resize-observer-hook
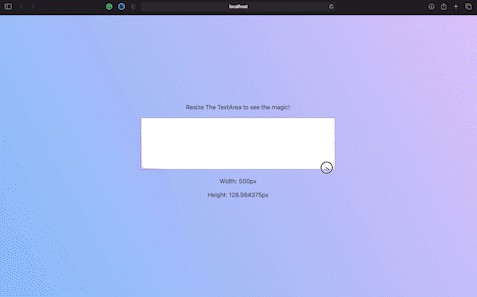
A hook that uses Resize Observer API to monitor changes in the size of an element.
Install
npm install --save resize-observer-hook
Usage
import React from 'react'
import useResizeObserver from 'resize-observer-hook'
const App = () => {
const [ref, width, height] = useResizeObserver()
return (
<div ref={ref}>
{width} X {height}
</div>
)
}

Contributing
You can help this library to grow by contributing here. Pick any issue or open one. Let us know what you are working on and ask your questions in the issues itself :)
The package is made up of 2 main folders:
- /src contains all the resize-observer-hook code
- /example is our create-react-app based demo website
To setup and run a local copy:
- Clone this repo with
https://github.com/Gautam-Arora24/resize-observer-hook.git - Run
npm installin the root folder - Run
npm installin the example folder - In seperate terminal window, run
npm startin the root. - In seperate terminal window, run
npm startin the example folder.
When you're done working on your changes, submit a PR with the details and include a screenshot if you've changed anything visually.