Welcome to @thaddeusjiang/react-sortable-list ?
You should focus the logics of your app, not DnD.
? Homepage
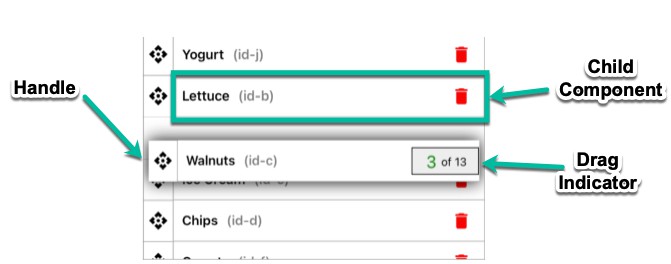
✨ Demo
Features
- Easy Drag & Drop sort items
Install
yarn add @thaddeusjiang/react-sortable-list
Usage
Use Case 1: ItemRender
export const ItemRenderExample: React.VFC = () => {
const [items, setItems] = useState<SortableItemProps[]>([
{ id: '1', name: 'Item 1' },
{ id: '2', name: 'Item 2' },
{ id: '3', name: 'Item 3' },
]);
return (
<SortableList
items={items}
setItems={setItems}
itemRender={({ item }: ItemRenderProps) => (
<div className="w-1/2 h-10 m-8 bg-blue-400 text-center">
{item.name}
</div>
)}
/>
);
};
Use Case 2: Children
export const ChildrenExample: React.VFC = () => {
const [items, setItems] = useState<SortableItemProps[]>([
{ id: '1', name: 'Item 1' },
{ id: '2', name: 'Item 2' },
]);
return (
<SortableList items={items} setItems={setItems}>
{({ items }: { items: SortableItemProps[] }) => (
<>
{items.map((item: SortableItemProps) => (
<SortableItem key={item.id} id={item.id}>
{item.name}
</SortableItem>
))}
</>
)}
</SortableList>
);
};
Development
Storybook
Run inside another terminal:
yarn storybook
Example
Then run the example inside another:
yarn link
cd example
yarn link "@thaddeusjiang/react-sortable-list"
yarn # or yarn to install dependencies
yarn start #
Run tests
yarn run test
Author
? Thaddeus Jiang
- Website: https://thaddeusjiang.com/
- Twitter: @ThaddeusJiang
- Github: @ThaddeusJiang
? Contributing
Contributions, issues and feature requests are welcome!Feel free to check issues page. You can also take a look at the contributing guide.
Show your support
Give a ⭐️ if this project helped you!
? License
Copyright © 2022 Thaddeus Jiang. This project is MIT licensed.