React Piano Player/Visualizer/Analyzer
PianoBlocksApp is a web application made for hobbists/enthusiasts of playing piano. This app provides a very simple way to visualize a persons piano playing, by reading his midi File.
Link to latest version https://react-piano-player-63qjc9wca-tzmcion.vercel.app/
Github version is not always up-to-date.
Last Update 5/05/2023
Description
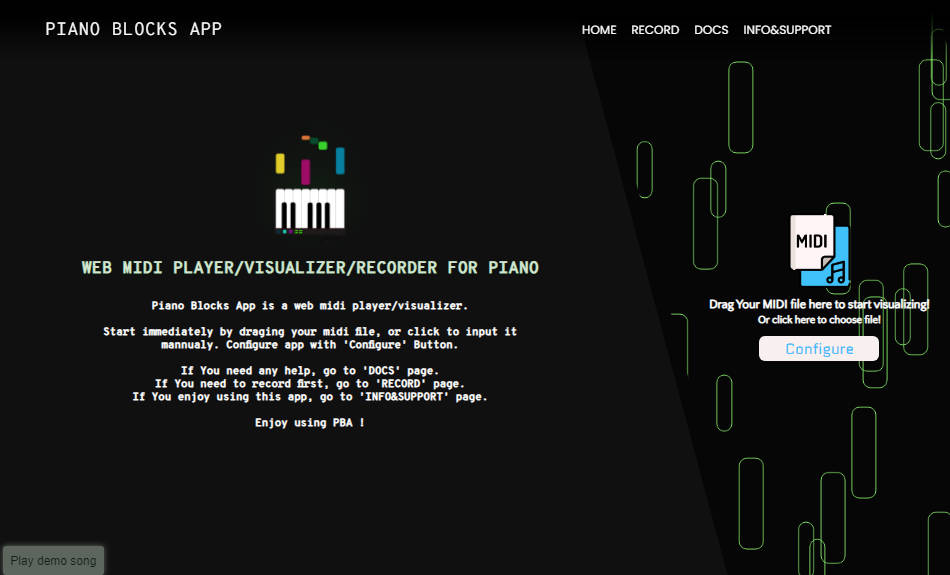
What does this app do ?
I always wanted to create piano Tutorials like big youtubers, but I didn’t want to pay for professional software, so I created it myself :). This app makes it super easy to create piano tutorials, it delivers some basic effects, basic sound, and if you can’t record a midi file with softwares, you can record it there. Also with recording app gives you basic (super basic) sheet music. On top of that, app gives you plenty of ways to customize effects, colors, spped of playing. With this app you can learn and have fun.
Technologies used
- React
- Typescript
- HTML/CSS
- Sass (scss)
- Redux (a little)
- NPM library
How does the app work ?
- User input User Drags/chooses Midi file. He can configure options before that, or he can play demo file, then the Midi file is automatically imported
- Website proceses it Website saves the file to localstorage and it procesess it. It uses a “/helpers/getNoteEventsJSON.ts” file (function) to remove all unnecesarry events.
- Website creates canvas animation Canvas animation is created, frame rate is 60fps or 144 fps (depends on the screen type).
Installation
Just like every other github repo
git init
git pull https://github.com/tzmcion/ReactPianoPlayer
npm i
Or git clone
git clone https://github.com/tzmcion/ReactPianoPlayer
Note !
- In Official version you can find Donation page, but I deleted it here
- Some dependencies in
package.lockare not used - Please report every issue and bug
- If you’d like to work on this app, I will explain how every file works to you with pleasure, just write ?
Resources
- soundfont-player
- midi-parser-js
- react-youtube
- rgb-hex
- sass
License
MIT license