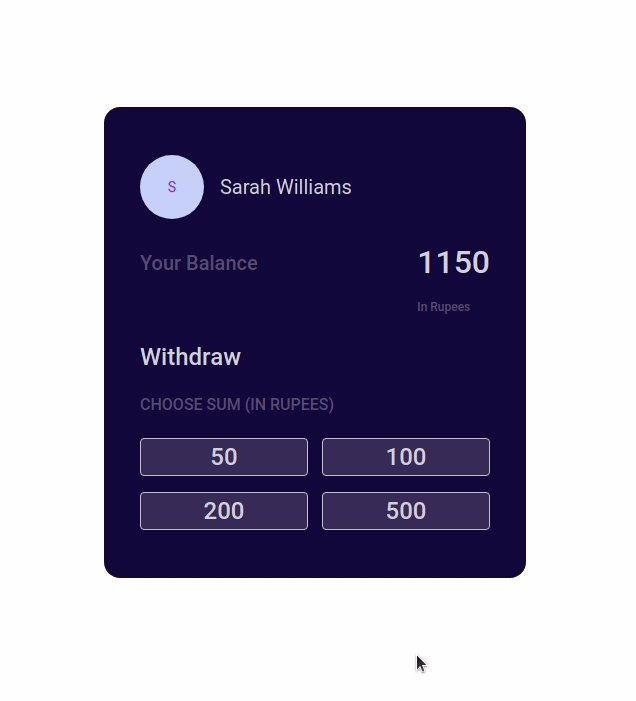
In this project, let’s build a Cash Withdrawal app by applying the concepts we have learned till now.
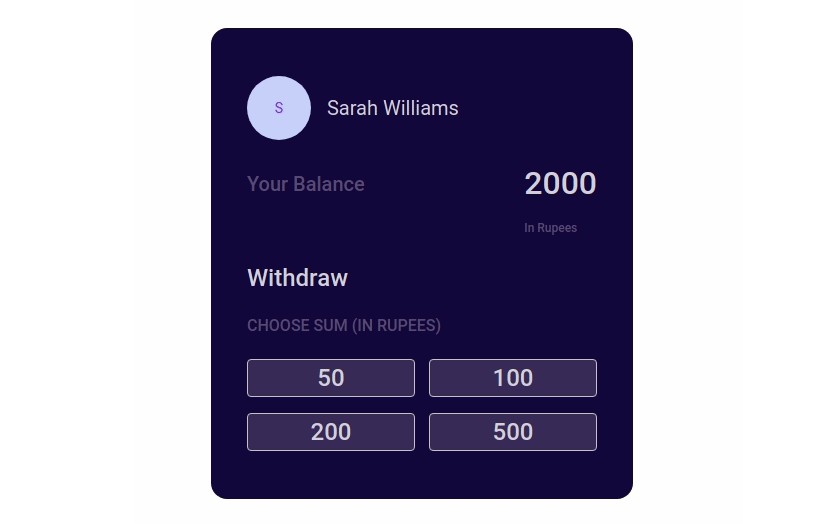
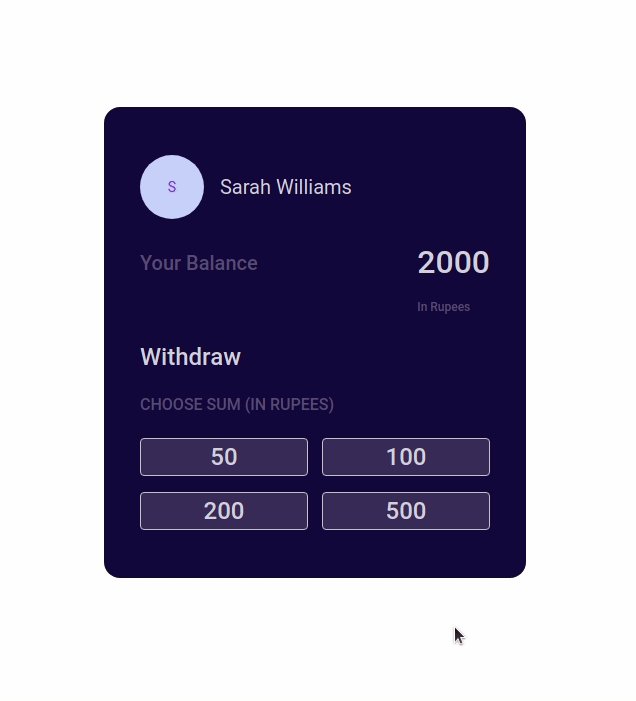
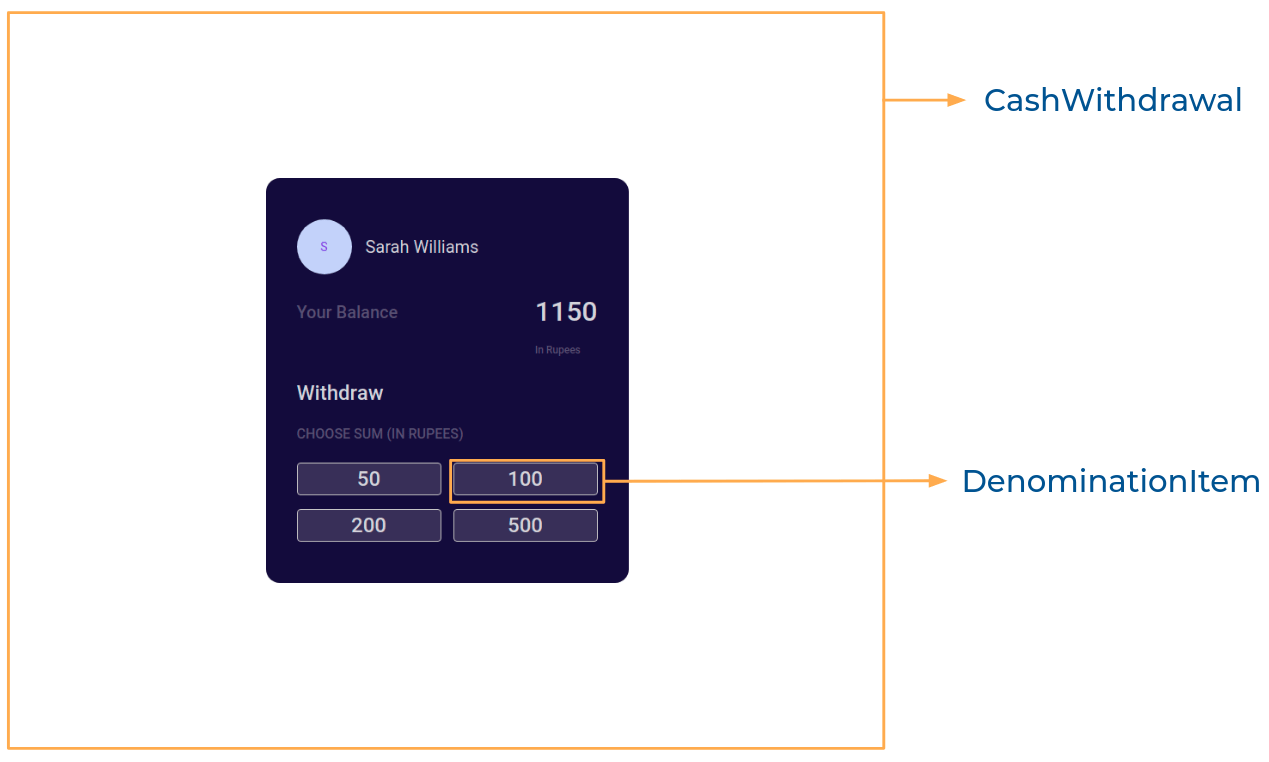
Refer to the image below:
Design Files
Click to view
Set Up Instructions
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Completion Instructions
Functionality to be added
The app must have the following functionalities
-
Initially, the balance should be 2000 rupees
-
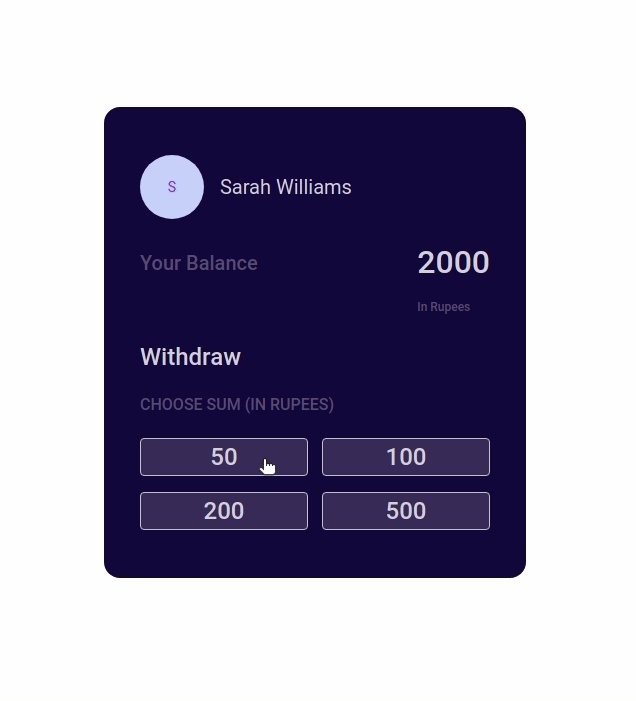
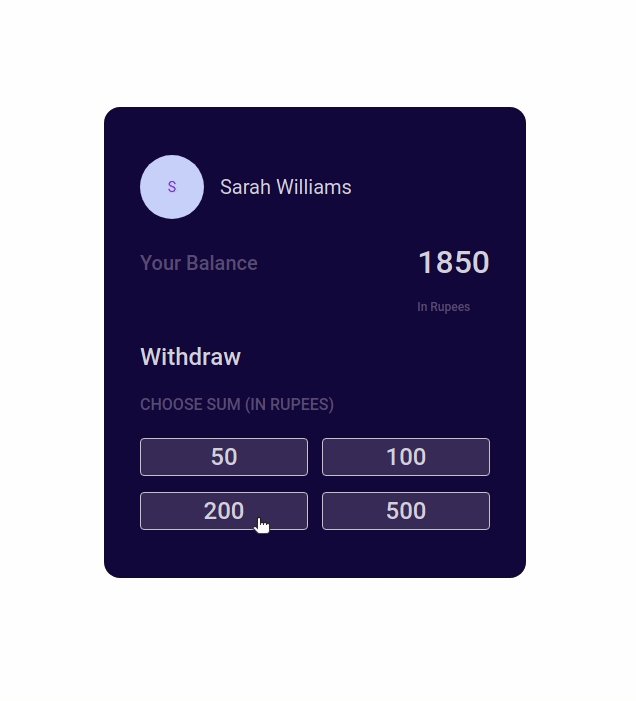
When a denomination is clicked, then the respective value should be deducted from the balance available
-
The
CashWithdrawalcomponent receives thedenominationsListas a prop. It consists of a list of denomination objects with the following properties in each denomination objectKey Data Type id Number value Number
Implementation Files
Use these files to complete the implementation:
src/components/CashWithdrawal/index.jssrc/components/CashWithdrawal/index.csssrc/components/DenominationItem/index.jssrc/components/DenominationItem/index.css
Quick Tips
Click to view
-
The string method
slice()extracts a section of a string and returns it as a new string, without modifying the original stringconst text = "The quick brown fox"; console.log(text.slice(0, 3)); // The console.log(text.slice(2, 3)); // e
-
You can use the
cursorCSS property to specify the mouse cursor to be displayed when pointing over an elementcursor: pointer; -
You can use the below
outlineCSS property for buttons and input elements to remove the highlighting when the elements are clickedoutline: none;
Resources
Colors
Font-families
- Roboto
Things to Keep in Mind
- All components you implement should go in the
src/componentsdirectory.- Don’t change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.