React-Portfolio
Cookie cutter react portfolio suited perfectly for Github Pages, get up and running in less then 5 minutes, just edit the data.json file and off you go!
Installation
Install in 5 easy steps
- Fork this repo
- Edit
data.jsonandconfig.tsto fit your needs - Change
package.jsonhomepage property to{your-github-username}.github.io/react-portfolio - Run
yarnfrom your favourite CLI - Run
yarn deployand watch the magic happens
Your react portfolio is waiting for you at {your-github-username}.github.io/react-portfolio}
*Please note that you have to enable github pages in your new forked branch, and point it to "gh-pages" branch after deploying it (step 5).
Customization
React-Portfolio is built on modules, each in its own sub-folder inside the modules main folder
Each module has its own properties defined by it's TypeScript interface, all modules extend the IModuleBase interface.
In order to add a module or change a module in your portfolio, simply edit data.json with the required properties.
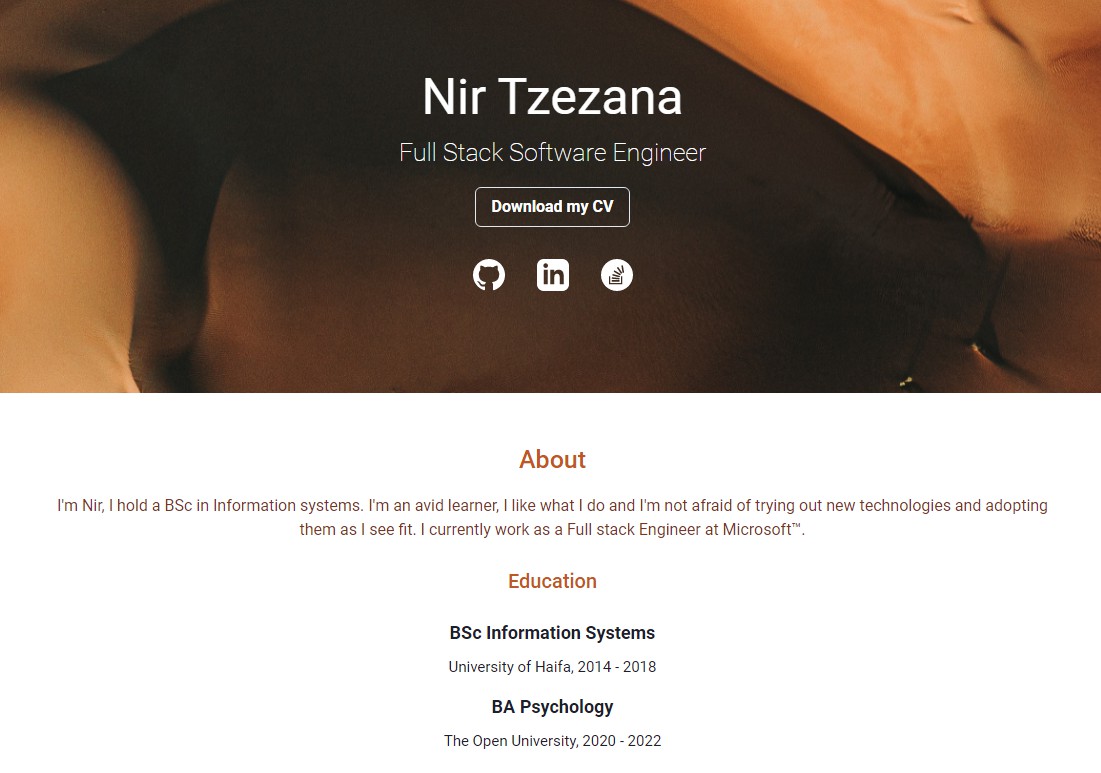
Let's say we want to add another About section, simply add it in your data.json at the wanted position.
[...
{
"type": "about",
"data": {
"about": "This is another About module",
"education": {
"title": "Education",
"data": [
{
"title": "BSc Information Systems",
"institute": "University of Haifa",
"startingYear": "2014",
"endingYear": "2018"
},
{
"title": "BA Psychology",
"institute": "The Open University",
"startingYear": "2020",
"endingYear": "2022"
}]
}
},
"title": "About"
}
]
Themes
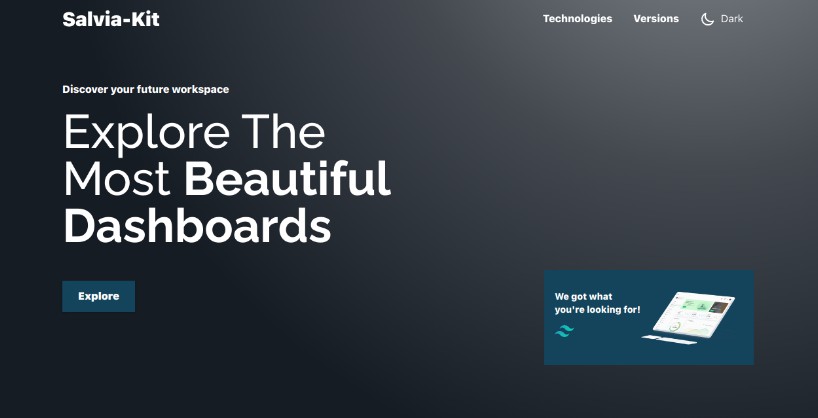
React-portfolio comes bundled with 5 out-of-the-box themes.
Those include Desert, Aurora, Abstract, Hightech and Mellow.
Adding themes is super-easy! Here's how it's done:
- Open a new sub-folder under the themes folder.
- Name it whatever you want (no spaces).
- Add 3 images, named
bg.jpg,1.jpgand2.jpg(keep those under 100kb each). - Add your theme inside the
config.tsfile, like so:
enum Theme {
...
MY_THEME = "my_theme"
}
export const themeConfig = {
...
[Theme.MY_THEME]: {
color: "red",
main: theme.colors.red[600],
darker: theme.colors.red[800],
}
}
export const config = {
theme: Theme.MY_THEME
}
- Please note that the themes colors are taken from Chakra-UI color scheme, so use those.
And that's it!
Is your theme awesome? Share it with the world, open a PR for it.