? Custom Input Text React
An Editable text input component for react.
Installation
Using NPM:
npm install custom-input-text-react
OR
Using Yarn:
yarn add custom-input-text-react
Usage
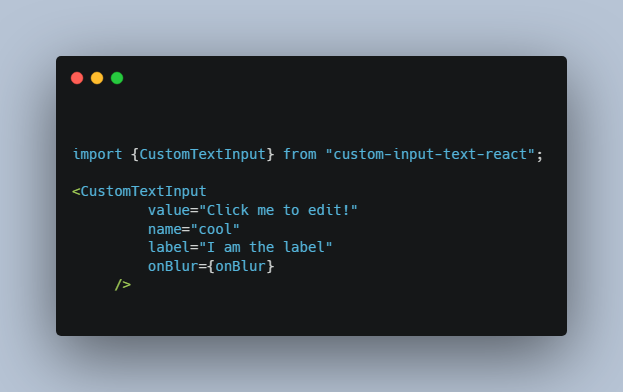
import {CustomTextInput} from "custom-input-text-react";
<CustomTextInput
value="Click me to edit!"
name="cool"
label="I am the label"
onBlur={onBlur}
/>
Props
| Prop Name | Type | Default value | Description |
|---|---|---|---|
| value | string | ‘ ‘ | Value of the editable text |
| name | string | ” | Name of the input element |
| label | string | ” | Label of the input element |
| className | string | ” | Custom class name that can be added to the component |
| onBlur | function | () => void | Callback function when input onblur event is triggered |
| onChange | function | () => void | Callback function when input onchange event is triggered |
? Work in progress