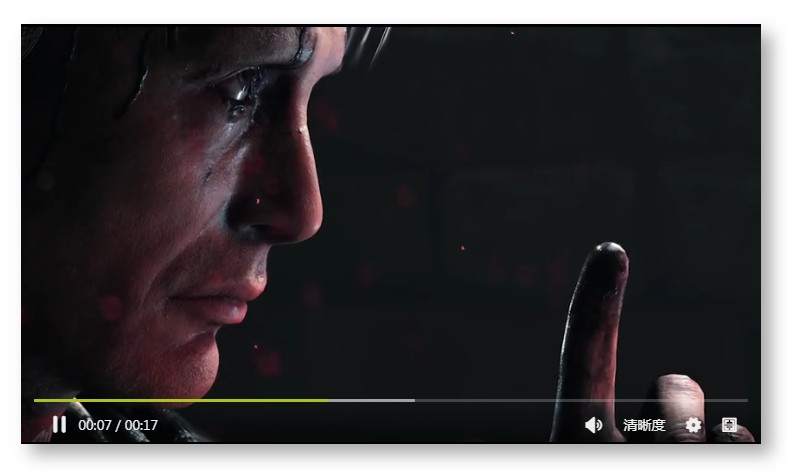
qier-player
Qier-player is a web video player component based on the React with a simple interface and smooth operation which supports the most functions of other player. Note that, Qier-player can switch the video clarity and provide the video source interface of original video, 4K, 2K, 1080P, 720P and 480P.
Feature
Video should be on focused, then:
Toparrow keys: volume increaseBottomarrow keys: volume reductionLeftarrow keys: Rewind 3 secondsRightarrow keys: fast forward 3 secondsSpacekeys: pause/play
Quick Start
Install
npm install --save qier-player
Use
import React from 'react';
import ReactDOM from 'react-dom';
import QierPlayer from 'qier-player';
ReactDOM.render(<QierPlayer srcOrigin="Your video addedress" />, document.getElementById('root'));
API
| Parameter | Description | Types | Defaults |
|---|---|---|---|
| width | setting the video width |
number | 740 |
| height | setting the video height |
number | 420 |
| language | language option:'en' is English and 'zh' is Chinese | string | 'en' |
| showVideoQuality | Control the display and hide of the sharpness options | boolean | false |
| themeColor | Change the theme color (currently only supports hexadecimal color) | string | '#f23300' |
| src480p | 480P source option | boolean | string | false |
| src720p | 720P source option | boolean | string | false |
| src1080p | 1080P source option | boolean | string | false |
| src2k | 2K source option | boolean | string | false |
| src4k | 4K source option | boolean | string | false |
| srcOrigin | origin source option(If no other option, it is recommended to configure this option, all other settings are false) | boolean | string | false |
Recent update history
1.2.3 (2019-11-06)
- Added
widthandheightapi to setting your own video width and height
1.2.2 (2019-11-04)
- Added theme colour modification interface
- Added language change API, 'en' is English, 'zh' is Chinese
1.1.2 (2019-11-01)
- Added auto hide function:When the mouse is hovering over the video page, the controller and mouse are hidden after 1.8s.
1.1.1 (2019-10-29)
- Added the prompt "Sorry! The video could not be found (. ́< ̀.)" When the video addedress is not found,
- Added a hint animation "Buffering..." while the video is loading
- Fixed a bug where custom shortcuts conflicted with browser shortcuts