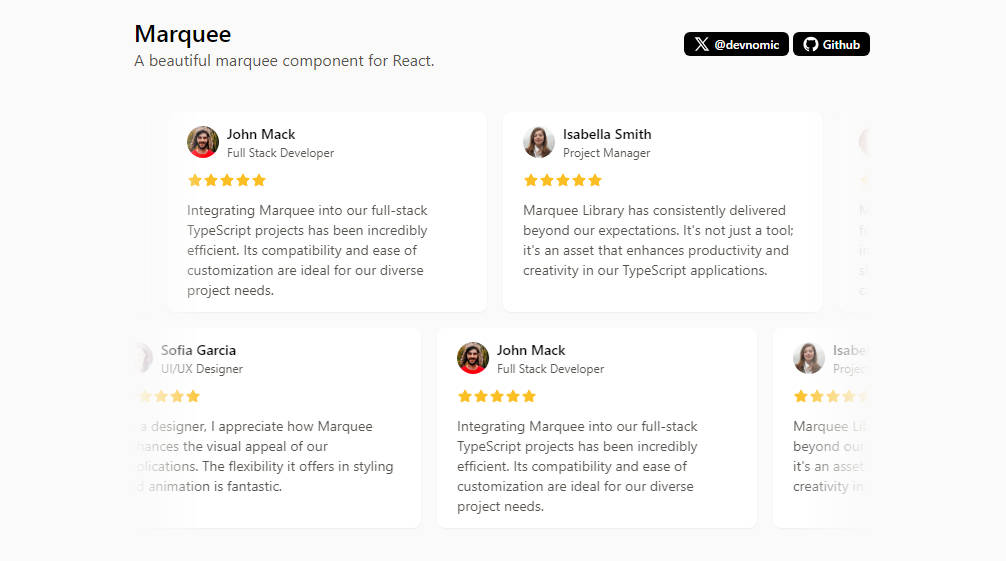
React Fast Marquee
React Fast Marquee is a lightweight React component that utilizes the power of CSS animations to create silky smooth marquees.
Installation
If you're using npm, in the command prompt run:
npm install react-fast-marquee --save
If you're using yarn, run:
yarn add react-fast-marquee
Usage
To use the component, first import Marquee into your file:
import Marquee from "react-fast-marquee";
Then wrap the <Marquee> tags around any component or text you'd like to slide.
<Marquee>
I can be a React component, multiple React components, or just some text.
</Marquee>
A sample file might look like this:
import React from "react";
import MyComponent from "../components/MyComponent";
import Marquee from "react-fast-marquee";
const App = () => (
<Marquee>
<MyComponent />
<MyComponent />
<MyComponent />
</Marquee>
);
export default App;
Props
| Property | Type | Default | Description |
|---|---|---|---|
style |
object |
{} |
Inline style for the container div |
className |
string |
"" |
Name of the css class to style the container div |
play |
boolean |
true |
Whether to play or pause the marquee |
pauseOnHover |
boolean |
false |
Whether to pause the marquee when hovered |
pauseOnClick |
boolean |
false |
Whether to pause the marquee when clicked |
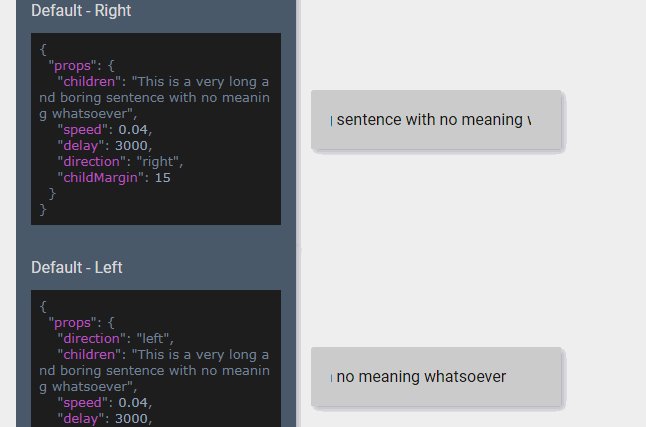
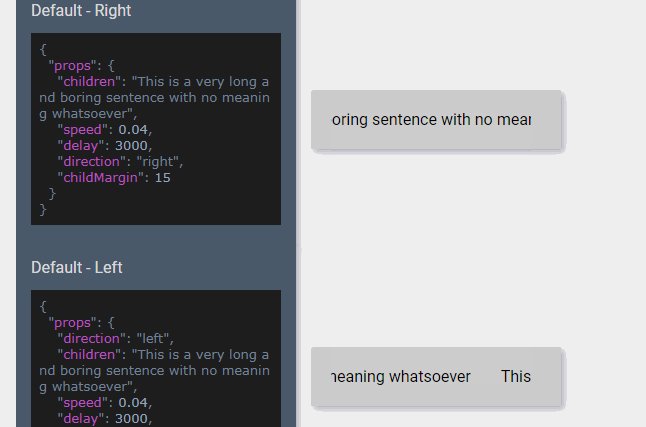
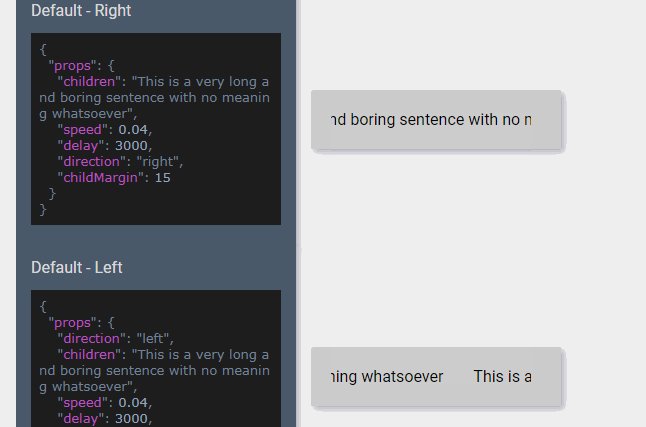
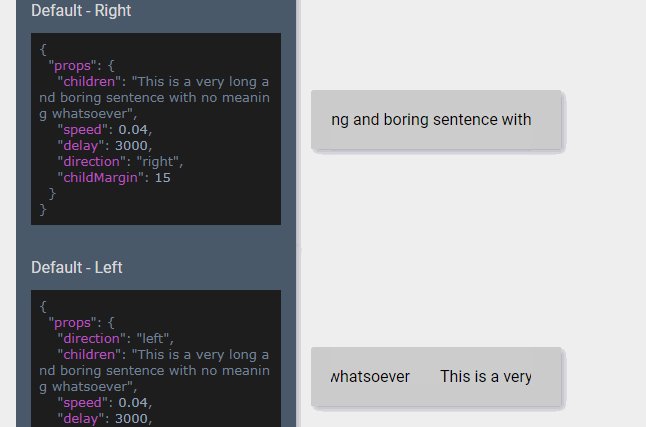
direction |
"left" or "right" |
"left" |
The direction the marquee is sliding |
speed |
number |
20 |
Speed calculated as pixels/second |
delay |
number |
0 |
Duration to delay the animation after render, in seconds |
gradient |
boolean |
true |
Whether to show the gradient or not |
gradientColor |
Array<number> of length 3 |
[255, 255, 255] |
The rgb color of the gradient as an array of length 3 |
gradientWidth |
number or string |
200 |
The width of the gradient on either side |
children |
ReactNode |
null |
The children rendered inside the marquee |