Moogle-Calendar
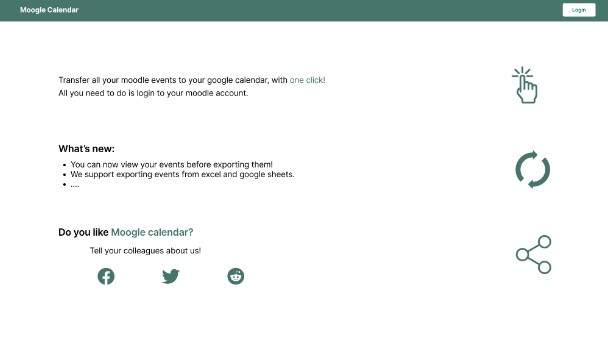
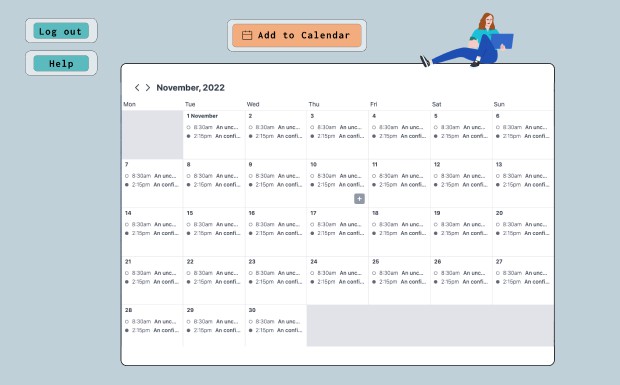
Moogle Calendar is a web application that helps students manage their deadlines and events on moodle. With a single click you can export all your tasks’ deadlines to your google calendar.
Rational Unified Process (RUP)
Artifact document can be accessed from here
Design
The design of the system was visualized according to our main architecture principles of dividing UI into separate components. Examples of such components are HomePage, TipView, NavBar, and the buttons. Other components like ConvertModule, MoodleApi, and Authenticator are modules that handle the backend of our project.
User component is neither a UI component nor a module. Instead, it represents the single immutable point of truth of the user info.
Architecture
Our system follows a component-based architecture where we separate functionality to a range of reusable components each of which can be expanded further into subcomponents.
The main reason for choosing this style is that it allows us to follow and easily maintain our non-functional requirements in modularity. It helps in producing loosely coupled independent components.
Another reason is that this approach works very well with the framework we chose for development which is React-Js.
Additional measures:
In order to work under well-structured guidelines, we decided to include some tools to help us:
eslint: A very popular JS linter for statically analyzing code and identifying problematic patterns. It enables us to follow the best practices in design patterns.flow: A static type checker for JS. It enables us to monitor the interaction between components and maintain the types each component receives and sends.
These tools are very helpful for our system and enable us to easily follow clear guidelines and best practices. They also complement our architecture very well.
Unit Testing
We used Jest’s snapshot testing in order to compare UI components against the desired target. In this approach, Jest library uses a test renderer to quickly generate a serializable value for the React tree instead of rendering the graphical UI, which would require building the entire app.
Frameworks and Technology stack
- React.
- HTML, CSS, and VanillaJS
- Jest, Flow, and Eslint libraries (for type checking and testing).
Local Testing
- Clone the repo through the link
[email protected]:goar5670/Moogle-Calendar.git - Navigate to
/appdirectory - run
yarnin command line to install the project - run
yarn startto start
if you want to run snapshot tests:
- run
yarn testin command line
if you want to run flow tests:
- run
yarn run flow
Contributors
- Mahmoud Mohamed (goar5670)
- Khaled Ahmed (Ex-0)
- Karim Eldakroury (KEldakroury)