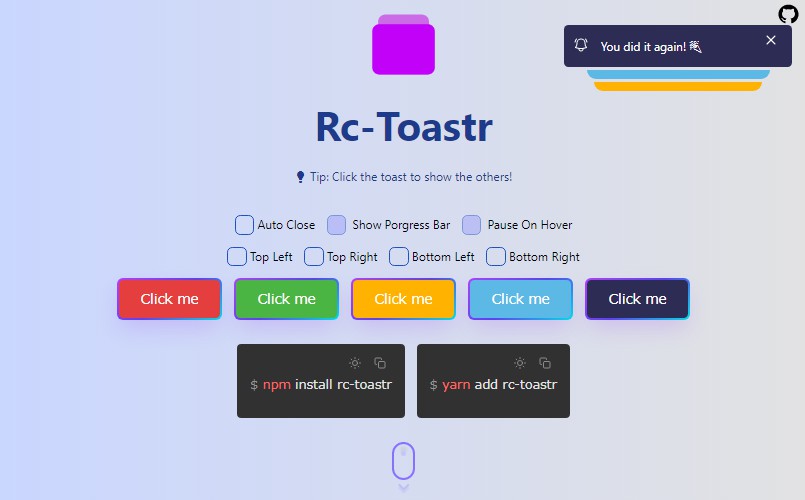
rc-toastr
a fully customizable ReactJs toasting library that helps you build complex notification in your app.
Install
npm install --save rc-toastr
Usage/Examples
import { ToastProvider } from 'rc-toastr'
import "rc-toastr/dist/index.css" // import the css file
ReactDOM.render((
<ToastProvider config={{
position: "top-right"
duration: 3000
}} >
<App />
</ToastProvider>
), document.getElementById('root'))
Then anywhere in your app
import { useToast } from 'rc-toastr'
const App = () => {
const { toast } = useToast()
const sayHello = () => {
toast("Hello World!")
}
return <button onClick={sayHello}> Say Hello </button>
}
export default App
Contributing
Contributions are always welcome! feel free to open a PR or raise an issue if you face any ?