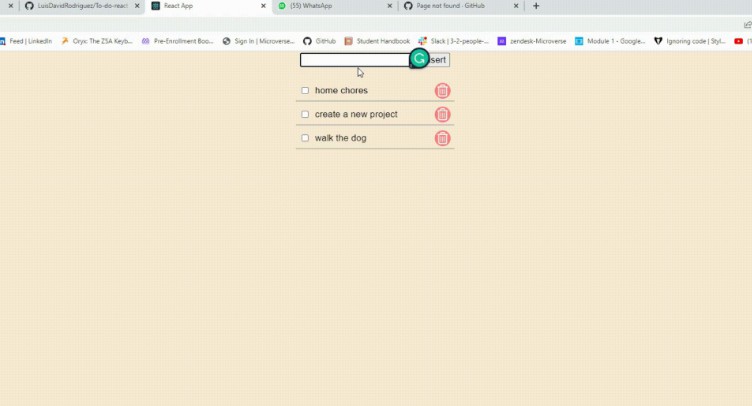
To-do list React
Description the project. This project demostrate the abilities working with React!
You can see the todo list with a simple style, I will improve the styles on weekend

Built With
- JavaScript
- CSS
- HTML
- WebPack
- React
Live Demo
Getting Started
Setup
If you installed git you can clone the code to your machine, or download a ZIP of all the files directly.
- Clone the repo
- cd into the project directory
- npm install
- npm start (to start/run the project)
Download the ZIP from this location, or run the following git command to clone the files to your machine:
git clone [email protected]:LuisDavidRodriguez/To-do-react.git
-
Once the files are on your machine, open the Portfolio folder in Visual Studio Code
-
With the files open in Visual Studio Code, press the Go Live button at the bottom of the window to launch the files with Live Server.
Authors
? Luis David Rodriguez Valades
- GitHub: @githubhandle
- LinkedIn: profile
- Youtube: chanel
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Show your support
Give a ⭐️ if you like this project!
Acknowledgments
- Hat tip to anyone whose code was used
- Inspiration
- etc