Carousel Simple – rcdev
Componente de carousel simples e leve para aplicativos React.
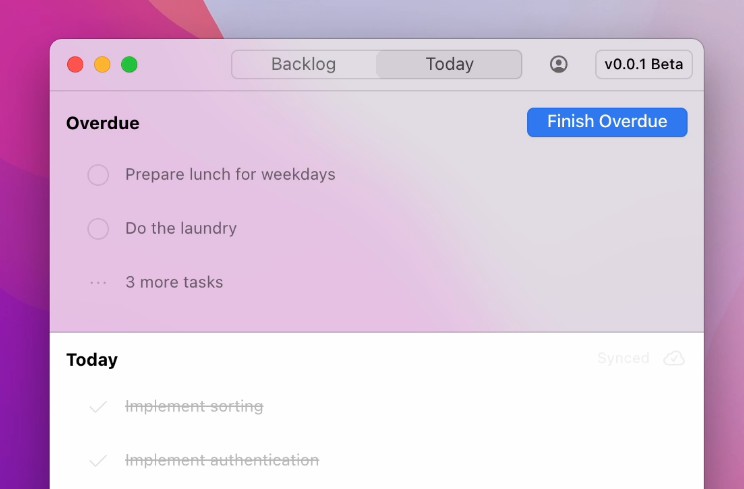
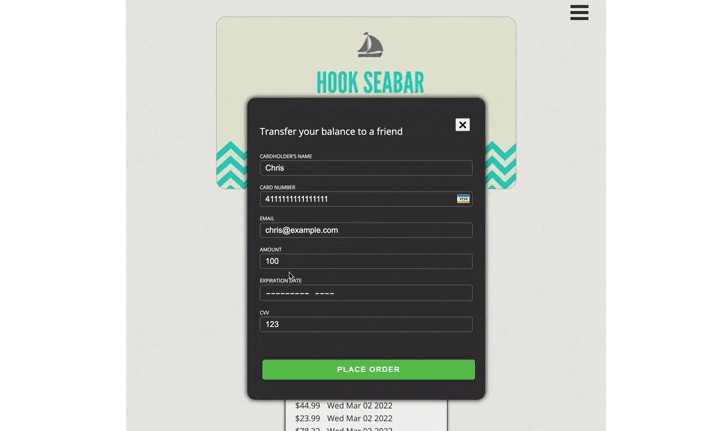
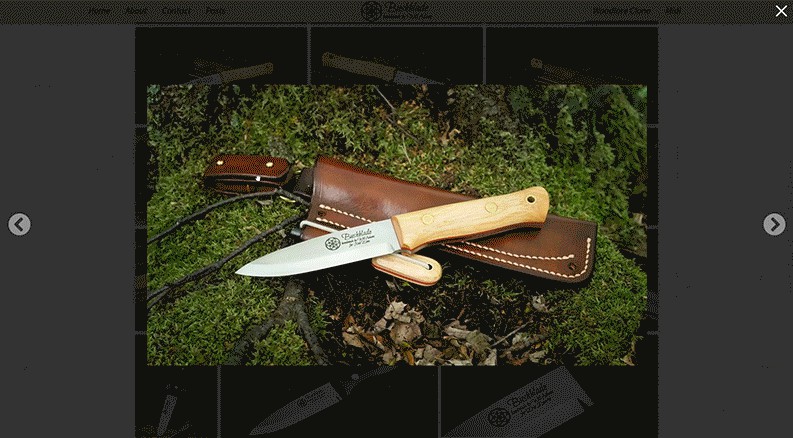
Demonstração
Instalação
npm
npm install carousel-react-rcdev
yarn
yarn add carousel-react-rcdev
Features futuras
- Personalizar buttons (Prev, Next)
- Buttons de navegacao
Uso/Exemplos
import Carousel from 'carousel-react-rcdev'
function App() {
return (
<Carousel>
<img src='https://via.placeholder.com/150' alt='imagem' title='imagem' />
<img src='https://via.placeholder.com/150' alt='imagem' title='imagem' />
<img src='https://via.placeholder.com/150' alt='imagem' title='imagem' />
<img src='https://via.placeholder.com/150' alt='imagem' title='imagem' />
<img src='https://via.placeholder.com/150' alt='imagem' title='imagem' />
</Carousel>
)
}
Parametros
| Props | type | Descricao |
|---|---|---|
children |
any |
Elemento JSX |
max-width? |
number |
Largura maxima do carousel |