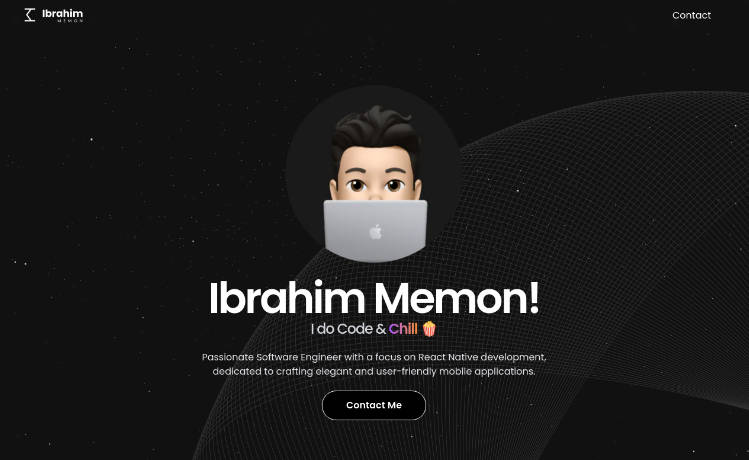
Personal portfolio 🚀
Welcome to my developer portfolio! This project showcases my skills, projects, and experience as a developer. Built with Next.js, TypeScript, and Tailwind CSS. it not only provides a visually appealing representation of my work but also ensures optimal performance. View the live site.
Features 🎉
The whole portfolio is a React-based single page app built with Next.js in Typescript, using only statically generated pages.
Fonts ✍🏻
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
Project images 🖼️
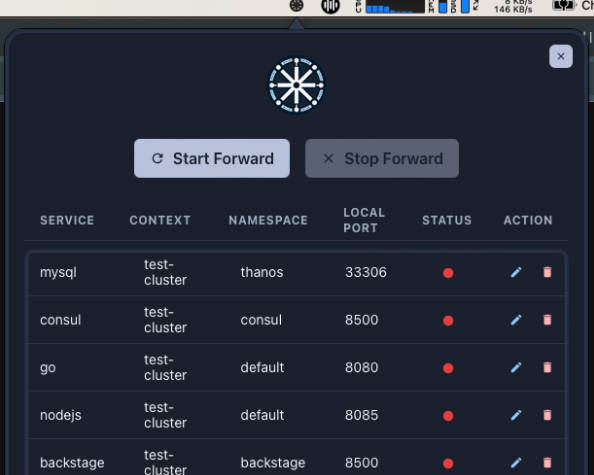
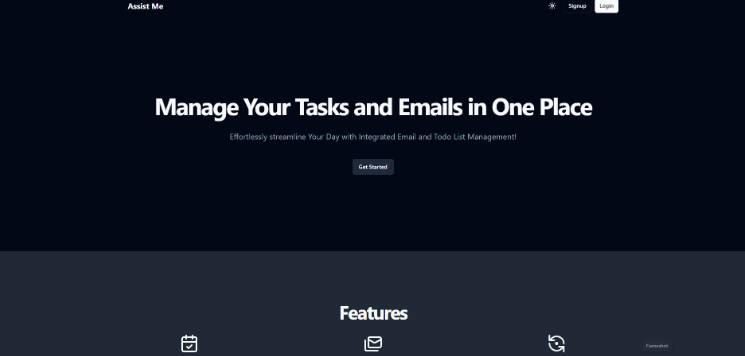
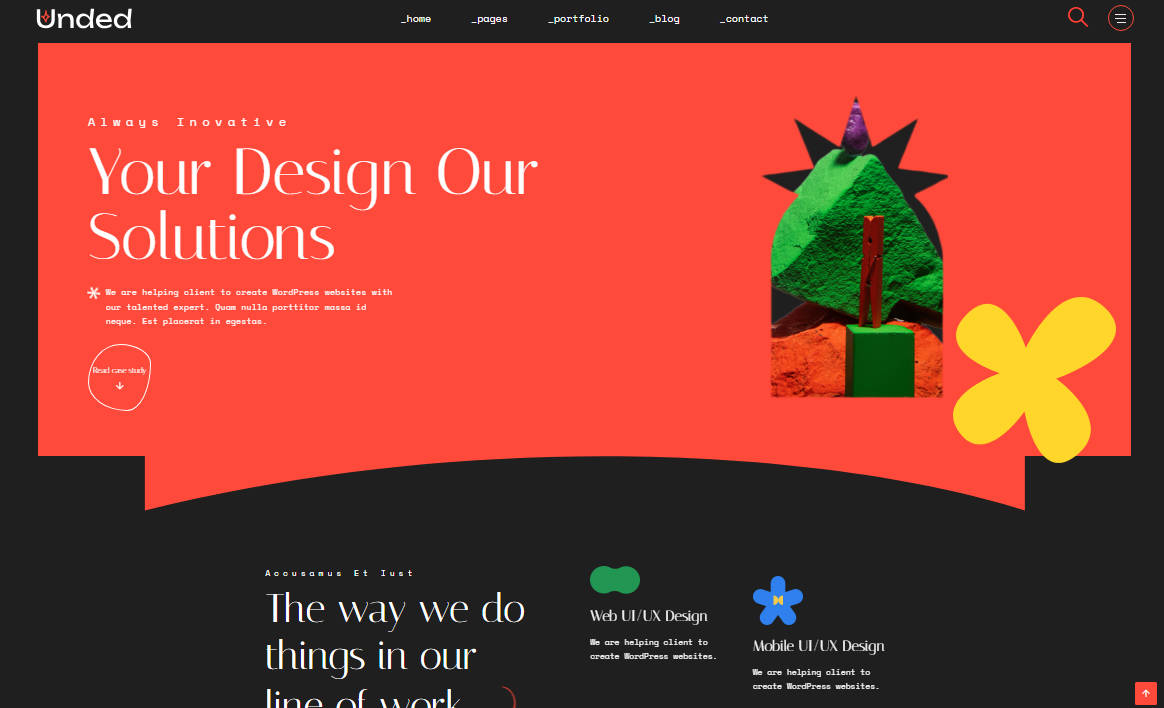
All project images live under public/images and are automatically attached to each project based on the inclusion of the project’s slug in their filenames
✨ Development
git clone [email protected]:ibrahimmemonn/Developer-Portfolio.git
cd Developer-Portfolio/
# GITHUB_TOKEN is required for some parts
# See https://docs.github.com/en/github/authenticating-to-github/creating-a-personal-access-token
npm i
npm run dev
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
🚚 Deployment
Every branch or Pull Request is automatically deployed by Vercel with their GitHub integration, where the main branch is automatically aliased to ibrahimmemon.com. A link to a preview deployment will appear under each Pull Request.
🏛 Licenses
© Copyright 2023 Ibrahim Memon
Don’t care if you fork & play with it, but you’re not allowed to publish anything from it as a whole without my written permission. Also please be aware, the combination of typography, colors & layout makes up my brand identity. So please don’t just clone everything, but rather do a remix!