react-with-redux
7 small React apps built in the process of learning React.
Steps to run in dev environment:
- clone repo
- npm
- npm start
Screenshots
1. components
- An app that simply shows some posts.
- Learned React components, props system, etc.
2. seasons
- An app that is going to detect what season the user is currently experiencing, and show different contents.
- Learned class based components, state, and lifecycle methods in React.
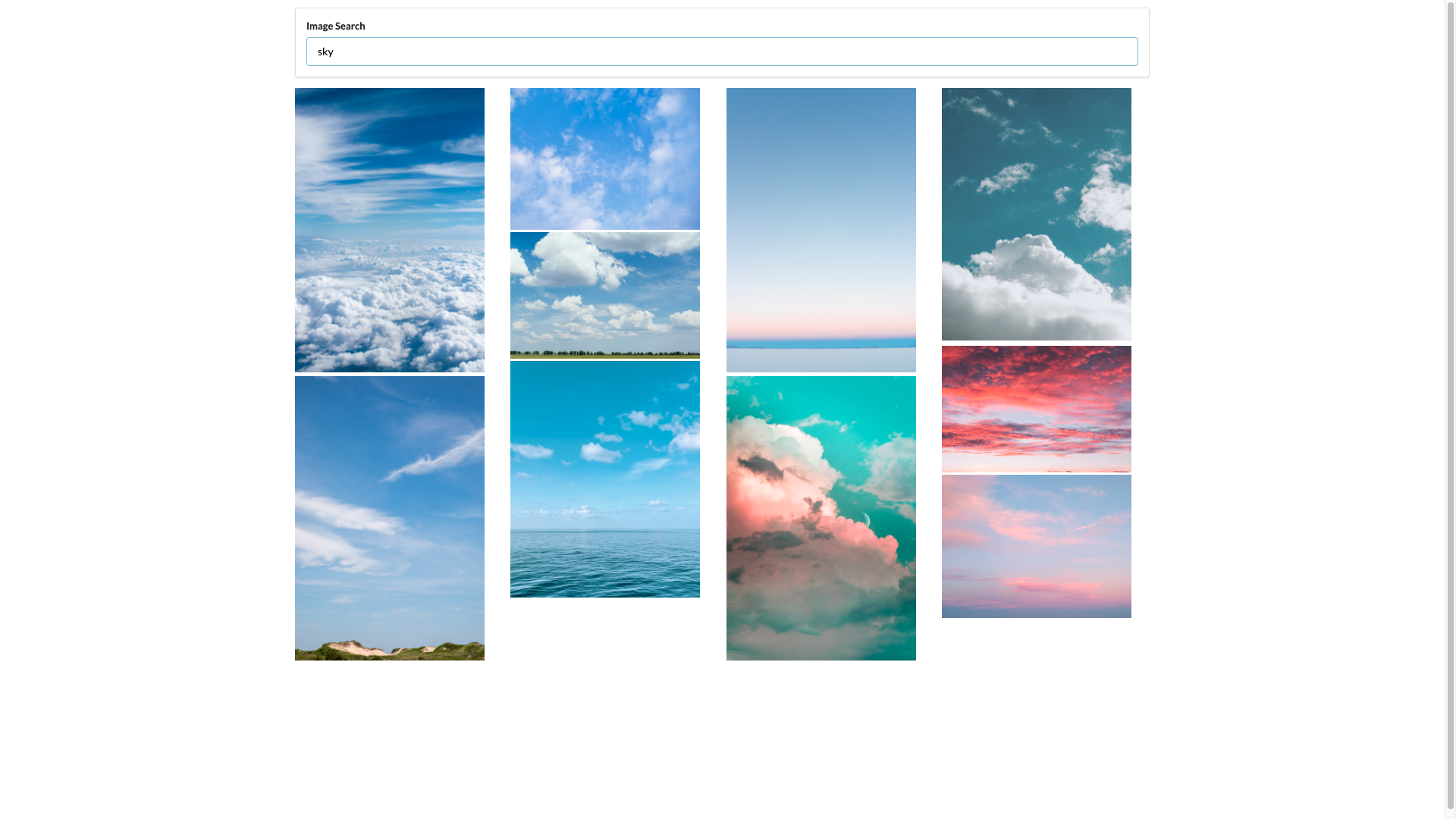
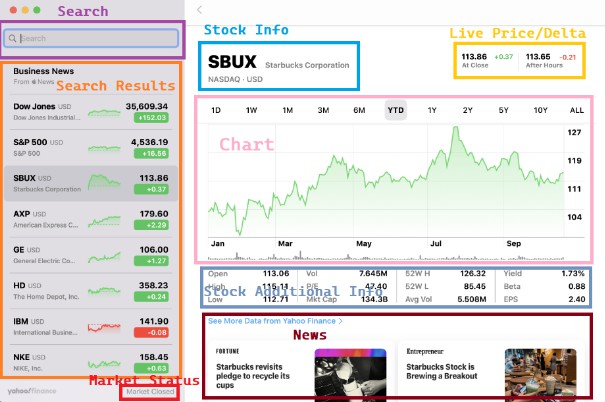
3. pics
- An app that is going to show photos based on user search queries.
- Used Unsplash API.
- Learned how to handle user input with forms and events in React.
4. videos
- A YouTube browser application that allows user to make a search request over to the YouTube API.
- User would get a list of videos back from YouTube, and can then click on one of these videos and play it right in the center.
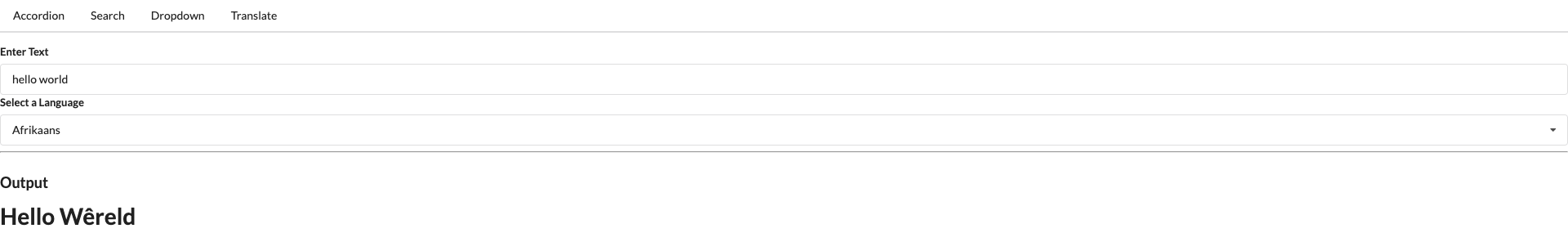
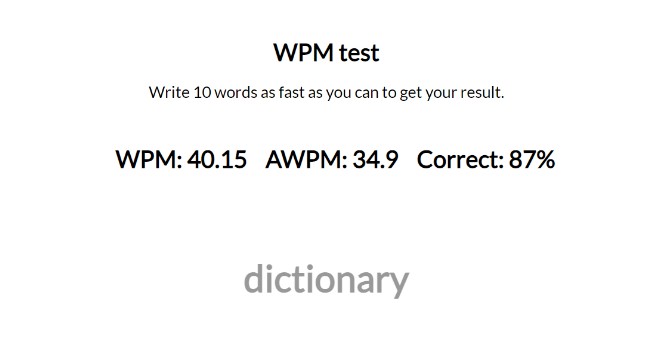
5. widgets
- Widgets containing accordion, search, dropdown, and translation.
- Learned the Hooks System, navigation in React, Custom Hooks, etc.
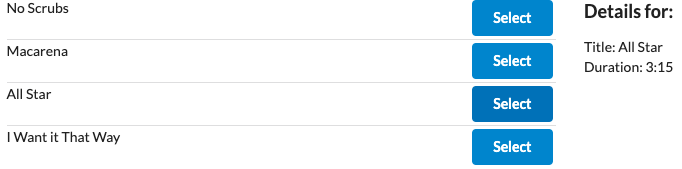
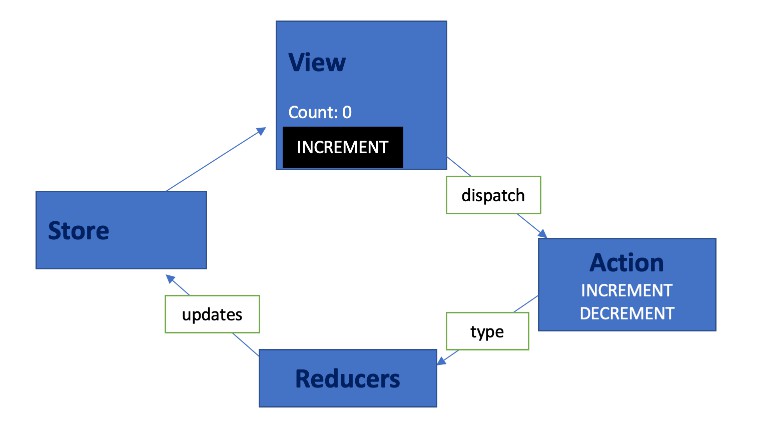
6. songs
- An app that will show each song detail based on which song user selected.
- Used Redux to manage states.
- Redux action creators, reducers, etc.
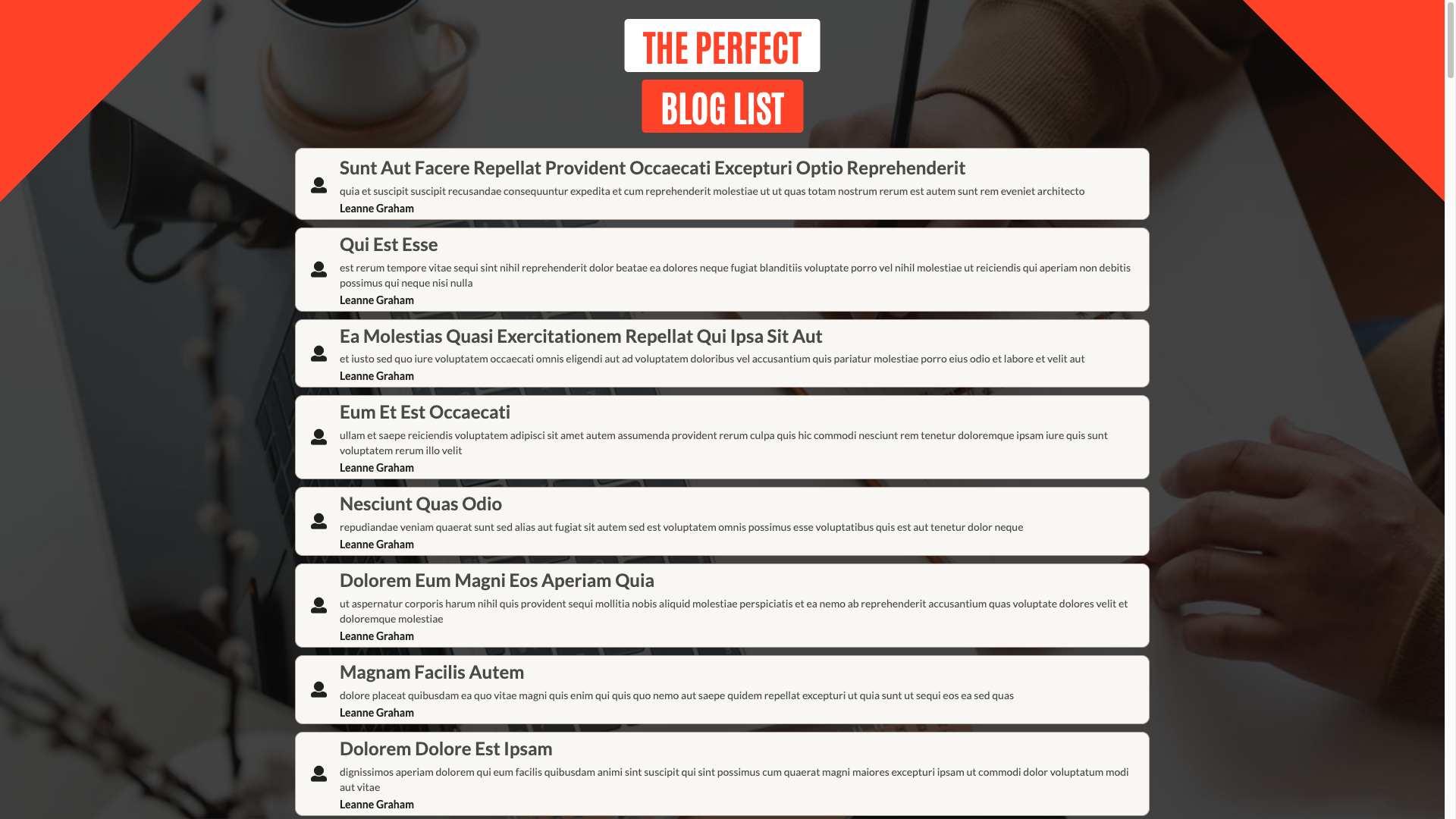
7. blog
- An blog app with dummy/fake data from DummyJSON API.
- Displayed posts with associated users.
- Used Redux Thunk to handle asynchronous actions.
- Resolved overfetching issue