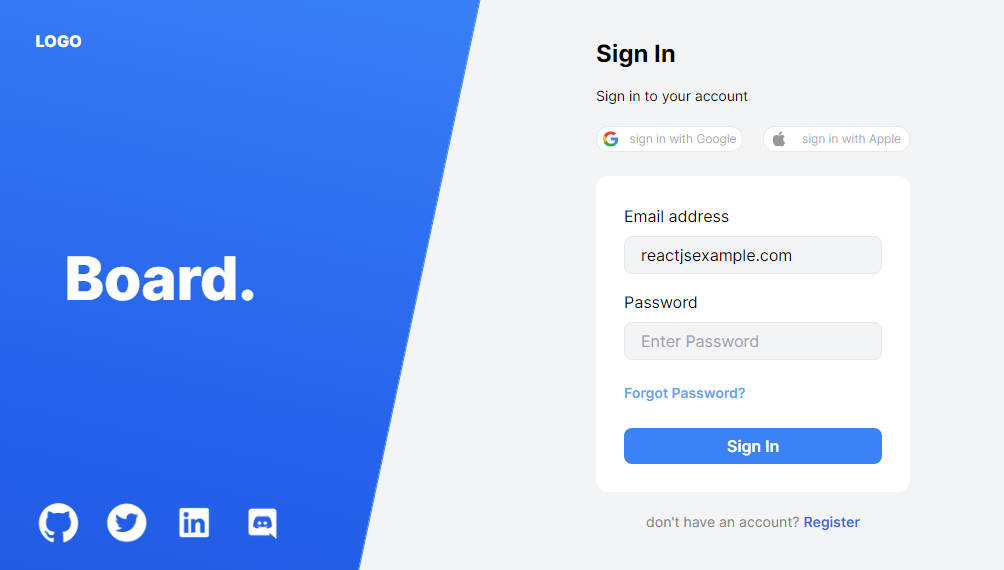
UI-Auth-template-Using-React
A React UI and Firebase Authentication Template.
Installation
- Download or clone the repo into your local directory from Here
- Make sure that you have node installed in your computer or Install Node
- Inside the local directory here you have downloaded this repo, open your terminal
- Run this command to download all dependencies for this project
npm install - To use Firebase Authentication, you have to provide your firebase configuration object containing keys and identifiers for your app
- Go to firebase and signin
- Go to firebase console to create your project
- Create a web app and read about firebase web app
- You will get your firebase configuration object containing keys and identifiers in project settings section
- In SDK setup and configuration section copy the config, looks like this
var config = { apiKey: "API_KEY", authDomain: "PROJECT_ID.firebaseapp.com", databaseURL: "https://PROJECT_ID.firebaseio.com", projectId: "PROJECT_ID", storageBucket: "PROJECT_ID.appspot.com", messagingSenderId: "SENDER_ID", appId: "APP_ID", measurementId: "G-MEASUREMENT_ID", }; - Paste your config object in
env.jsfile, present in/src/firebase/
- Now we can run this site locally
- To see the site in your localhost run this command in your terminal
npm start