väri – A Color Scheme Generator
väri – A Color Scheme Generator is a React application using the The Color API that allows the user to save and generate color schemes based on a selected color value.
Overview
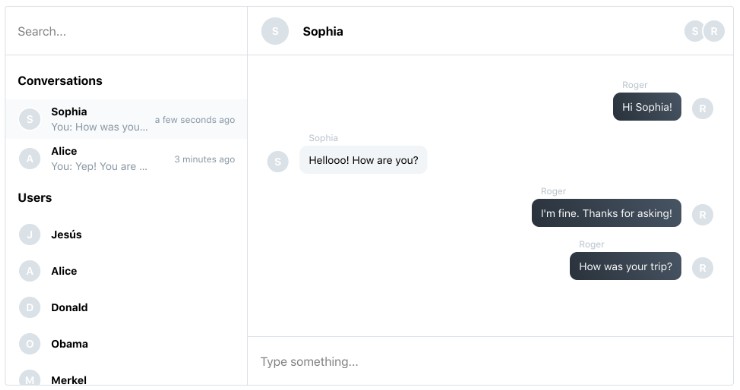
Screenshot
Links
Available Commands
In the project directory, you can run:
npm start" : "react-scripts start",
The app is built using create-react-app so this command Runs the app in Development mode. Open http://localhost:3000 to view it in the browser. The page will reload if you make edits.
You will also see any lint errors in the console.
My process
Built with
- Semantic HTML5 markup
- Mobile-first workflow
- CSS custom properties
- Flexbox
- React – JS library
- LocalStorage
- The Color API
What I learned
The initial version of this project was built using vanilla JavaScript. I enjoyed the process and outcome so much that I decided to upgrade the project using React. I also took the opportunity to apply some newly aquired CSS skills to the design and ensure I was using semantic HTML markup and accessibility best practices.
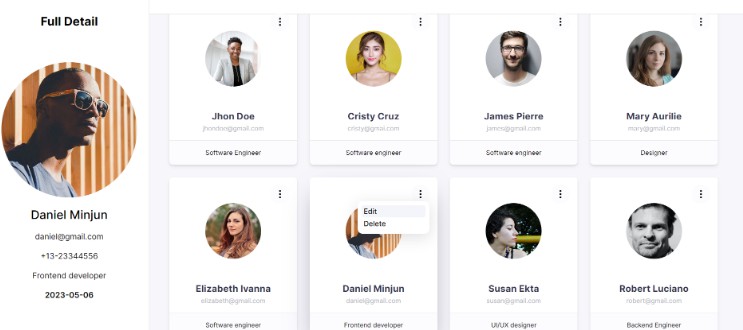
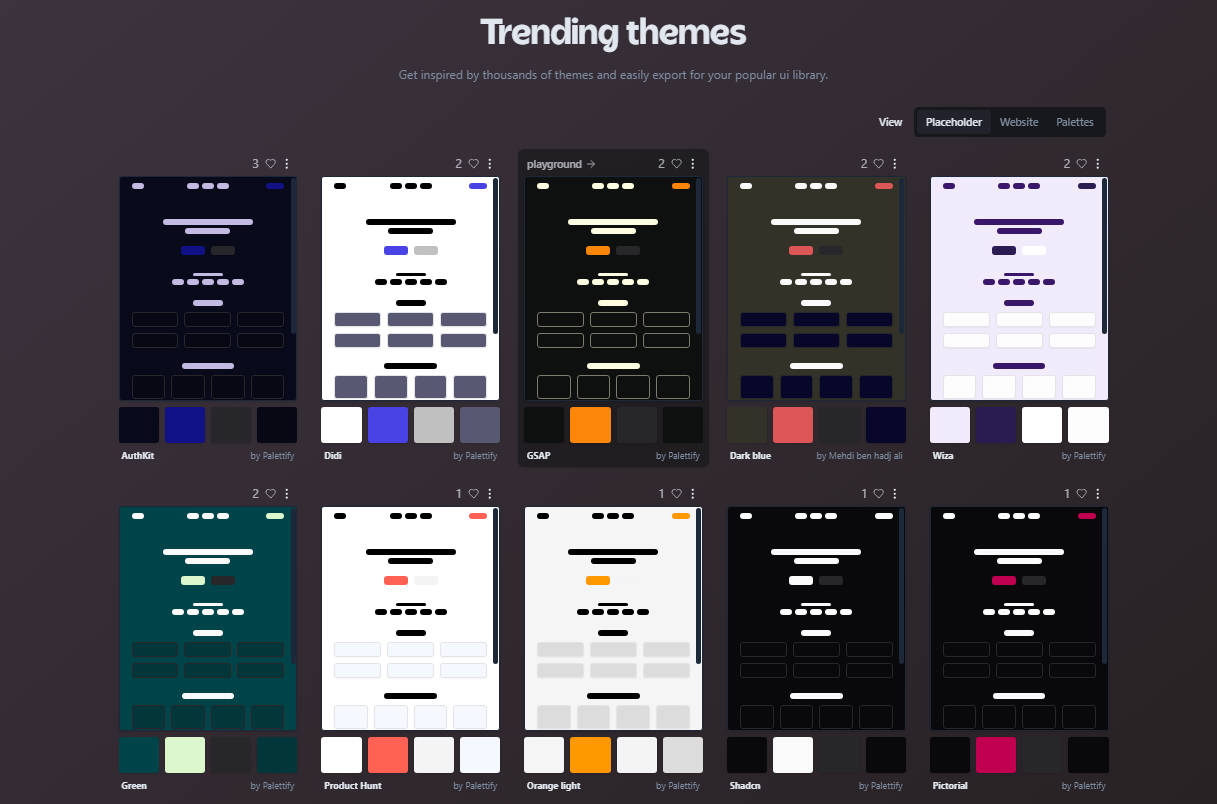
Here, you can view the Deployed Version and Github Repository for the first version of this project, and below is a screenshot comparing both versions.

In Developement
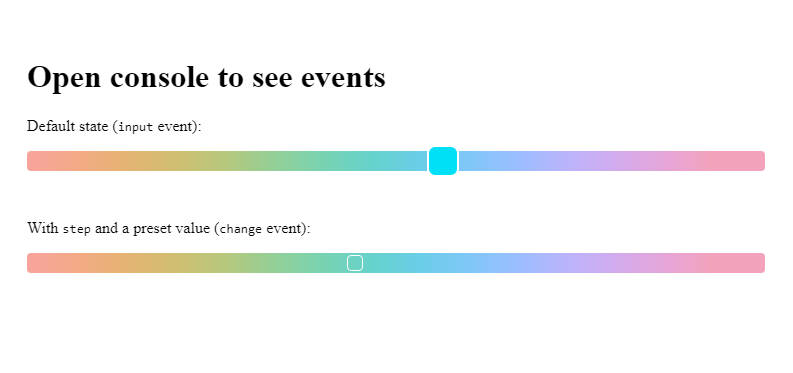
Currently, I am working to implement a feature that allows the user to view photos on the unsplash API that match their selected color scheme. For a preview of the code check out the Color-Formula branch, and the below screenshot:
Author
- Reach Out Via Email – [email protected]
- Connect on Linkedin – @aeposten
- Check Out What I’m Currently Reading :