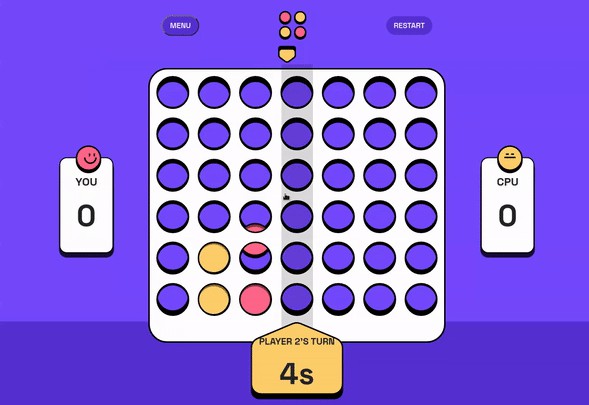
Project : React Connect 4 Game
The challenge
The aim of this project is to create a gamee with given figma design.Codes and algorithms are totally written by me.
Screenshot
Links
Check The Live Website ➡️ Live Website
Built with
- React
- React Router
- SASS and CSS module system
- Bootstrap
- Figma
Notes
Useful resources
- W3 Schoold – This helped me for basics of website paradigm. I really liked this pattern and will use it going forward.
- MDN – This is an amazing document which helped me finally understand deep sides of web development. I’d recommend it to anyone still learning these concepts.
Author
- Author – [Ahmet]
⌛ Happy Coding ✍