viteray
Zero-config module to use vite for liferay portlet development.
Highlights:
- Creates a local proxy for your liferay instance
- No configuration for this module required
- Supports (almost) all vite plugins
- Supports portlet assets folder
How-to
- Install viteray
npm i -D @clavis/viteray
pnpm i -D @clavis/viteray
yarn add -D @clavis/viteray
- Add a vite.config.js file
// vite.config.js
export default {
// config options
};
Note on plugin support:
Pretty much all plugins are supported. However, if a plugin uses the “transformIndexHtml” API, the hot module reload
functionality may be limited.
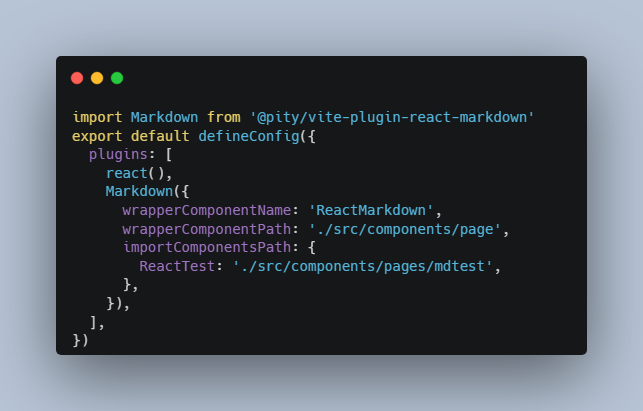
React example:
import react from '@vitejs/plugin-react';
export default {
plugins: [react()],
};
- Add a script to your package.json.
Specify the url of your instance with the argument “-c”.
{
"scripts": {
"dev": "viteray -c http://example.com"
}
}
- Run!
npm run dev
pnpm run dev
yarn dev