Build a Stunning Portfolio with React JS using Styled-Components and framer-motion for awesome Animations
This repository contains Final code for The Portfolio Website in ReactJS.
View Demo?:
https://react-portfolio-sigma.vercel.app/
If you want to learn how to create it please follow below tutorial?:
⚠⚠⚠ If you want full code of this website then you can get it from here?:
https://codebucks.gumroad.com/l/hsTPD
You’ll get code files which contans code for responsive portfolio website with
all the animations showed in the demo.
Also, I have used React Lazy loading to increase loading speed.
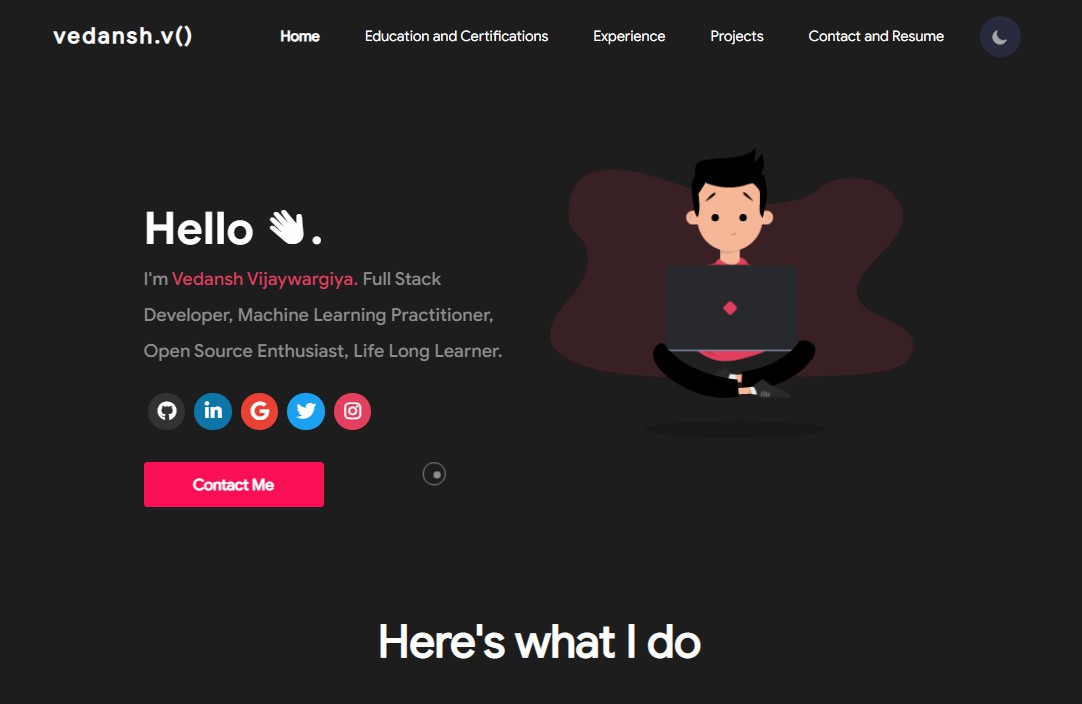
Images of The Portfolio Website:
Resources Used in This Project
Design in : https://www.figma.com/
Svg Icons from :https://fontawesome.com/
Spaceman 3D Image from : https://www.figma.com/community/plugin/769588393361258724/Vectary-3D-Elements
Audio: You said it Song by Claire Margot
Background Photo by Patrick Tomasso on Unsplash
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.