REALTIME CHAT APP
A Global Room Realtime Chat app used to send messages for everyone connected!!
If you want to run the application just click here ??
What’s the technology stack?
- ReactJS
- Supabase
- Javascript
- CSS
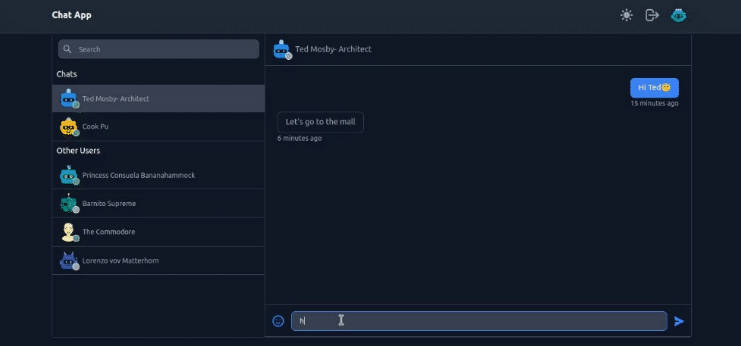
Preview:
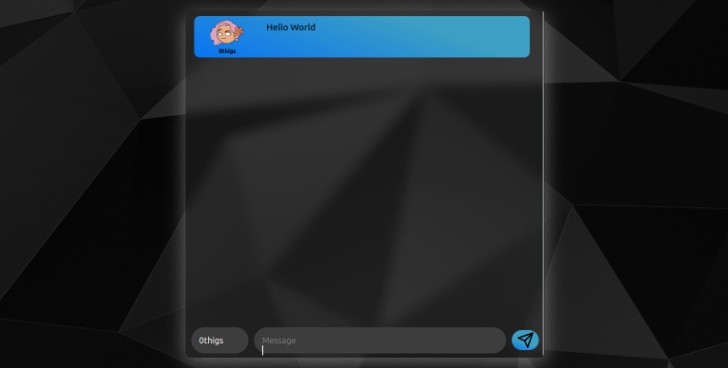
This is the Chat??:
There are the Username and the Message input and the Message’s place.
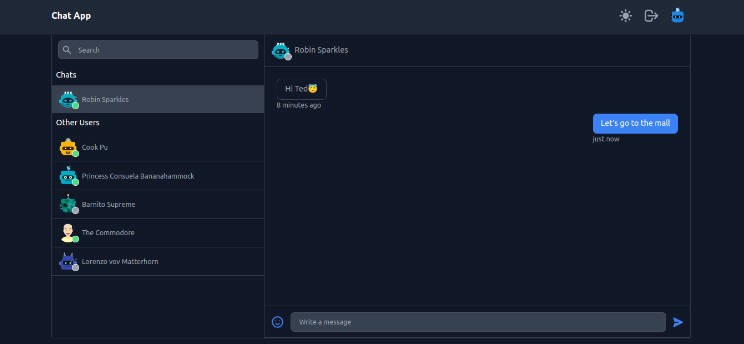
This is The Chat With Message??:
Message Icons are generated automatically accordingly of your name!
Some Information:
- You can Send and Receive messages of anyone;
- Your Icon is generated automatically;
- Your name remains in the input;
What skills I Learned and I used?
- Database Principles;
- Async/Await
- Promises
- Asynchronous Js
- Arrays Properties
- ReactJs MindSet;
- Component Function;
- CSS FlexBox;
- Structuring of a page with HTML.
Download
After Download you can install the dependencies with:
npm install
If you don´t have the vite installed!
npm create vite@latest
And run with:
npm start