Space-Travelers-Hub
A web application that allow users to book rockets and join selected space missions, Using the SpaceX API.
Live demo
Hosted by Netlify
Link
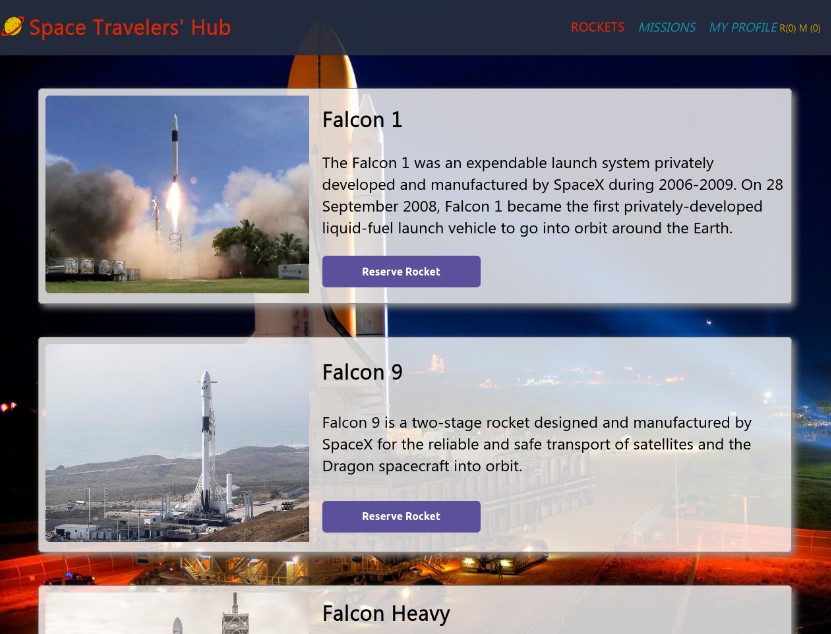
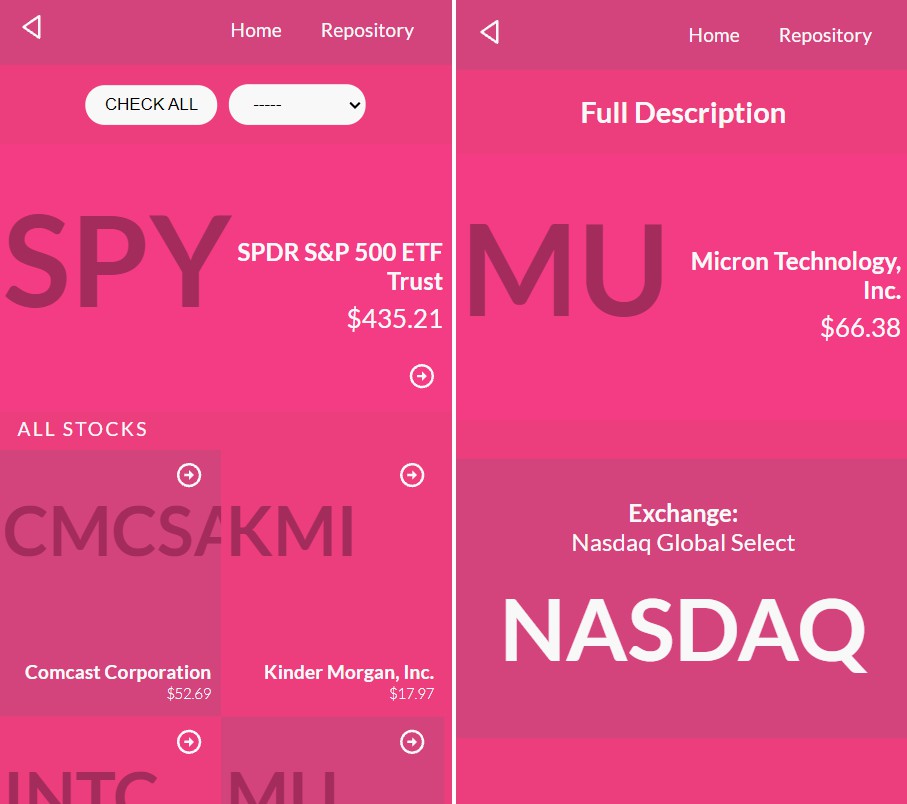
ScreenShots
Rockets
Missions
My Profile
Loading Data
Error Page
For loading Effect I used React Spinners Library
Getting Started
Note :
This project was bootstrapped with Create React App, using the Redux and Redux Toolkit template. to learn more about React visit this links :
- Create React App documentation.
- To learn React, check out the React documentation
to use this repo please follow this steps :
Prerequisite
you need npm to run the commands, if you don’t already have it go to this link to install it in your machine npm
Setup
- clone the repo :
https://github.com/benwmx/Space-Travelers-Hub.git - create your branch
- run
npm ito install the node packages.
Usage
to use this repo and add your suggested changes :
- Create a new branch
then - Add your changes
Scripts to work with the Project
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
? Rachid Boudaoudi
- GitHub: @benwmx
- Twitter: @ben_wmx
- LinkedIn: Rachid Boudaoudi
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Show your support
Give a ⭐️ if you like this project!
? License
This project is MIT licensed.