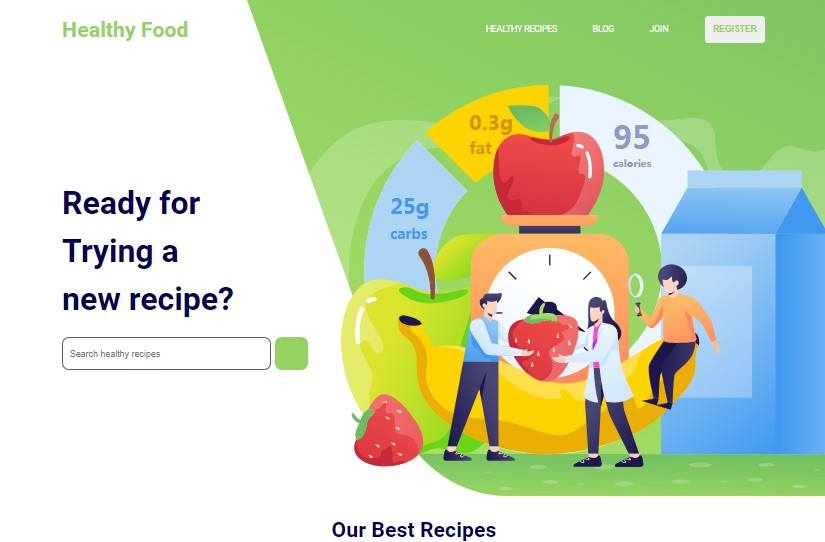
Teste Front End – Landing Page Healthy Food
?️ Dependencias
- React – Interface
- Jest – Testes
- React Testing Library – Testes unitário com renderização
? Objetivo
O principal objeto era replicar uma página passada como referencia, utilizando os arquivos de imagens disponiveis, simulando uma tarefa real de um dia-a-dia de trabalho.
⌨️ Como foi feito?
A criação do ambiente foi gerada através do npx create-reac-app, onde as principais ferrametas para aplicação já vieram embutidas para o trabalho.
As sections da aplicação foram pensadas e iniciadas com conceitos de TDD onde o principio seria testar a parte apresentada para o usuário e criar um código para que os testes “passasssem”.
A estrução do projeto também foi criada utilizando o principio da Clean Architecture onde as regras de negócio pudessem ficar separadas, os testes e os arquivos de módulos e folhas de estilização (uma para desktop e outra para responsivo).
⏲️Foi feito em quanto tempo?
Dediquei cerca de 2 horas por dia para a landing page. Entre as consultas para resolução de problemas com a aplicação e codificação, tudo foi concluido em 4 dias.
? Testes
Os testes foram feitos com Jest e RTL (a biblioteca nativa de testes do React).
Cada componente – incluindo seus filhos – foram testados de forma separada e “mockando” apenas informações que eram passadas por props.
Foi retirado do coverage os arquivos que estão no src por se tratarem apenas de “wrappers” para a aplicação em geral.
? Próximos passos
- Refatoração do código visando performance
- Tratamente de erros
- Manutenção periódica
- Funcionalidades extras