Math Magicians Calculator
This is a Calculator I built with React employing hooks and best practices, such as lift state, destructuring, and passing props to child components. It was bootstrapped with Create React App.
About
Math Magicians can compute all basic math operations. I used hooks to handle state. Invalid operation errors are successfully handled through useEffect.
Features:
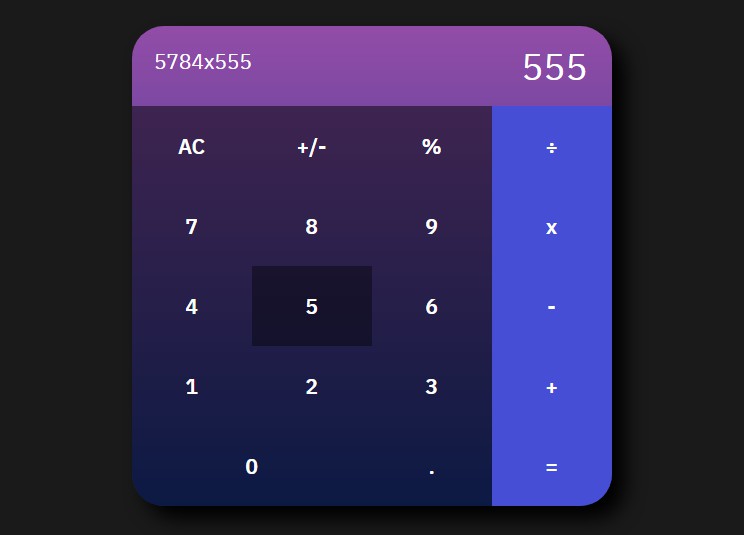
- Perform basic arithmetic operations
- View operations in display
- Perform chain operations
Live Demo
See demo here https://starsheriff2.github.io/Math-Magicians-Calculator/
Built With
- HTML, CSS, JS
- NPM 7.18.1
- big.js 5.2.2
- prop-types 15.7.2
- react 17.0.2
- Jest-dom 5.11.4
- gh-pages 3.2.3
- Linters: ESLint, Stylint
- VS Code
Getting Started
To get a local copy up and running, follow these simple example steps.
Prerequisites
- A browser to open the main file
- Node.js
- NPM
- Yarn
Setup
- Open your terminal or command prompt.
- If you do not have git installed in your system, skip this step and go to step 3; otherwise, go to the directory where you want to copy the project files and clone it by copying this text into your command prompt/terminal:
[email protected]:StarSheriff2/Math-Magicians-Calculator.git.
Now go to the "Install Dependencies" section - Download the program files by clicking on the green button that says “Code” on the upper right side of the project frame.
- You will see a dropdown menu. Click on “Download ZIP.”
- Go to the directory where you downloaded the ZIP file and open it. Extract its contents to any directory you want in your system.
Install Dependencies
- Go to the root directory of the project
- In your command line, while in the root dir, type
npm install. It will install all necessary dependencies in your project files - Now type
yarn start. It will load the project in your default browser.
Note:
This command will not stop on its own. If you change something in your project files, it will recompile and reload the page in your browser. To exit, hit "ctrl + c"
Development
Bundle project
yarn build
Testing
To test, run
yarn test
Linters
To run the linters included in this repository, go to the root directory of your repository and copy/paste the following commands into your terminal:
(Note: Make sure you run npm install before you do this)
- for ESlint,
npx eslint. - for Stylelint,
npx stylelint "**/*.{css,scss}"
All Available Scripts
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint warnings in the console.
yarn test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
yarn eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Usage
- You will need a mouse to be to use for the moment
Author
? Arturo Alvarez
- Github: @StarSheriff2
- Twitter: @ArturoAlvarezV
- Linkedin: Arturo Alvarez