Portfolio Voyage #43
This awesome portfolio is built with React and Three.js.
? User Can
- use navigation and custom cursor to move throught different sections on the website
- see team member’s portfolios
- enjoy cool animation
? Our team
Developers:
? Technologies used
? Project Structure
Inside of the project, you’ll see the following folders and files:
/
├── public/
│ └── LUTs/
│ └── audio/
│ └── fonts/
│ └── ...
├── src/
│ ├── animation/
│ ├── components/
│ ├── App.jsx
│ ├── Experience.jsx
│ ├── index.jsx
│ ├── style.css
└── package.json
? Instructions
To run the client:
open new terminal
npm install
npm run dev
?
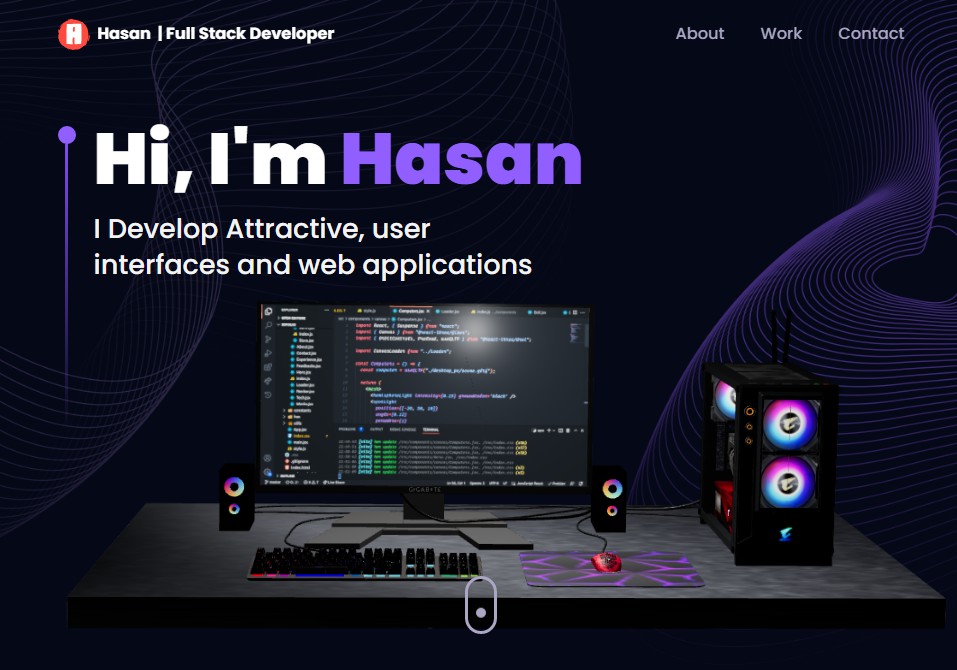
? Preview
? Credits
- Monitor by Poly by Google [CC-BY] via Poly Pizza
- Desk lamp by Poly by Google [CC-BY] via Poly Pizza
- Sandwich Board by Anonymous [CC-BY] via Poly Pizza
- Frog by Quaternius
- Fox v2 by Jake Blakeley
- Terrain Polygon Space Pack by StreakByte
- Characters and some props by Synty Studios
- Cricket sound: https://www.youtube.com/watch?v=eKmRkS1os7k
- Fire sound: https://www.youtube.com/watch?v=3DD4pgL5bS4
? Special Thanks
- Chingu brought us together and we’re forever grateful.
- Bruno Simon helped us to get necessary knowledge to create awesome 3D experinces ❤️❤️❤️
- Poimandres provided us with cool tools which made everything a lot easier