react-headless-tabs
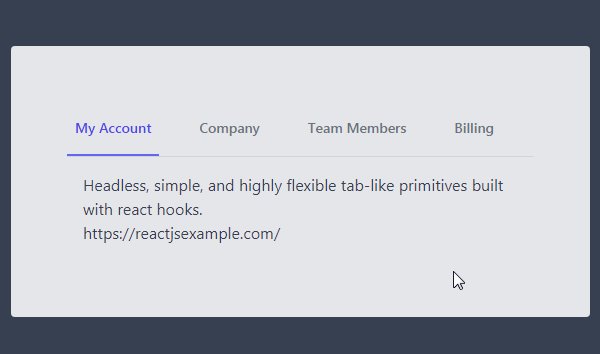
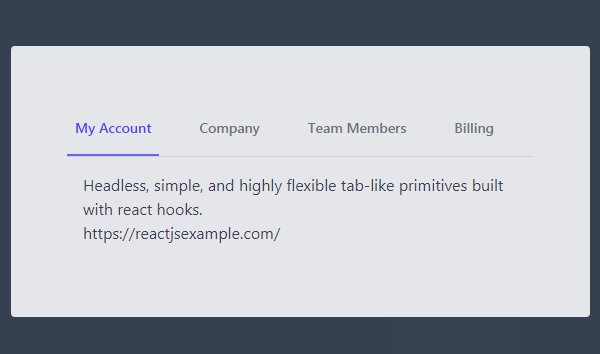
Headless, simple, and highly flexible tab-like primitives built with react hooks.
Features
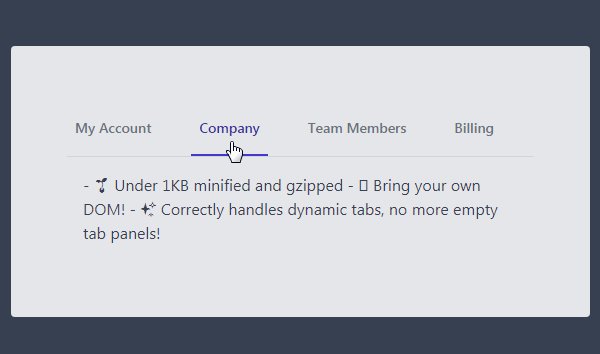
- ? Under 1KB minified and gzipped
- ? Bring your own DOM!
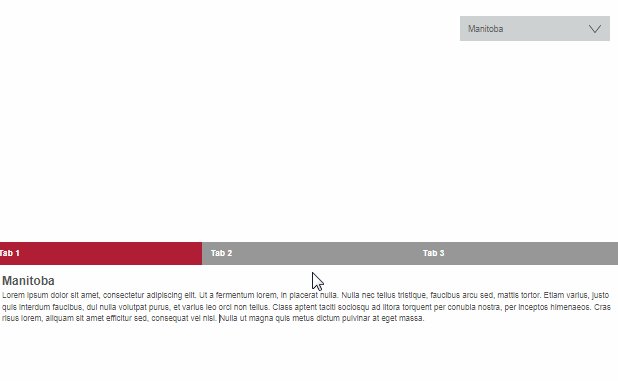
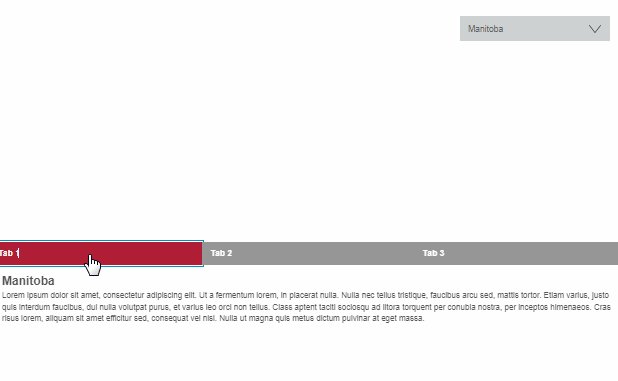
- ✨ Correctly handles dynamic tabs, no more empty tab panels!
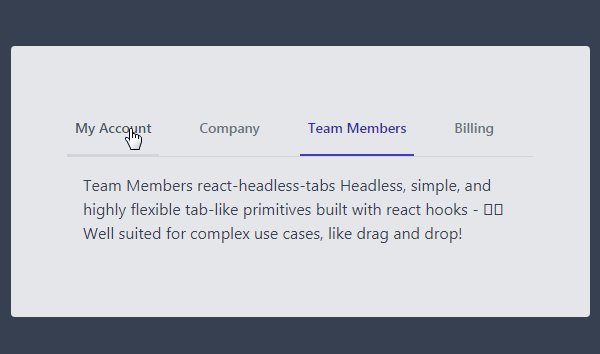
- ?♂️ Well suited for complex use cases, like drag and drop!
Getting started
npm
npm install react-headless-tabs
API
const {
activeTab,
setActiveTab,
TabPanel,
} = useTabs(tabs, defaultTab?)
tabs: string[]
Strings representing the list of tabs, can be static or dynamic.
defaultTab?: string | null
The tab that should initially be selected (defaults to the first one)
Returns
TabPanel: Component
Renders lazily and stays mounted after it has rendered once
activeTab: string | null
The currently selected tab, can be null if there are no tabs or if defaultTab was initialized to null
setActiveTab: (tab: string | null) => void
Update the selected tab, or pass null to select none.