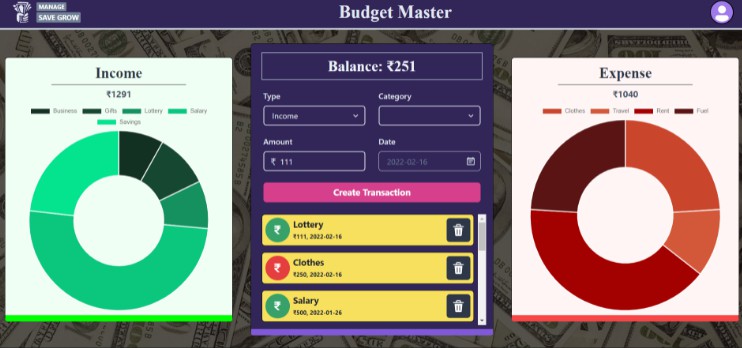
Budget Master
Track your income and expenses in one place via detailed graphical information to manage your budget.
Manage your budget and transactions.
Add income & expense and compare your transactions throught their respective percentage
contribution via easy & descriptive graphically represented data.
Keep a record of your transactions and manage them to save down the road.
Its simple, discriptive and easy to use application
Few transactions are added beforehand for UI/UX purposes.
You can always manage/delete them too.
Made using React JS. This application is powered by Firebase
This is a responsive web application for viewing in both Mobile and Desktop.
This is still a work in progress.
If you find any bugs you can report it to me.
Pull requests are always welcome. For major changes,
please open an issue first to discuss what you would like to change.
Few Screenshots
Features
- User Profile.
- Login & Signup.
- Incomes and expenses profiles are graphically represented for quick understanding and easy categorical comparison.
- Authenticated user can access the CRUD functionality.
- Manageable transactions list.
- All the data is stored and saved i.e. persistent
- Fully Responsive.
Tech Stack
ReactJS, ChartJS, Chakra-UI, Firebase as a Backend Service.
Install Dependencies
npm install
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.