Weekly Digest
Welcome to my first React weekly Digest of this year.
This weekly digest contains a lot of interesting and inspiring articles,Video and React Codes I consumed during this week.
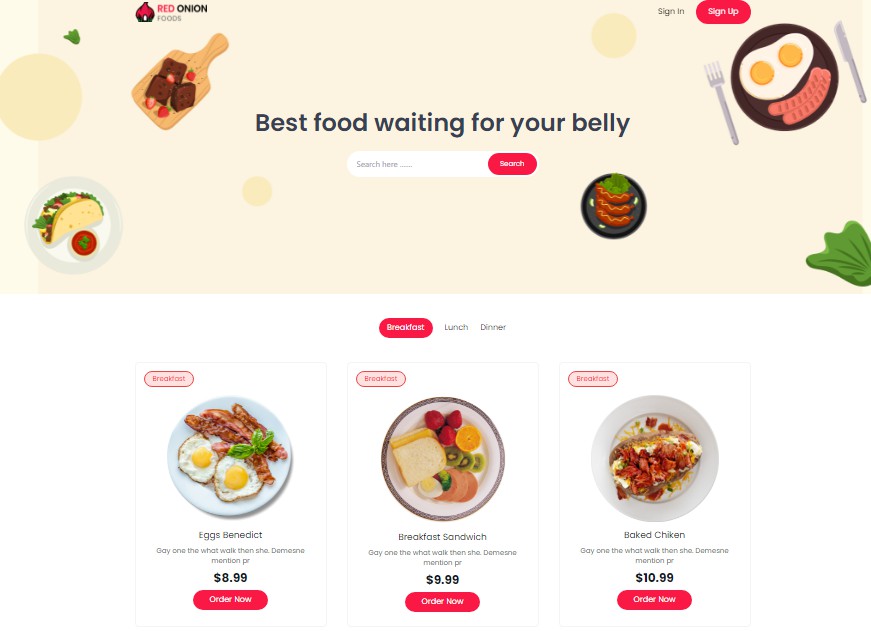
1.A Red Onion Restaurant Web App with React And Tailwind CSS
It is a single page application made with ReactJS, Tailwind CSS etc...

Developed By 19smabtahinoor
2.Creation Of A Netflix Clone For Study And Practice With React
Creation of a netflix clone for study and practice with ReactJS.

3.Chrome 95 - What’s New in DevTools
New CSS length authoring tools, hide issues in the Issues tab, improved the display of properties, and more.
4.Using ES Modules on CodePen
import and export! They seem like such simple things, but having them in the native language of JavaScript is very powerful. CodePen tries to be helpful with them, and in conjunction with services like Skypack, there is an awful lot you can do.
5.Bootstrap Icons
Official open source SVG icon library for Bootstrap with over 1,400 icons
![]()
6.React Card Rotate Swiper
a react component to swipe element using rotate

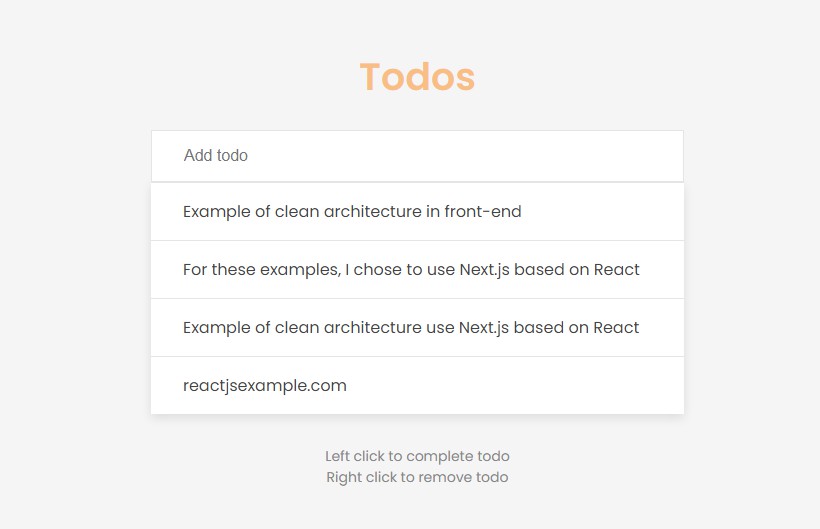
7.Example Of Clean Architecture Use Next.js Based On React
For these examples, I chose to use Next.js based on React, but the whole point of this architecture is to be able to use it independently of the frameworks and libraries used (external dependencies).

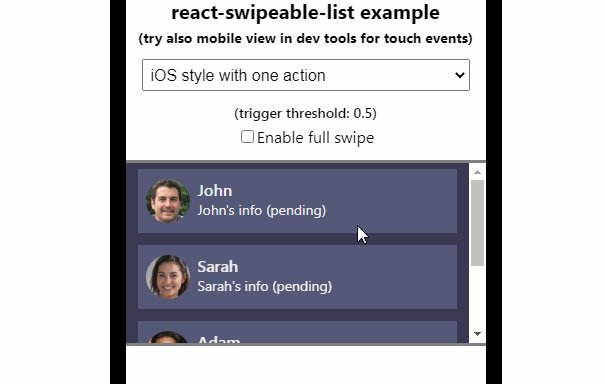
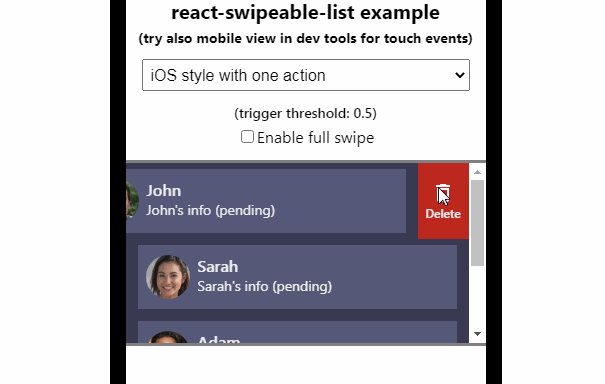
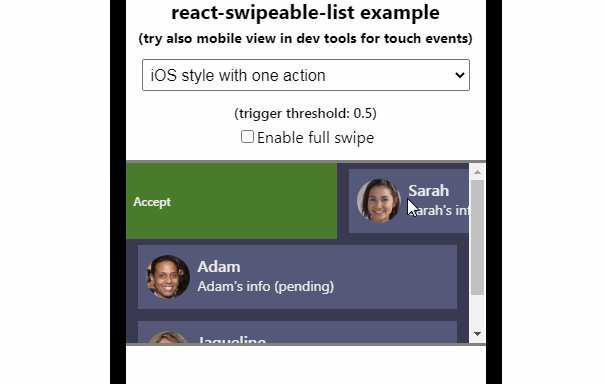
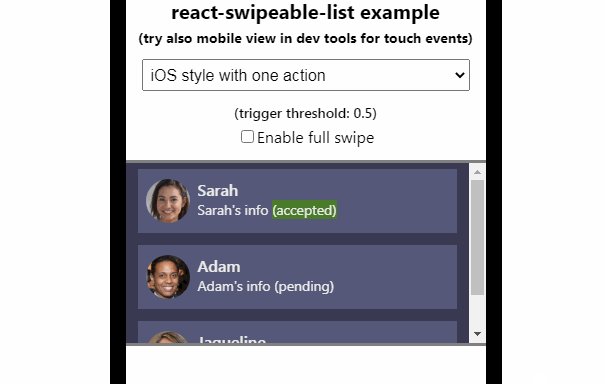
8.A configurable react component to render list with swipeable items
A react component to render list with swipeable items. Items can have one or more actions on left (leading) and right (trailing) swipe and different behavior depending on props.

9.Learn React.js Course As Taught By Brian Holt
This course is unique as compared to other React introductions because this course attempts to teach you not only React but the ecosystem around React. When I was learning React myself, I found myself frustrated that it seemed like every tutorial started on step 14 and left out the steps 1-13 of how to set up a React project. React is nearly never used by itself, so it's useful to know the tools you're using.

10.React wrapper for the CSSFx collection (loading animation only)
React wrapper for the CSSFx collection (loading animation only)