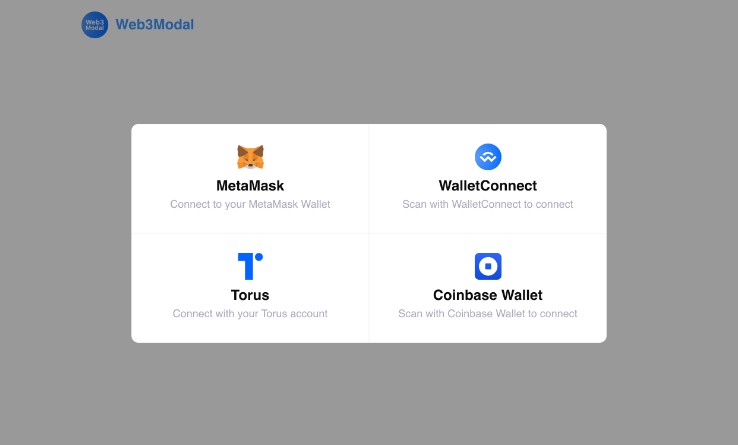
- ? Built-in wallet connectors for MetaMask, WalletConnect, Coinbase Wallet, Phantom (Solana) and Injected wallets.
- ? Auto-refresh data on wallet, block, and network changes
- ? TypeScript ready
- ? All supported networks are in networks.ts
Installation
yarn add @viaprotocol/web3-wallets
Quick start
import { useContext } from 'react'
import { WalletContext } from '@/web3-wallets'
function App() {
const { connect, isConnected, address } = useContext(WalletContext)
if (!isConnected) {
return (
// Select MetaMask and connect to ETH Mainnet
<button
type="button"
onClick={connect({ name: 'MetaMask', chainId: 1 })}
>Connect wallet</button>
)
}
return (
<p>{address}</p>
)
}
Supported wallets
- MetaMask
- WalletConnect (all WalletConnect-compatible wallets are supported, >100 wallets!)
- Coinbase Wallet
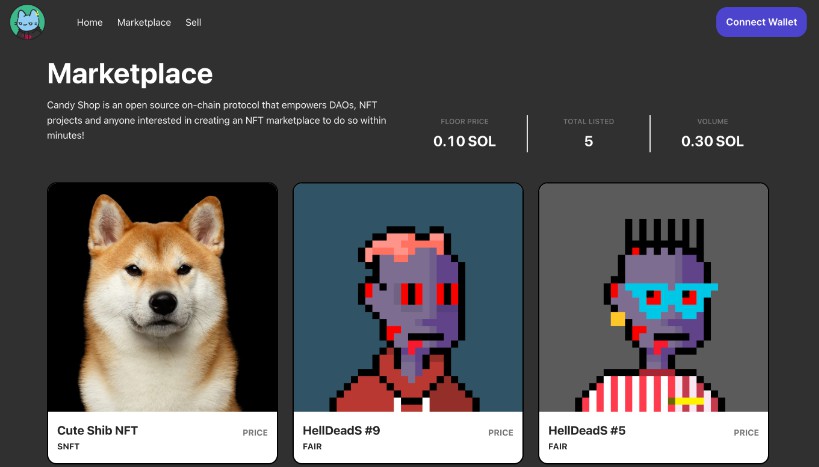
- Phantom (Solana)
Local development
Unfortunately, there is no playground in the library at the moment, so local development is done with yalc.
- First, install the library:
yarn global add yalc
-
Make changes to the
web3-walletscode -
Run the following command to build the library:
yarn publish:yalc
- In the project you are going to test your functionality, initialize the package fetch from
yalc
yalc add @viaprotocol web3-wallets
- Install
yalcversion of web3-wallets
yarn add @viaprotocol/web3-wallets
-
After the library is installed, you can use it in your project.
-
Run the following command to remove the library, after you are done with testing:
yalc remove @viaprotocol/web3-wallets && yarn
Contributing
We use Conventional Commits in our project to name commits. And we would be very grateful if you would also follow this convention.
Scope is optional.
✌? Additionally, it would be cool to put emoji according to Gitmoji’s guide (VSCode plugin, WebStorm plugin)
- Fork it (https://github.com/viaprotocol/web3-wallets/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am '✨ feat: add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request
Any questions?
You can write us in Discord with any questions about usage, integrations, adding new wallets, etc.