Features
- 🔥 Success, Error, Info, and Warning type Toast
- 🔩 Easily To Use
- ➖ Progressbar Visibility
- 🕊 Lightweight – less than 5kb including styles
- ✅ Accessible
- 🤯 Headless Hooks – _Create your own with [
useToaster()]
Installation
With NPM
npm install cg-toast
Getting Started
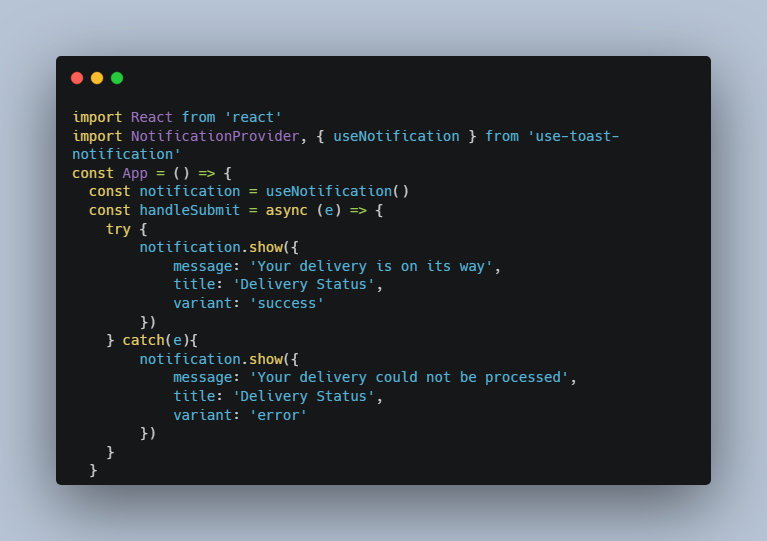
Add the Toaster to your app first. It will take care of rendering all notifications emitted. Now you can trigger toast() from anywhere!
import toast, { Toaster } from "cg-toast";
const showToast = () => toast("I'm a toast.");
const App = () => {
return (
<div>
<button onClick={showToast}>Create a Toast</button>
<Toaster />
</div>
);
};