Grid
A component that can arrange items according to the type of grids.
Grids
 |
 |
 |
 |
|---|---|---|---|
| MasonryGrid | JustifiedGrid | FrameGrid | PackingGrid |
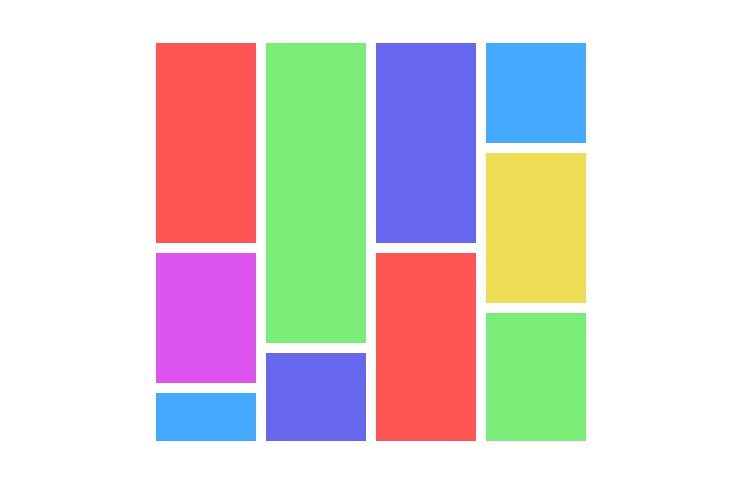
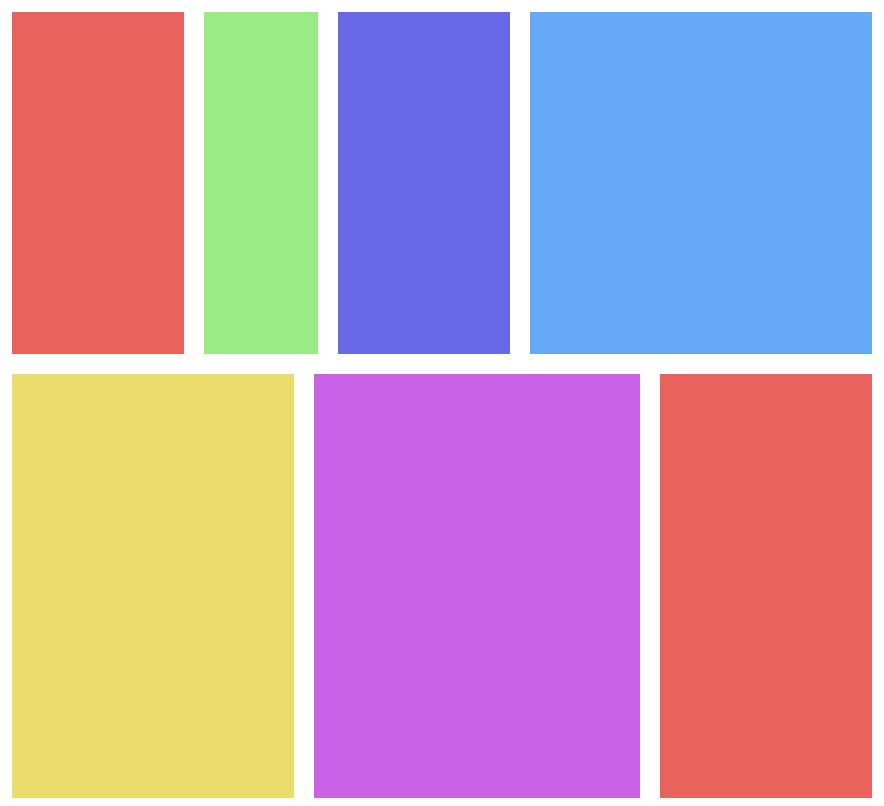
- MasonryGrid: The MasonryGrid is a grid that stacks items with the same width as a stack of bricks. Adjust the width of all images to the same size, find the lowest height column, and insert a new item.
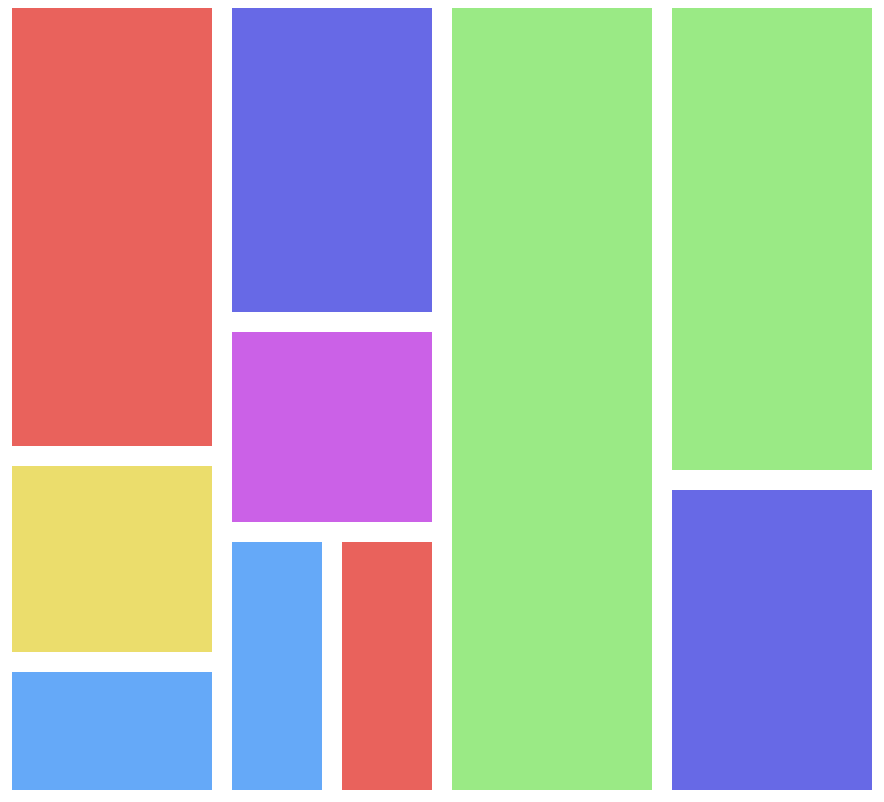
- JustifiedGrid: 'justified' is a printing term with the meaning that 'it fits in one row wide'. The JustifiedGrid is a grid that the item is filled up on the basis of a line given a size.
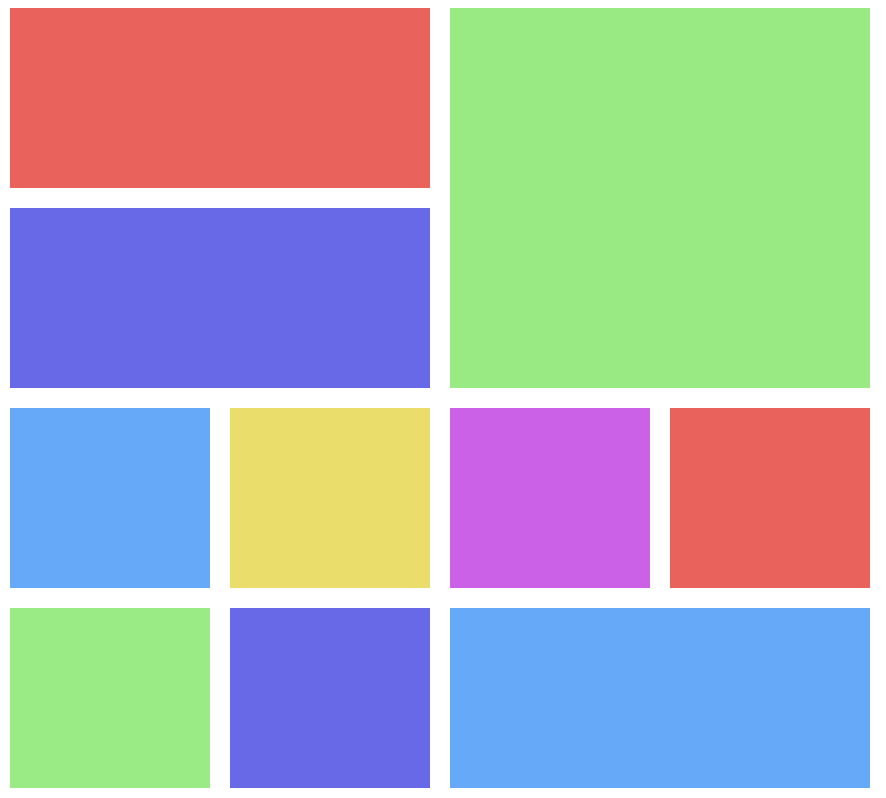
- FrameGrid: 'Frame' is a printing term with the meaning that 'it fits in one row wide'. The FrameGrid is a grid that the item is filled up on the basis of a line given a size.
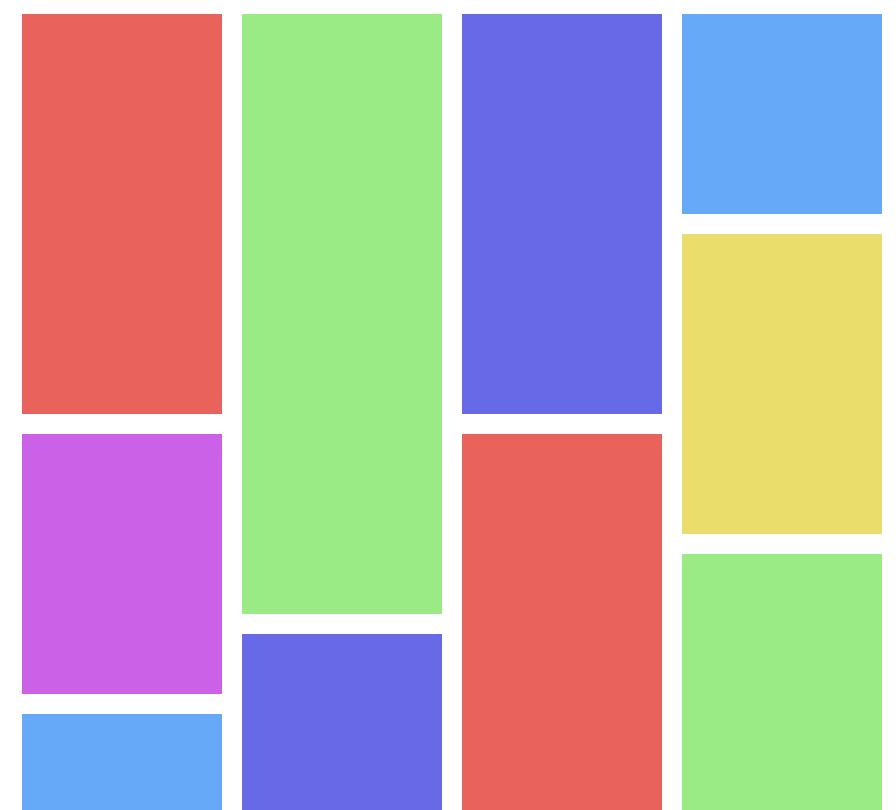
- PackingGrid: The PackingGrid is a grid that shows the important items bigger without sacrificing the weight of the items. Rows and columns are separated so that items are dynamically placed within the horizontal and vertical space rather than arranged in an orderly fashion.
Documents
Download and Installation
Download dist files from repo directly or install it via npm.
$ npm install @egjs/grid
<script src="//naver.github.io/egjs-grid/release/latest/dist/grid.min.js"></script>
How to use
import { MasonryGrid, JustifiedGrid, FrameGrid, PackingGrid } from "@egjs/grid";
// Grid.MasonryGrid
const grid = new MasonryGrid(container, {
gap: 5,
});
grid.renderItems();
Packages
| Package | Version | Description |
|---|---|---|
| @egjs/react-grid |  |
React port of @egjs/grid |
| @egjs/ngx-grid |  |
Angular port of @egjs/grid |
| @egjs/vue-grid |  |
Vue.js port of @egjs/grid |
| @egjs/svelte-grid |  |
Svelte port of @egjs/grid |
Supported Browsers
The following are the supported browsers.
| Internet Explorer | Chrome | Firefox | Safari | iOS | Android |
|---|---|---|---|---|---|
| 9+ | Latest | Latest | Latest | 7+ | 4+(polyfill 2.2+) |
How to start developing egjs-grid?
For anyone interested to develop egjs-grid, follow the instructions below.
Development Environment
1. Clone the repository
Clone the egjs-grid repository and install the dependency modules.
# Clone the repository.
$ git clone https://github.com/naver/egjs-grid.git
2. Install dependencies
# Install the dependency modules.
$ npm install
3. npm start
Run storybook for development.
Open http://localhost:6006 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
3. npm build
Use npm script to build Grid
$ npm run build
Two folders will be created after complete build is completed.
- dist folder: Includes the grid.js and grid.min.js files.
- doc folder: Includes API documentation. The home page for the documentation is doc/index.html.
Linting
To keep the same code style, we adopted ESLint to maintain our code quality. The rules are modified version based on Airbnb JavaScript Style Guide.
Setup your editor for check or run below command for linting.
$ npm run lint
Test
Once you created a branch and done with development, you must perform a test running with npm test command before your push the code to a remote repository.
$ npm run test
Running npm test command will start Mocha tests via Karma-runner.