react-charts-d3
A collection of easy to use charts created in D3 for your React applications.
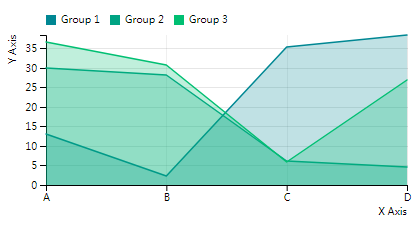
- Area Chart
- Bar Chart
- Bubble Chart
- Line Chart
- Pie Chart
- Scatter Chart
Installation
Run
yarn add react-charts-d3
And import the chart types you want
import { BarChart } from 'react-charts-d3';
Charts
<AreaChart data={data} />
<BarChart data={data} />
<BubbleChart data={data} />
<LineChart data={data} />
<PieChart data={data} />
<ScatterChart data={data} />
Full list of options for each chart is available under PROPS & METHODS in the example guide.
Data Structures
Area / Bar / Line / Scatter Charts
const data = [
{ key: 'Group 1', values: [ { x: 'A', y: 23 }, { x: 'B', y: 8 } ] },
{ key: 'Group 2', values: [ { x: 'A', y: 15 }, { x: 'B', y: 37 } ] },
];
Bubble Chart
const data = [
{ key: 'Group 1', values: [ { x: 'A', y: 23, r: 4 }, { x: 'B', y: 8, r: 19 } ] },
{ key: 'Group 2', values: [ { x: 'A', y: 15, r: 11 }, { x: 'B', y: 37, r: 21 } ] },
];
Pie Chart
const data = [
{ label: 'Group 1', value: 23 },
{ label: 'Group 2', value: 15 },
];