Weekly Digest
Welcome to my Weekly Digest #10.
This weekly digest contains a lot of interesting and inspiring articles,Video and React Codes I consumed during this week.
1.State management in React with Recoil
Similar to Context or Redux, Recoil is presented as a more efficient and simple way to share the state between the app components. It is experimental.

2.A customizable Next.js and Tailwind blog starter

3.Wordle XD: A Worlde Game made using ReactJS and Tailwind CSS

4.DevToys for VScode: A Swiss Army knife for developers
DevToys works entirely offline! No need to use many untruthful websites to do simple tasks with your data.

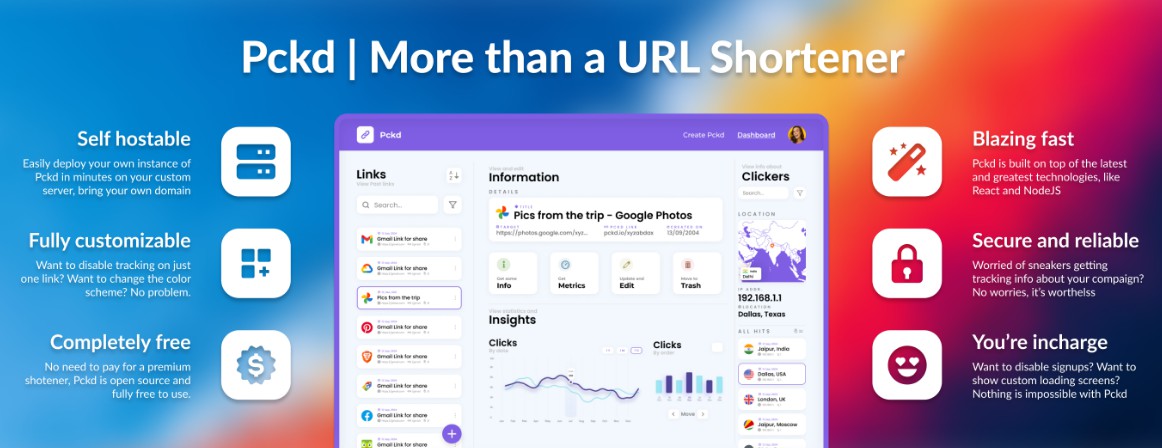
5.Pckd: The most analytics-intensive self-hostable URL shortener, with an amazing UI
Pckd is a full-customizable, open source, free-to-use, usable-design-focued, tracking-intensive URL Shortener with awesome features

6.Mastering React Memo
React.memo, useMemo, useCallback, should you use them? When should you use them? Let's improve your React coding skills right now!
7.Thinking on ways to solve SVG favicon
In today's GUI Challenge, @Adam Argyle
shares thinking on a way to build an adaptive favicon with SVG. SVG not only delivers an infinitely scalable icon, it also allows inlining styles that can hook into CSS media queries like the light and dark preference queries.
8.CSS Flexbox debugging tools | DevTools Tips
Tips on debugging CSS Flexbox with Chrome DevTools.
9.Validating user input with Zod
In this video we use Zod to validate incoming user data sent to an API route in Next.js.
10.A simple project to improve fetching on React

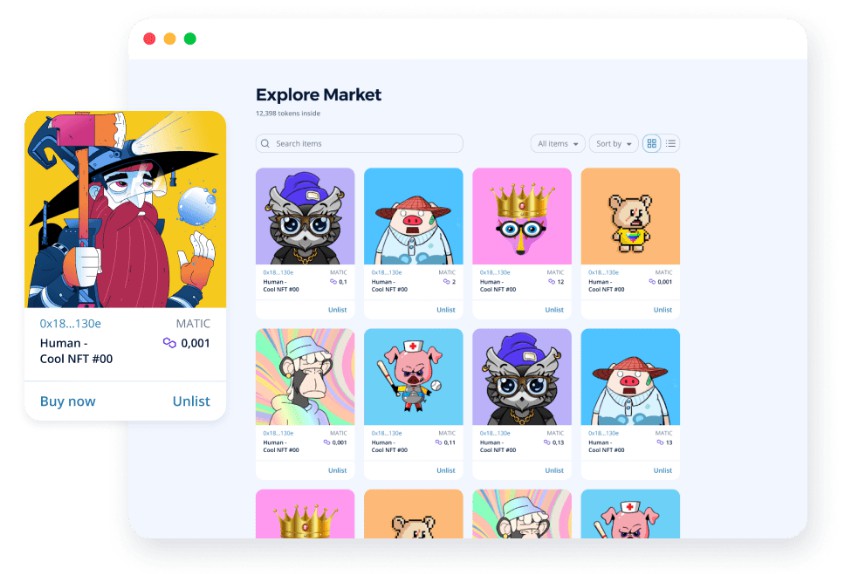
11.Lightweight reusable Web3 UI components for dapps
Beautiful and lightweight UI components for web3 developers. This UI library will speed up your dapp development no matter which chain you build on.