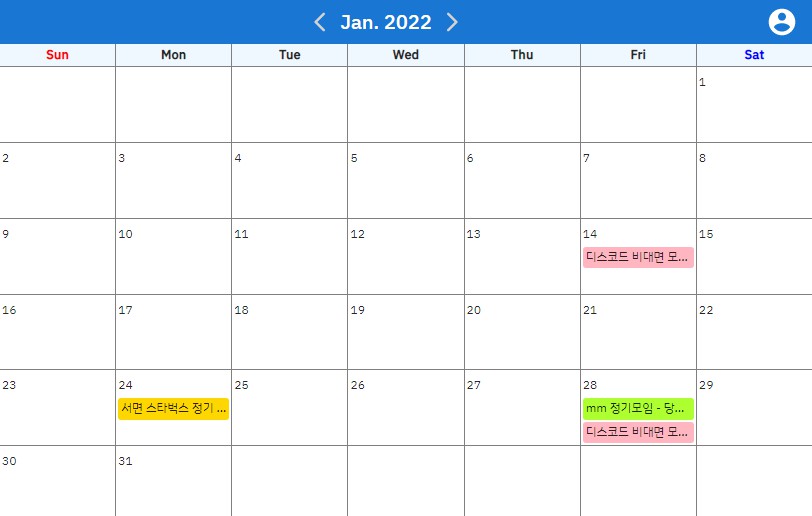
Club Event Calendar Webpage Demo
Demo Repository for Club Event Calendar Webpage.
Data are hard-coded in the source code, rather than fetching from API.
Demo: https://demo1.hcjang.com/club-event-calendar/
Originally built for Busan Developers Club (BGM): BusanDevelopers/BGM-Event-Calendar-Webpage.
Refer this Repository for Back-End API Server Source Code and API Documentation for features.
Scripts
Here is the list for npm/yarn scripts.
These are used to lint, test, build, and run teh code.
lint: lint the code.lint:fix: lint the code and try auto-fix.dev: Run webpack dev serverbuild: Build website based on thebrowserslint. (destination:distDirectory)
No tests are implemented.
To enforce code styling, inspect and lint the codes on commit and push.
Dependencies/Environment
Developed and tested with Ubuntu 20.04.3 LTS and Node v16.13.1.
TypeScript React Development environment is set up manually with ESLint, Prettier, WebPack, and Babel, rather than using ohter Boilerplate codes (such as create-react-app).
For Code styling rules and deploy configurations, please refer to the setup files.
Used React 17.0.2 and React Router 6.1.1.
Also utilize Material UI (MUI) Library (v5.2.5) for elegant design.