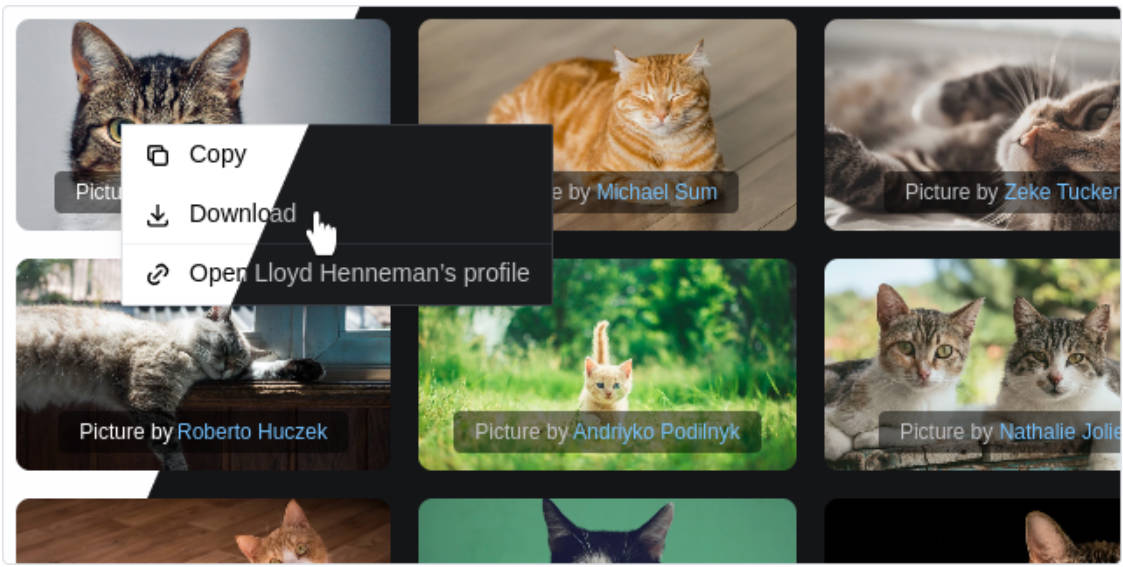
Mantine ContextMenu
A “dark-theme aware” context-menu for your Mantine UI applications, built by the creator of Mantine DataTable.
Full documentation and examples
Visit icflorescu.github.io/mantine-contextmenu to view the full documentation and learn how to use it by browsing the list of usage examples.
Quickstart
Install the package and its dependencies:
npm i @mantine/core @mantine/hooks @emotion/react mantine-contextmenu
Wrap your application in the ContextMenuProvider components:
import { MantineProvider } from '@mantine/core';
import { ContextMenuProvider } from 'mantine-contextmenu';
function App() {
return (
<MantineProvider>
<ContextMenuProvider>
{/* your app code here... */}
</ContextMenuProvider>
</MantineProvider>
);
}
Use it in your code:
import { IconCopy, IconDownload } from '@tabler/icons-react';
import { useContextMenu } from 'mantine-contextmenu';
import Picture from '~/components/Picture';
import { copyImageToClipboard, downloadImage, unsplashImages } from '~/lib/image';
export default function GettingStartedExample() {
const showContextMenu = useContextMenu();
const image = unsplashImages[0];
const { src } = image.file;
return (
<Picture
image={image}
onContextMenu={showContextMenu([
{
key: 'copy',
icon: <IconCopy size={16} />,
title: 'Copy to clipboard',
onClick: () => copyImageToClipboard(src),
},
{
key: 'download',
icon: <IconDownload size={16} />,
title: 'Download to your computer',
onClick: () => downloadImage(src),
},
])}
/>
);
}
Have a look at the available type definitions and make sure to browse the list of usage examples.
Code contributors
Want to become a code contributor?
Sponsor the project
If you find this package useful, please consider ❤️ sponsoring my work. Your sponsorship will help me dedicate more time to maintaining the project and will encourage me to add new features and fix existing bugs. If you’re a company using Mantine ContextMenu in a commercial project, you can also hire my services.
Other means of support
If you find this package useful, please ? star the repository, ? tweet about it, ? endorse me on LinkedIn or consider hiring my services.
The more stars this repository gets, the more visibility it gains among the Mantine users community. The more users it gets, the more chances that some of those users will become active code contributors willing to put their effort into bringing new features to life and/or fixing bugs.
As the repository gain awareness, my chances of getting hired to work on Mantine-based projects will increase, which in turn will help maintain my vested interest in keeping the project alive.
Hiring the author
If you want to hire my services, don’t hesitate to drop me a line at the email address listed in my GitHub profile. I’m currently getting a constant flow of approaches, some of them relevant, others not so relevant. Mentioning “Mantine ContextMenu” in your text would help me prioritize your message.
License
The MIT License.