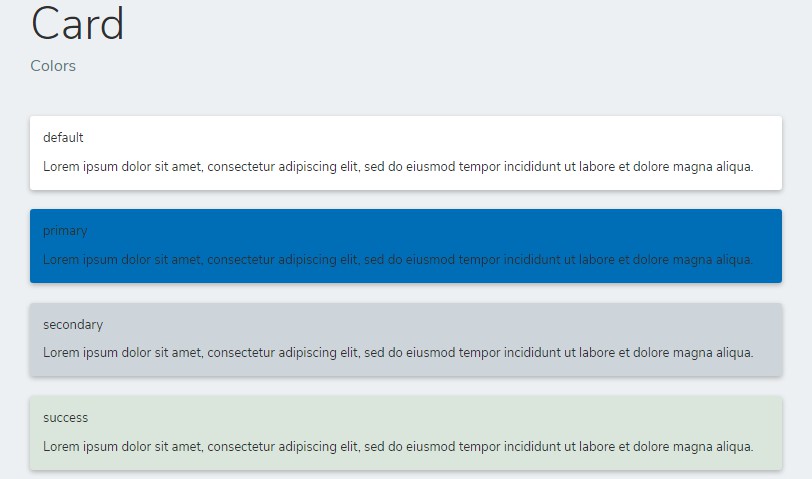
React UI
A collection of components for React, base on bootstrap 4.0.
Live Demo
http://lobos.github.io/react-ui/0.7/#/?_k=o4dpjt
Usage
npm install
npm install rctui
var ReactUI = require('rctui')
var Form = ReactUI.Form
// or
import { Form } from 'rctui'
...
// import one Component without other components
var Input = require('rctui/Input')
var CheckboxGroup = require('rctui/CheckboxGroup')
var FormControl = require('rctui/FormControl')
// or
import Input from 'rctui/Input'
If you don't want compile the file or encounter any compile problems, you can use the built file
// html
<script src="https://unpkg.com/rctui/dist/index.js"></script>
// webpack config
externals: {'react': 'React', 'react-dom': 'ReactDOM', 'rctui': 'rctui'},
// jsx
import { Form } from 'rctui'
...