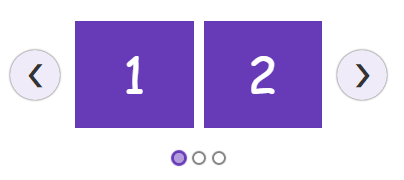
react-elastic-carousel
A flexible and responsive carousel component for react.
Why do we need yet another carousel component?
-
Element resize support (true responsiveness)
Most of the carousel components are responsive to the viewport size, but this is not a real responsive support as we can have an element with awidth:500pxon a1200pxscreen, most carousel component will "think" we are on a1200pxmode because they "watch" the view-port's size and not the wrapping element's size.
This is the reason whyreact-eleastic-carouselis using the resize-observer which gives us a true responsive support, not matter on what screen size we are. -
RTL (right-to-left) support
Supporting right-to-left languages requires a full support for right-to-left rendering and animations which is not supported in most of the carousel components out there. also, right-to-left support is important and should be a standard for most applications.
Install
npm install --save react-elastic-carousel
Usage
import React, { Component } from 'react';
import Carousel from 'react-elastic-carousel';
class App extends Component {
state = {
items: [
{id: 1, title: 'item #1'},
{id: 2, title: 'item #2'},
{id: 3, title: 'item #3'},
{id: 4, title: 'item #4'},
{id: 5, title: 'item #5'}
]
}
render () {
const { items } = this.state;
return (
<Carousel>
{items.map(item => <div key={item.id}>{item.title}</div>)}
</Carousel>
)
}
}
Playground
Development
git clone https://github.com/sag1v/react-elastic-carousel.git
cd react-elastic-carousel
yarn
yarn start
The application is running at http://localhost:8888