SimpleCode
SmartTable.js
light weight bootstrap smart table
SmartTable.js is a complete open source solution for React.js applications.
Getting Started
npm install --save react-next-table
Or
yarn add react-next-table
You also need to install Bootstrap package.
npm install --save bootstrap
Or
yarn add bootstrap
This component will be upgraded and updated regularly for better use, in the smallest package with a simple smart set of codes.
Features
Flexible and easy to use
- Based on Bootstrap for css styling and classes.
- Designed to work with any react project and any react framework like NextJs
- Compatible in all browsers like (chrome, safari, firefox, opera...)
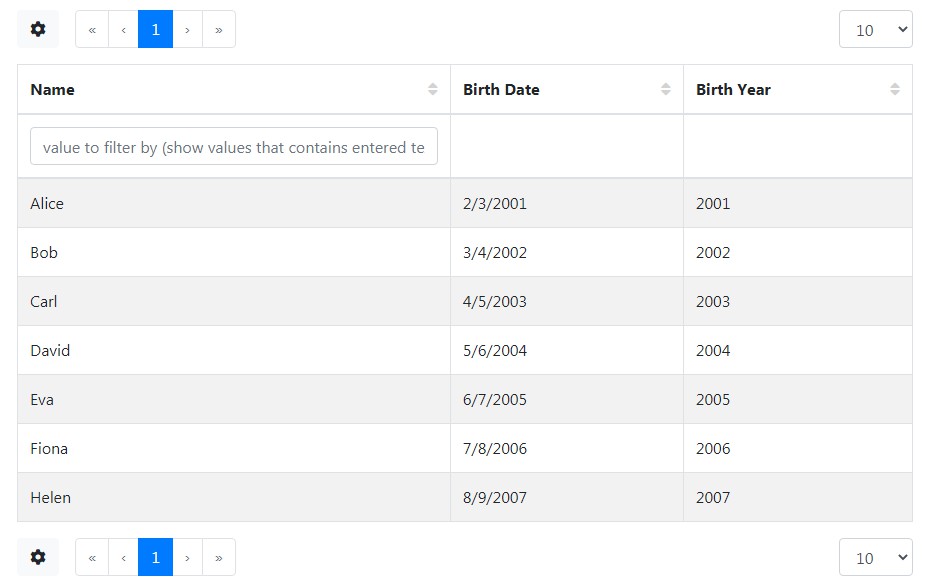
- Supports sorting columns.
- Supports Custom columns.
- Supports search.
- Supports pagination if an api url added for better SEO and user experience.
- Supports external data by props data and internal data by adding the api url.
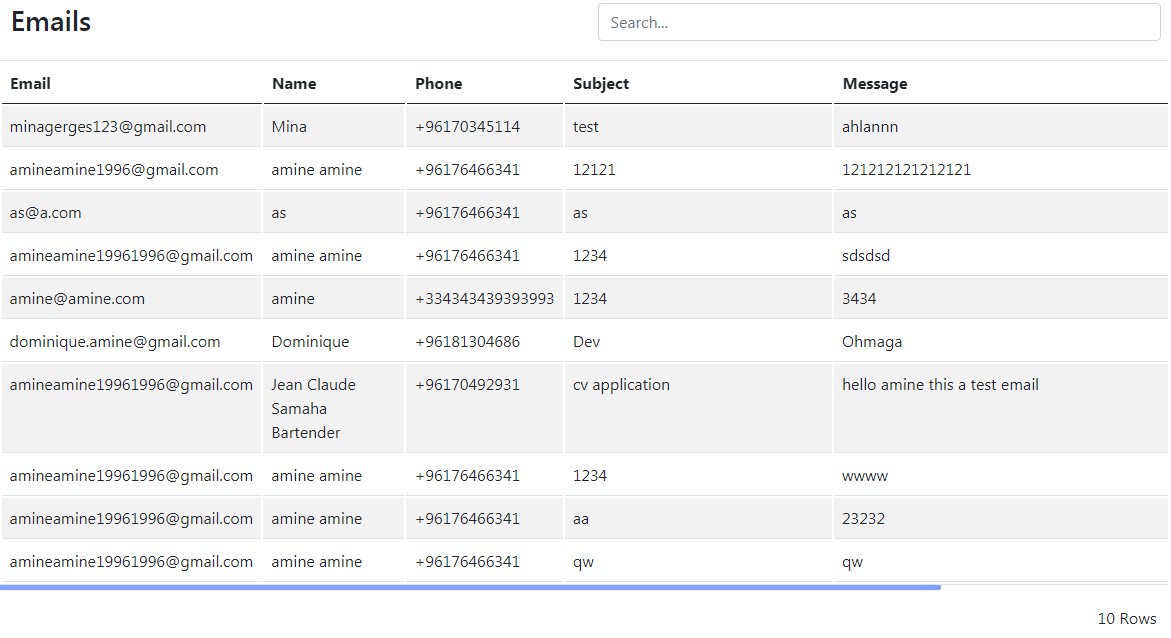
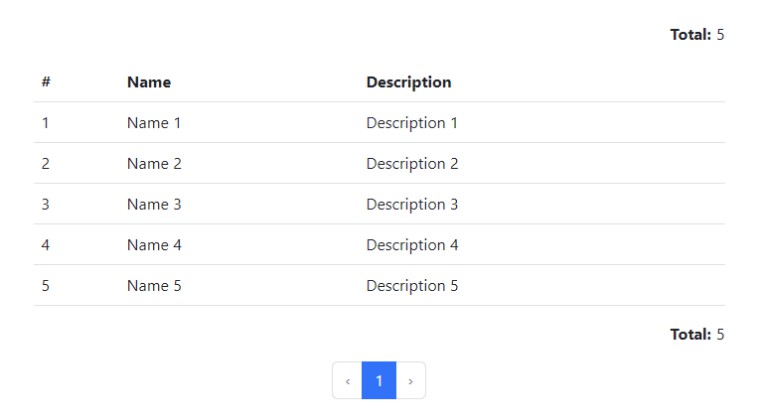
Example
Add bootstrap import to app.js
import "bootstrap/dist/css/bootstrap.min.css";
Add React Component
import SmartTable from "react-next-table";
const headCells = [
{
id: "email",
numeric: false,
label: "Email",
width: 200,
},
{
id: "name",
numeric: false,
label: "Name",
width: 150,
},
{
id: "phone",
numeric: false,
label: "Phone",
width: 100,
},
{
id: "subject",
numeric: false,
label: "Subject",
width: 300,
},
{
id: "message",
numeric: false,
label: "Message",
width: 700,
},
];
const data = [
{
_id: "6144e83a966145976c75cdfe",
email: "[email protected]",
name: "Mina",
phone: "+96170345114",
subject: "test",
message: "ahlannn",
date: "2021-09-17 19:10:50",
},
{
_id: "61439914086a4f4e9f9d87cd",
email: "[email protected]",
name: "amine amine",
phone: "+96176466341",
subject: "12121",
message: "121212121212121",
date: "2021-09-16 22:20:52",
},
{
_id: "61439887086a4f4e9f9d87cc",
email: "[email protected]",
name: "as",
phone: "+96176466341",
subject: "as",
message: "as",
date: "2021-09-16 22:18:31",
},
{
_id: "6143985d086a4f4e9f9d87cb",
email: "[email protected]",
name: "amine amine",
phone: "+96176466341",
subject: "1234",
message: "sdsdsd",
date: "2021-09-16 22:17:49",
},
{
_id: "614397edcbfc69177da008c8",
email: "[email protected]",
name: "amine",
phone: "+334343439393993",
subject: "1234",
message: "3434",
date: "2021-09-16 22:15:57",
},
{
_id: "6143b810d713e67dfca4985c",
email: "[email protected]",
name: "Dominique",
phone: "+96181304686",
subject: "Dev ",
message: "Ohmaga",
date: "2021-09-16 21:33:04",
},
{
_id: "61439b2f0b93c171aa1cf475",
email: "[email protected]",
name: "Jean Claude Samaha Bartender",
phone: "+96170492931",
subject: "cv application",
message: "hello amine this a test email ",
date: "2021-09-16 19:29:51",
},
{
_id: "6117aeca1e925fd9dbc2bc6d",
email: "[email protected]",
name: "amine amine",
phone: "+96176466341",
subject: "1234",
message: "wwww",
date: "2021-08-14 14:53:46",
},
{
_id: "61141f32cbfa7dbd8dba189f",
email: "[email protected]",
name: "amine amine",
phone: "+96176466341",
subject: "aa",
message: "23232",
date: "2021-08-11 22:04:18",
},
{
_id: "61141e57cbfa7dbd8dba189e",
email: "[email protected]",
name: "amine amine",
phone: "+96176466341",
subject: "qw",
message: "qw",
date: "2021-08-11 22:00:39",
},
];
export default function Exemple() {
return (
<SmartTable
title="Emails"
data={data}
headCells={headCells}
// url="/api/admin/emails"
// searchDebounceTime={800}
// noPagination
/>
);
}
License
ISC