what’s going on in the 100Devs community!
📢 About
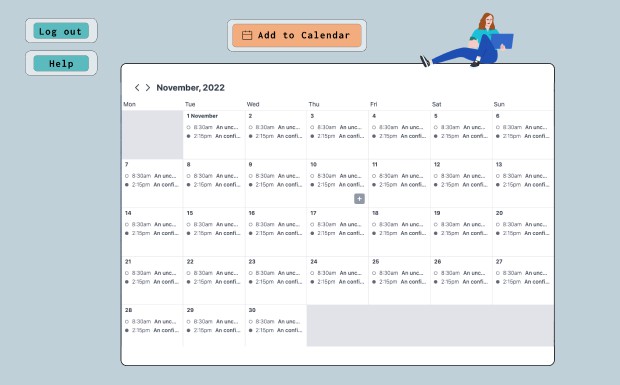
Together is a new app designed for 100devs. Together is a group calendar for public events, so you can see what’s going on in your community. We’re making it easier to find out about the events that are happening in Discord and let you know how much fun they’ll be!
✅ Built With
🚀 Getting Started
💻 Install
- Fork and clone the repository to your local computer.
- Complete and store
.envfile in theserver/configfolder npm installin the root folder. installs the required dependencies.npm run dev-concurrentin the root folder. This starts the front-end and back-end in one terminal.- This runs a local instance of mongodb. You can connect to it by connecting to
mongodb://127.0.0.1:27017/with any MongoDB client like Compass.
- This runs a local instance of mongodb. You can connect to it by connecting to
🤔 Still having troubles?
You can check out our New Developer Onboarding in our wiki.
You can also join the discussion in the Together Discord channel within 100Devs.
🛠️ Contributions
Thanks go to these wonderful people for their contributions to Together:
Help us improve Together!
Together is a community-driven open source project backed by 100devs students. Whether you are helping us fixing bugs, proposing new feature, improving our documentation or spreading the word – All contributions are welcome.
If you’re interested in contributing, you may:
- read our Contributing guide;
- join our Discord channel within 100Devs to discuss your ideas;
- Visit the Issues tab to request an issue or to open a new issue;
- You can also convert a “draft todo” to an issue on the MVP Tasks Project Board.
📌 Acknowledgements
Resources· Tailwind Calendar by Rob Stinson @ Codepen · ‘Cool Kids’ illustrations by Irene Falgueras · Readme designed by Juliana Praxedes |
 |