Appointment Planner
This is a small React Application for managing contacts and appointments.
General Information
- I undertook this project as part of the Codecademy Full-Stack-Engineer course
- This project was built outside of the Codecademy instruction will very little instruction to promote working on your own
- The emphasis of this project was to work with stateful and stateless components using hooks and distributing props to the respective components
Technologies Used
- React 17.0.1
- React Router 5.2.0
Features
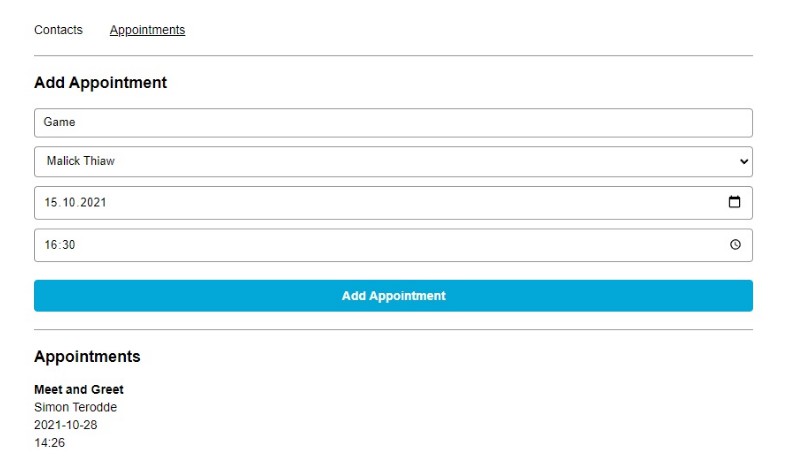
- Displaying contacts and appointments
- Adding contacts
- Adding appointments with contacts
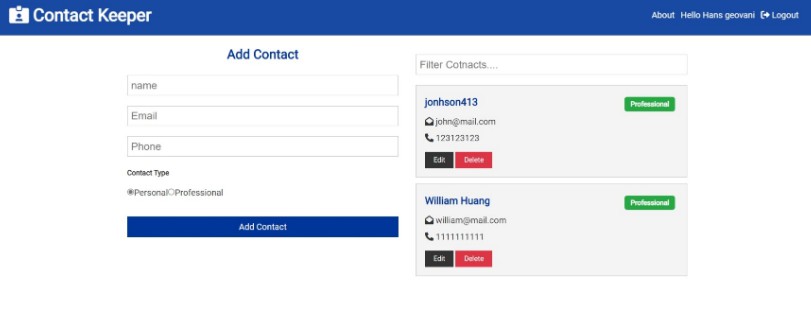
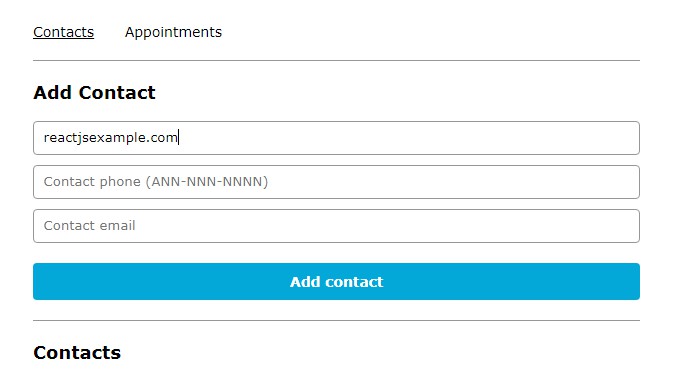
Screenshots
Setup
The dependencies which are necessary to run this app can be found in the package.json file.
- Clone the repo
- Navigate to the project folder in the terminal and install the necessary NPM dependencies
npm install
- Run the app typing
npm start
in your terminal and visit localhost:3000 in your browser.
Learnings
- How to separate stateful and stateless components
- Passing props to the respective components (especially event handlers)
- using useEffect to check for the validity of inputs
- implementing a form in React
- building reusable components like TileList to render the contents of different objects (appointments and contacts)
Project Status
The project is basically done. I may revisit it in the future to build some additional features into it.
To do
- Making appointments with multiple contacts
- Removing / editing contacts / appointments
Acknowledgements
- This project is a part of the Codecademy Full-Stack-Engineer course.