Splitter
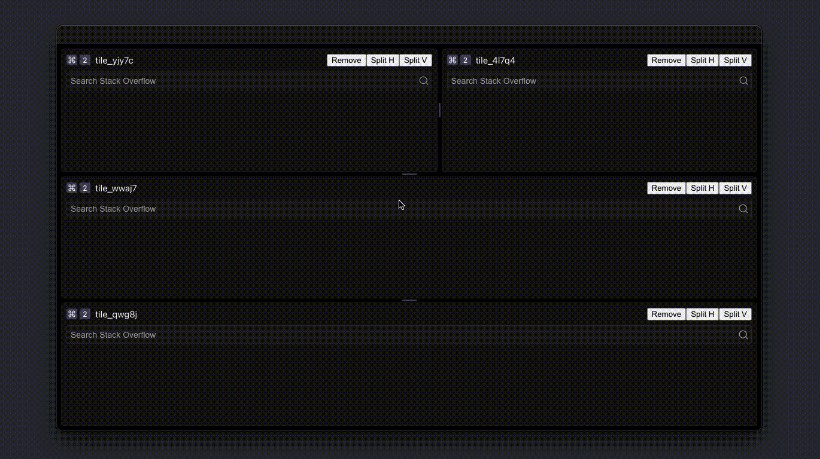
Splitter is a React component that allows you to split views into resizable panels. Similar to tabs in Visual Studio Code, for example. It's used in Devbook - A Search Engine for Developers. Here's a gif of what you can build with Splitter:

Splitter is inspired by Split.js and written as 100% functional component:
- All size calculation is done through CSS using
calc - Fully responsive
- No dependencies beside React and styled-components
- Minimal assumptions about your styling and views
Installing
npm install @devbookhq/splitter
# or
yarn add @devbookhq/splitter
Usage
Horizontal split
import Splitter, { SplitDirection } from '@devbookhq/splitter'
function MyComponent() {
return (
<Splitter direction={SplitDirection.Horizontal}>
<div>Tile 1</div>
<div>Tile 2</div>
</Splitter>
);
}
Vertical split
import Splitter, { SplitDirection } from '@devbookhq/splitter'
function MyComponent() {
return (
<Splitter direction={SplitDirection.Vertical}>
<div>Tile 1</div>
<div>Tile 2</div>
</Splitter>
);
}
Nested split
import Splitter, { SplitDirection } from '@devbookhq/splitter'
function MyComponent() {
return (
<Splitter direction={SplitDirection.Vertical}>
<div>Tile 1</div>
<Splitter direction={SplitDirection.Horizontal}>
<div>Tile 2</div>
<Splitter direction={SplitDirection.Vertical}>
<div>Tile 3</div>
<div>Tile 4</div>
</Splitter>
</Splitter>
</Splitter>
);
}
Get sizes of tiles
import Splitter, { SplitDirection } from '@devbookhq/splitter'
function MyComponent() {
function handleResize(gutterIdx: number, allSizes: number[]) {
console.log('Resized!', gutterIdx, allSizes);
}
return (
<Splitter
direction={SplitDirection.Vertical}
onDidResize={handleResize}
>
<div>Tile 1</div>
<div>Tile 2</div>
</Splitter>
);
}
To see more examples check out the examples section.
Examples
Check the example folder or the CodeSandbox project.
- Horizontal
- Vertical
- Nested
- Styled gutter
- Minimal tile size
- Initial tile sizes
- Scrollable tiles
- Get sizes of tiles