React Mini Projects
This repository contains 12 mini projects built with React. Each project is a standalone application showcasing a specific concept or functionality.
Projects
-
Project 1: ReactFacts : Dark mode.
ReactFacts : light mode
-
Project 2: card
-
Project 3: contact
-
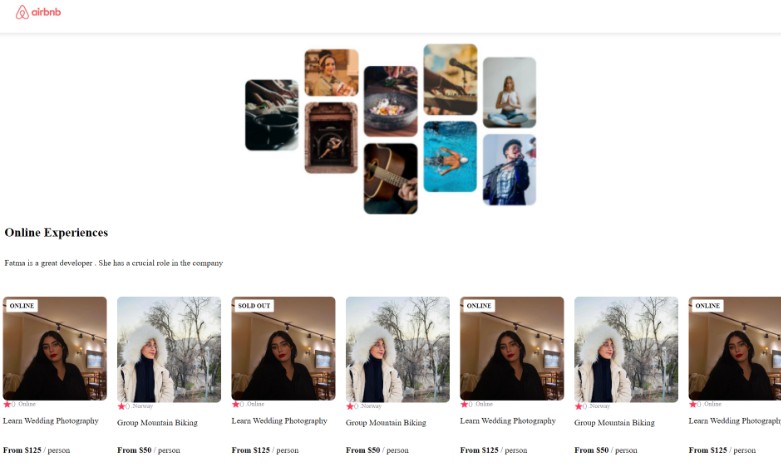
Project 4: airbnb (named thirdproject).
-
Project 5: counter.
-
Project 6: stateobjects.
After clicking on the star :
-
Project 6: ternary.
-
Project 7: jokes.
-
Project 8: addthings.
After clicking on the add button:
11Project 9: squares: initial state
After clicking on the squares:
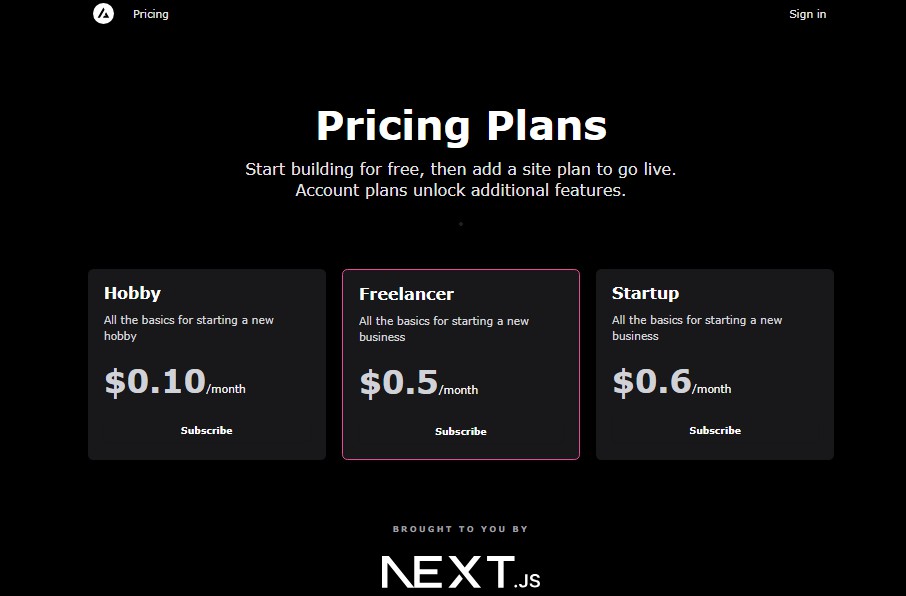
- Project 10: sign up page.
- Project 11: useeffect.
 After incrementing the counter
After incrementing the counter

- Project 12: meme generator.
Technologies Used
- React
- HTML
- CSS
Getting Started
To quickly get started with these mini projects, run the following commands in your terminal:
git clone [copy the url] && cd [name of the react-mini-project] && npm install && npm start
Contact
For any questions or feedback, please contact [email protected].