custom-pointer-react
? Custom cursors for React
? Quickstart
Install the npm package
yarn add custom-pointer-react
Next, import & customise the cursor to your liking! Make sure to wrap the app in the context afterwards.
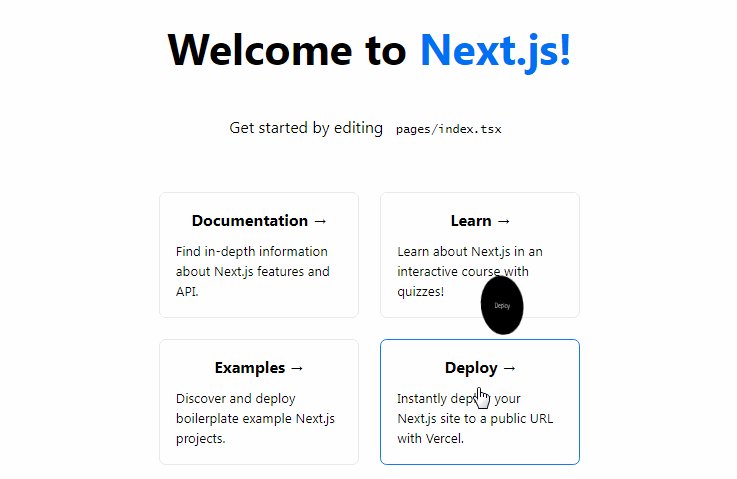
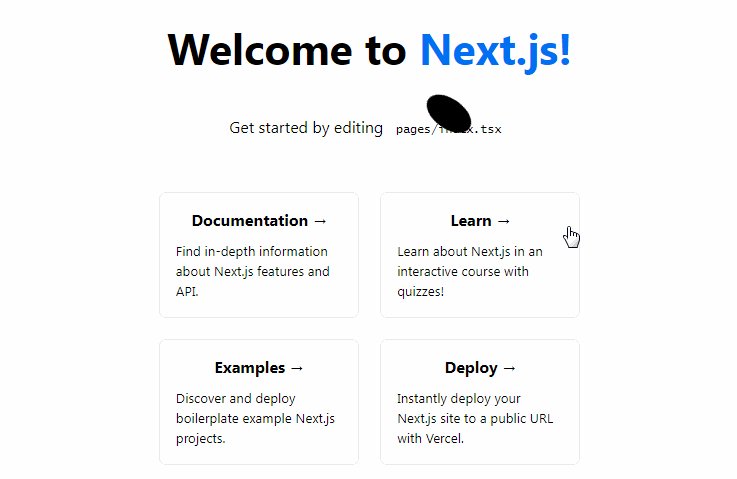
Need help customising? Play around with values on our website!
import { Cursor } from 'custom-pointer-react'
...
const Cursor = () => {
return (
...
<Cursor {...passParametersToCustomise} />
...
)
}
...
export default App
Next, wrap the app in the MouseContext
import { MouseContextProvider } from 'custom-pointer-react'
...
ReactDOM.render(
<MouseContextProvider>
<App />
</MouseContextProvider>,
document.getElementById('root')
)
...
To hide the computer’s cursor, add the following CSS:
* {
cursor: none !important;
}
? Parameters
Note: All parameters are optional
| Parameter | Description | Default Value |
|---|---|---|
| color | The background colour of the cursor | #000000 |
| showRing | Controls whether to show the ring around the cursor | true |
| ringSize | Controls the size of the ring around the cursor | 50px |
| cursorSize | Controls the size of the cursor | 10px |
| ringBorder | Controls the width of the ring’s border | 2px |
? Development
Run the project locally
git clone https://github.com/harshhhdev/custom-pointer-react.git
Setting up the project
cd custom-pointer-react
# install deps
yarn
Starting server
yarn start
This should compile an instance of your project to the dist folder
? Tools Used
? Contributing
After setting up the project, and making changes:
git add .
git commit -m "commit message"
git push YOUR_REPO_URL YOUR_BRANCH