Transl8r
About the Project
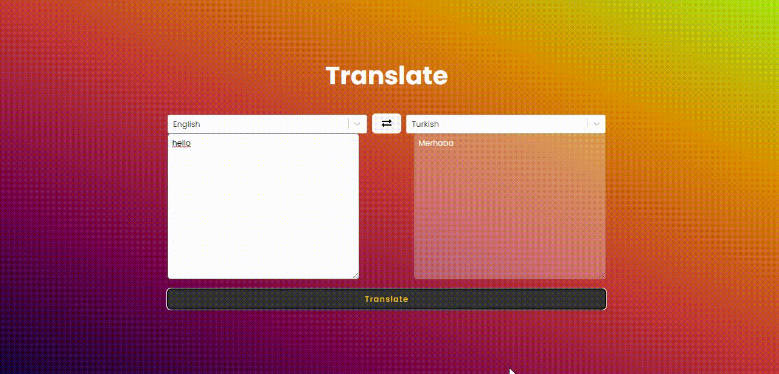
Transl8r is an app designed to connect people and translators to provide fast, effective translations via live chat, video calls or image modification.
Contributors
Technologies
The technologies we used to build this app:
Frontend
React, SCSS, ReactQuery, React-toastify
Backend
PostgreSQL, Sequelize, NodeJs, Express
Others
JWT, PeerJS, Socket.io, Cloudinary, Markerjs
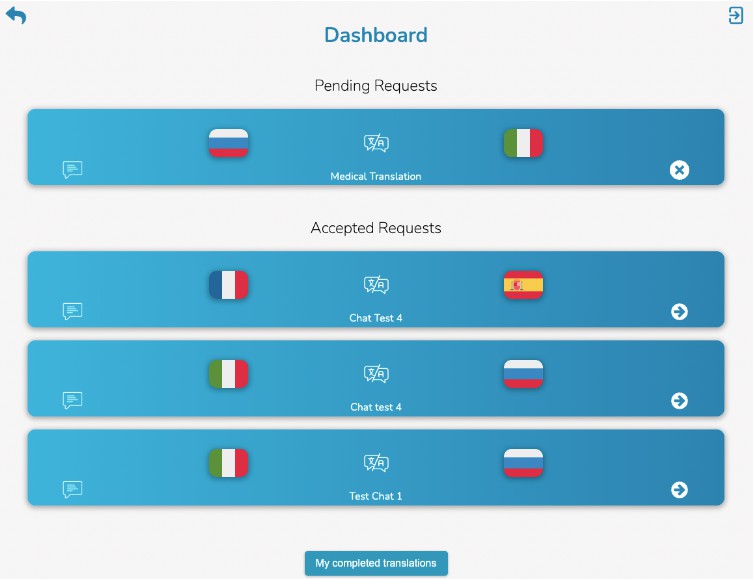
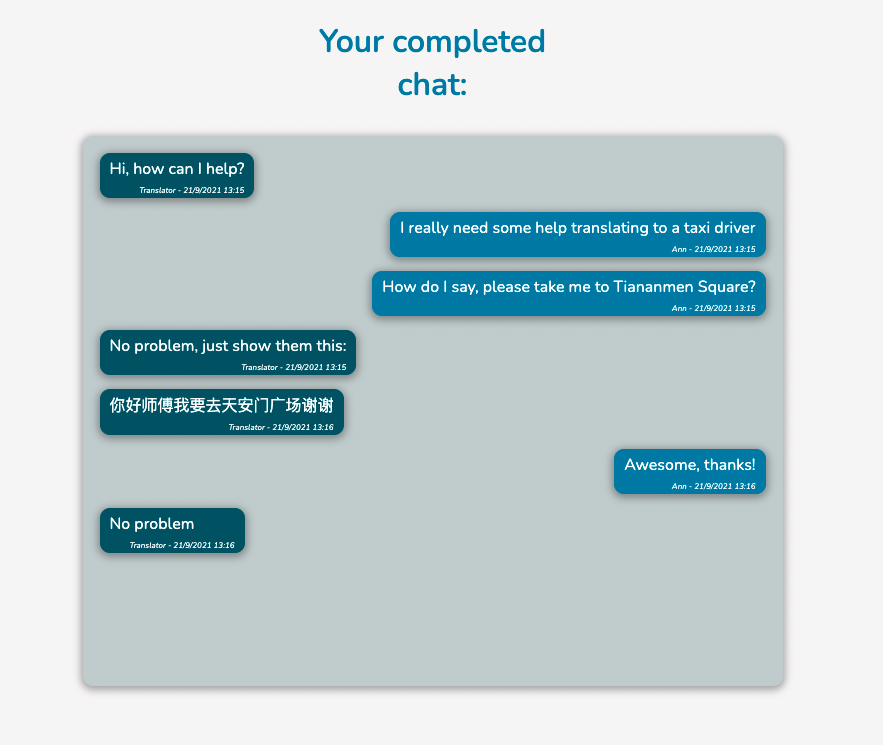
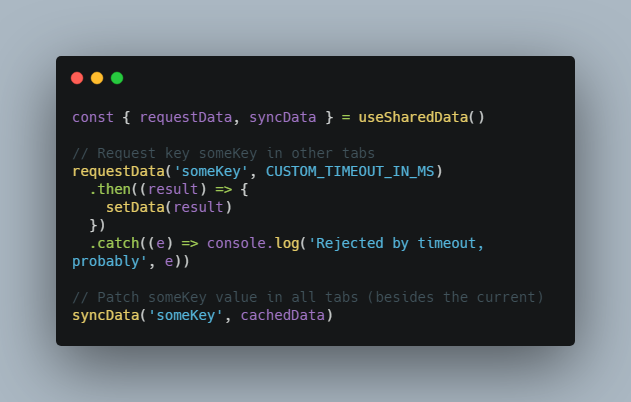
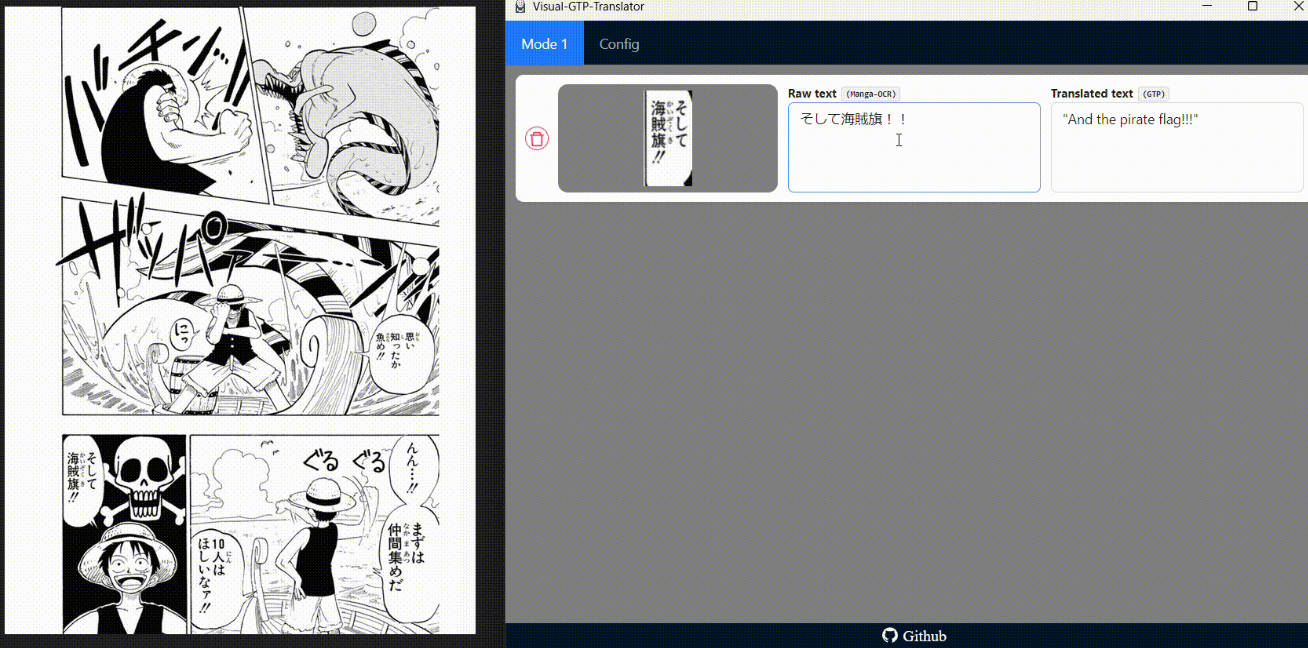
Screenshots
Getting Started
There’s a few things you need to do to get started:
Prerequsites
- npm
npm install npm@latest -g
-
API Keys
- Cloudinary
-
Database
You will need to create a Postgres database. You can set the name and password of this database in the servers environment variables as shown in the .env.example file
-
Clone this repo
-
transl8r/client % npm install -
transl8r/server % npm install -
Create
server/.envusingserver/.env.exampleas a template -
Create
client/.envusingclient/.env.exampleas a template
BackEnd
- This will create the tables in the Postgresql database.
transl8r/server npx nodemon
- This will populate the databases language table. Please note that you will need to run the above command first.
transl8r/server npm run populate
- Now fire up database with the populated languages and you’re good to go!
transl8r/server npx nodemon
FrontEnd
transl8r/client % npm start