react-notification-timeline
react-notification-timeline is a react based component helps in managing the notification in time-based manner. It is capable of keep tracking of the incoming notifications, manage read vs unread nitifications and many more customizations.
? Why do you need this?
- ? Is your project is based on react js and you are looking for a time-based notification system?
- ? Do you want to keep track of the notifications in timed manner and manage them with reading as you go?
- ? Do you want to structure the notifications in a cleaner way?
- ? Do you want to manage multi-line notifications?
- ? Do you limit the number of notifications you may want to see?
Then, you should give react-notification-timeline a try.
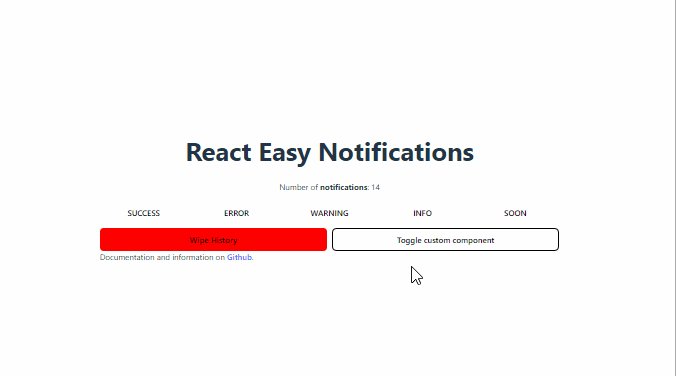
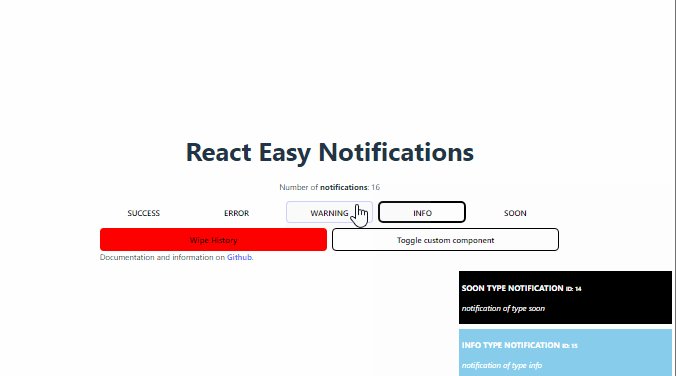
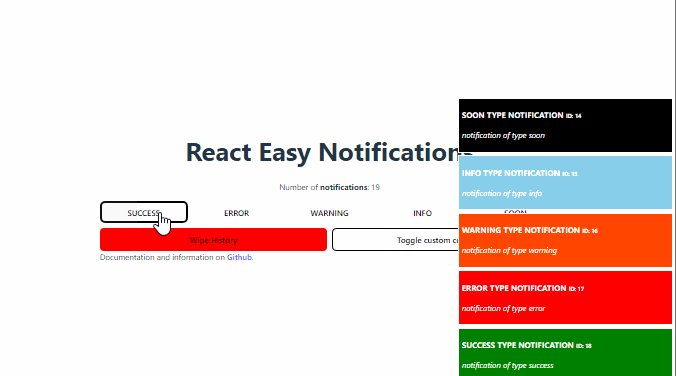
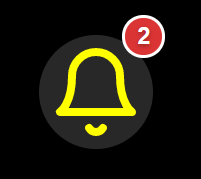
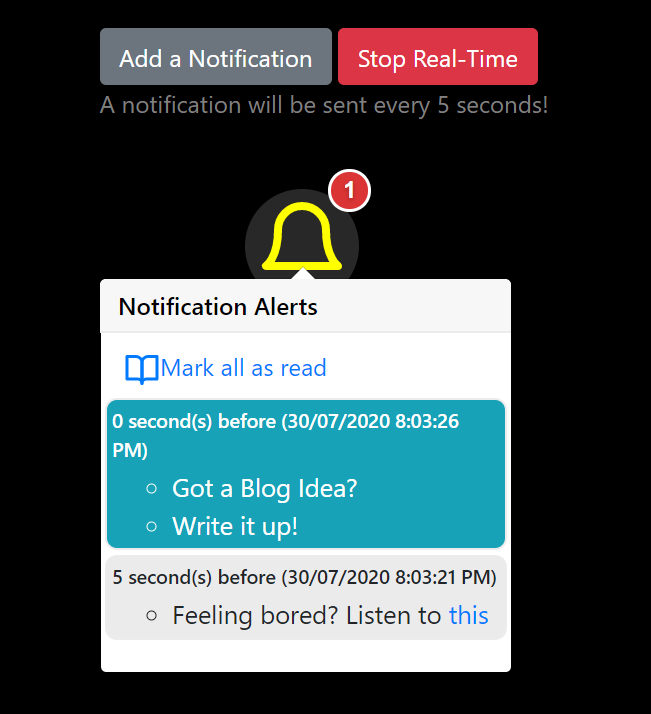
Here are some screen-shots
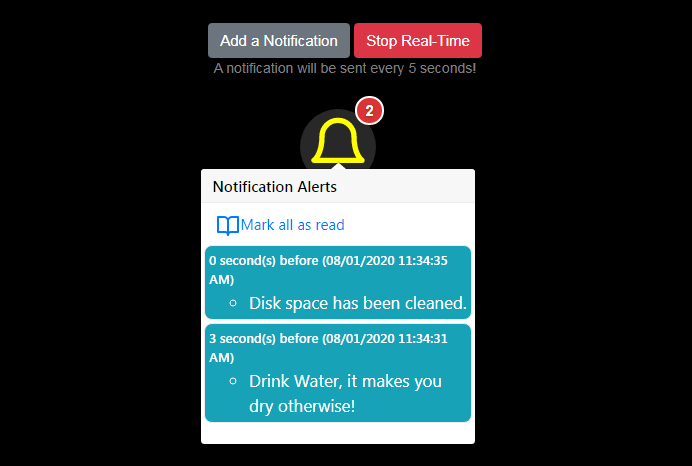
- Notification Componet with count

- Notification Componet with count and the messages

⚒️ How to use?
Install
You can install react-notification-timeline using npm or yarn.
npm i react-notification-timeline
yarn add react-notification-timeline
Import
Once installed, it can be imported into a react component as,
import NotifyMe from 'react-notification-timeline';
Usage
Here is an example usage,
<NotifyMe
data={data}
storageKey='notific_key'
notific_key='timestamp'
notific_value='update'
heading='Notification Alerts'
sortedByKey={false}
showDate={true}
size={64}
color="yellow"
/>
Properties
| Property | Description | Required | Example |
| color | Color of the notification bell. | No | Color in Hexacode, rgb or string name. Default value is, #FFFFFF |
| data |
Messages to show as notifications. This is expected to be an array of objects. The objects must have two properties.
|
Yes |
|
| heading | A header message for the Notification panel. | No | Any string of your choice. Default value is, Notifications |
| multiLineSplitter | In case the notification messages has to be splitted into multiple (bullet) items, you can specify a line splitter character. | No | Any Character like, # or a sequence of characters, #$#. Default value is, \n |
| notific_key | Key in the data property that holds the timestamp value. | Yes | timestamp, attime or any string based key name in the data property. |
| notific_value | key in the data property that holds the notification message value. | Yes | update, message or any string based key name in the data property. |
| showDate | Notification messages shows the time by default. Pass true for this property, if you want to show time as well. Pass false otherwise. | No | Color in Hexacode, rgb or string name. Default value is, false |
| size | Color of the notification bell. | No | Size values as, 16, 32, 48 etc. Default value is, 32 |
| sortedByKey | Pass true if the data passed to this component is already sorted by time-based key. Pass false otherwise, the component will take care of the time sorting. | No | true or false. Default value is, true |
| storageKey | It stores the last read message key in localstorage of the browser. | No | Any string of your choice. Default value is, notification_timeline_storage_id |