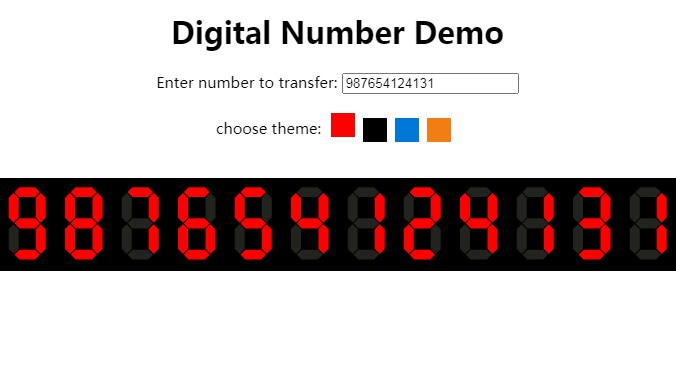
react-digital-Number
A react component to show digital number.
Use and Setup
npm install --save react-digital-number
Demo.js
import DigitalNumber from 'react-digital-number'
const Demo = props => (
<div>
<DigitalNumber
nums={nums} // nums is the number your wanna show (defualt '123'
color:'#FF0000', // the active line color of number
unActiveColor: '#22221e', // the unactive line color of number
backgroundColor: '#000', // digital number container's background color
/>
</div>
)
Documentation
| Name | Description | Type | Default |
|---|---|---|---|
| nums | show value | String | '123' |
| color | the active line color of number | String | '#FF0000' |
| unActiveColor | the unactive line color of number | String | '#22221e' |
| backgroundColor | digital number container's background color | String | '#000' |
| width | digital container's width | String | '100%' |
| height | digital container's height | String | '100%' |
| transition | digital container's transition | String | 'none' |