Weekly Digest
Hey there,
Welcome to my Weekly Digest #2.
This weekly digest contains a lot of interesting and inspiring articles,Video and React Codes I consumed during this week.
Enjoy.
1.List of top ReactJS Interview Questions & Answers
List of top ReactJS Interview Questions & Answers....Coding exercise questions are coming soon!!

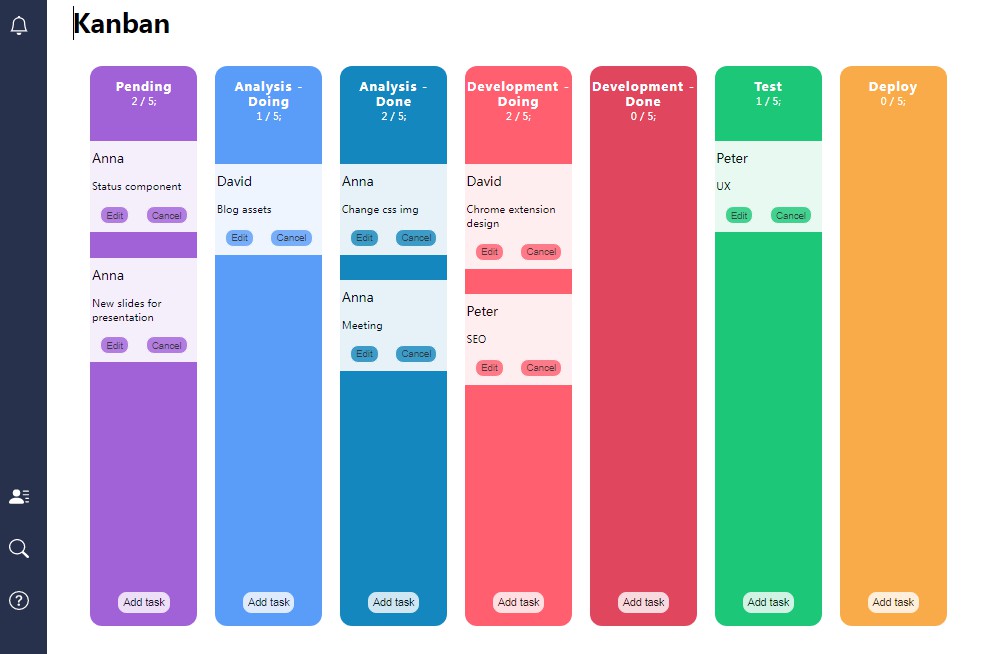
2.A Kanban board app coded in React and with Beautiful D'n'D library
A Kanban board app coded in React and with Beautiful D'n'D library. The board allows users to create, edit or cancel tasks and to organize them between columns.

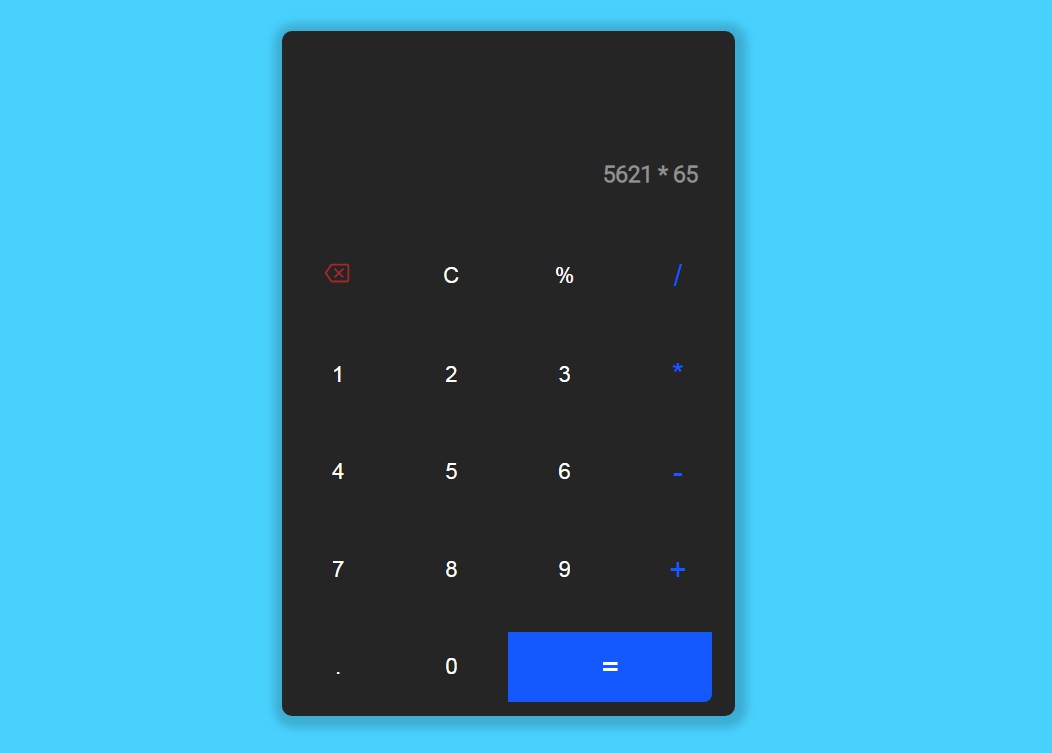
3.A Minimalist calculator developed with React.js
A Minimalist calculator developed with React.js.

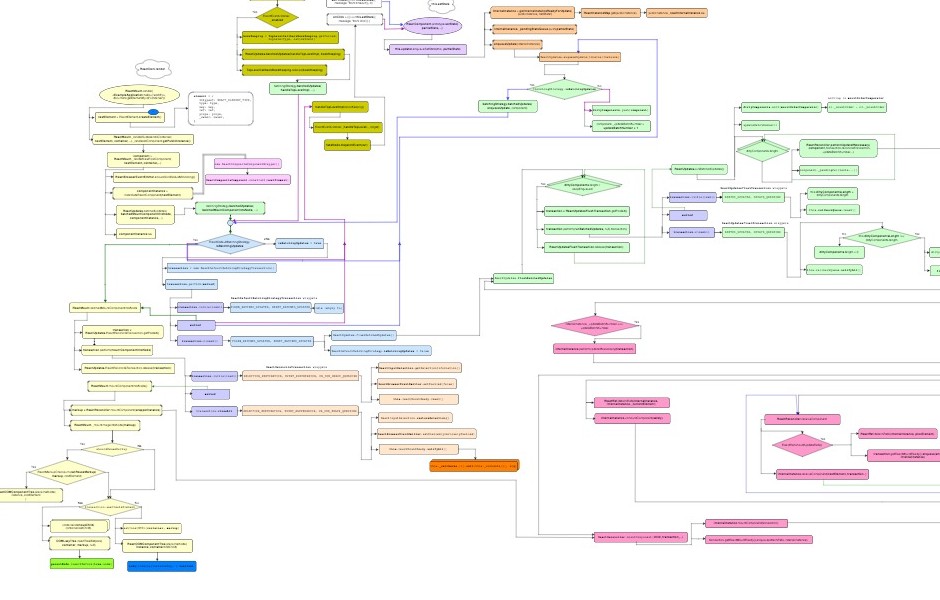
4.Entire React code base explanation by visual block schemes
This repository contains an explanation of inner work of React. In fact, I was debugging through the entire code base and put all the logic on visual block-schemes, analyzed them, summarized and explained main concepts and approaches. I've already finished with Stack version and now I work with the next, Fiber version.

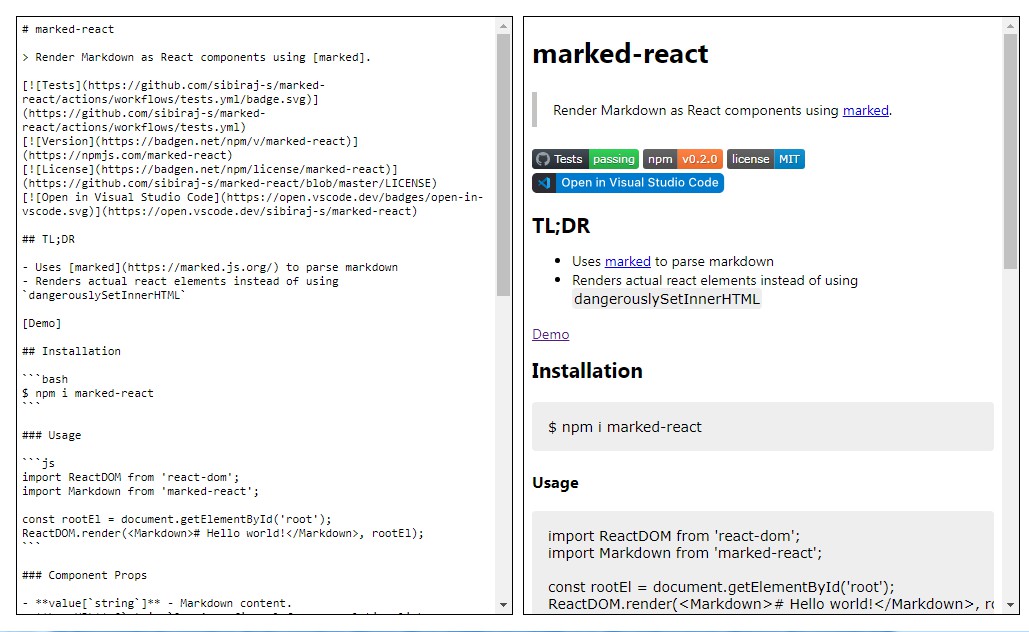
5.Render Markdown as React components using marked
TL;DR
Uses marked to parse markdown
Renders actual react elements instead of using dangerouslySetInnerHTML

6.VS Code tips: The Color Highlight extension
Today's VS Code extension: Color Highlight
See prominent previews of CSS style colors in your code. You can also configure how the colors are displayed.
7.New in Chrome 95: URLPattern, the Eye Dropper API, new origin trials, and more!
Chrome 95 is rolling out now! Routing gets easier with URLPattern baked into the browser, the Eye Dropper API provides a built-in tool for selecting colors, there’s a new origin trial that allows you to opt in to receiving the reduced UA string now, and there’s plenty more.
8.Create a Secure REST API with NodeJS and Express
In this video, Vincent is going to be showing you how to create a secure REST API with Node.js and Express.
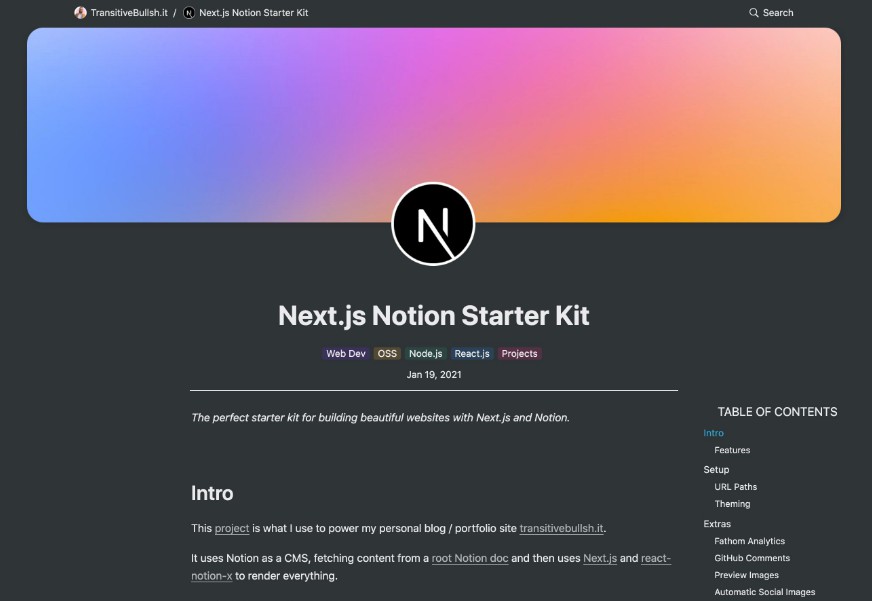
9.The perfect starter kit for building websites with Next.js and Notion

10.A Starter template for Vite with React Supports Tailwind CSS
Starter template for Vite with React (TypeScript). Supports Tailwind with CSS-Modules.

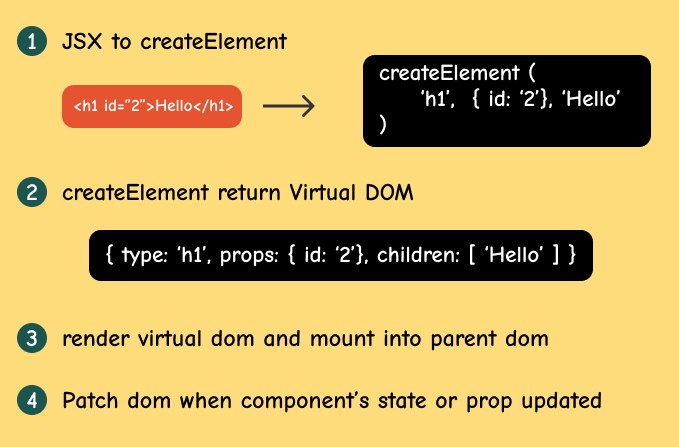
11.Learn React By Building React Within 100 Lines Of Code
Let's learn React by building react within 100 lines of code

12.A Fully Accessible UI Components, Designed To Integrate Beautifully With Tailwind CSS
A set of completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.

13.A comprehensive React UI components library
A comprehensive React UI components library based on the Arco Design system.

14.A minimal game of Candy Crush in React
In this video show you how to make a game of Candy Crush in React!
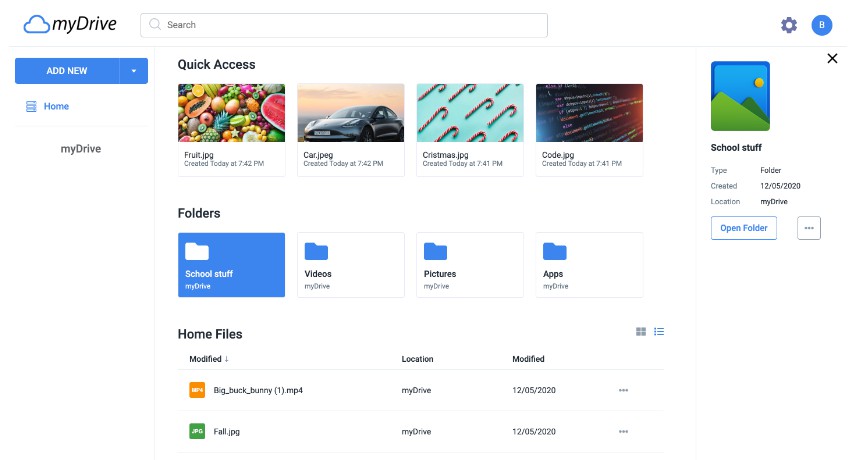
15.Google Drive Clone Built Using React And MongoDB
MyDrive is an Open Source cloud file storage server (Similar To Google Drive). Host myDrive on your own server or trusted platform and then access myDrive through your web browser.

16.Auth0 in 100 Seconds
Auth0 is Authentication-as-a-Service used to manage the front door to your application. It provides drop-in user auth solutions that look great on any frontend app, and integrate with any backend server.