25+5 Timer
Welcome to the 25+5 Timer project! This timer is a simple and easy-to-use tool that helps you stay focused and productive throughout the day. The project is built using React, Redux, and TypeScript, providing a powerful and user-friendly experience.
How it works?
The 25+5 Timer project allows you to set a session time and initiate a countdown. Once the timer reaches zero, it will start a new countdown as indicated by the Break Length. Upon completion of this second countdown, the timer will reset to the beginning of the Session Length and continue to count down. This process will repeat indefinitely, with an alarm sound playing each time the timer reaches zero. The timer is designed to provide a tool for increased focus and productivity, looping infinitely to ensure an ongoing experience.
Technology Stack
- React: A JavaScript library for building user interfaces
- Redux: A state management library for JavaScript applications
- TypeScript: A statically typed superset of JavaScript that adds optional type annotations to enhance code reliability and maintainability
- Scss: A preprocessor scripting language that extends CSS, adding variables, nested rules, and mixins to allow for more concise and organized CSS stylesheets.
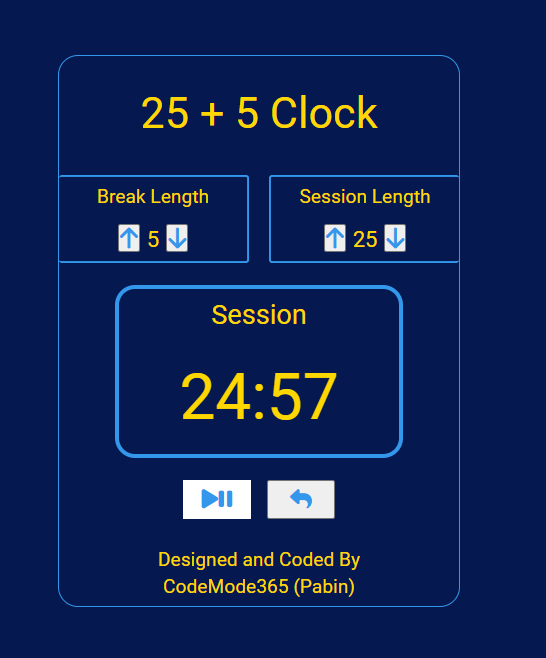
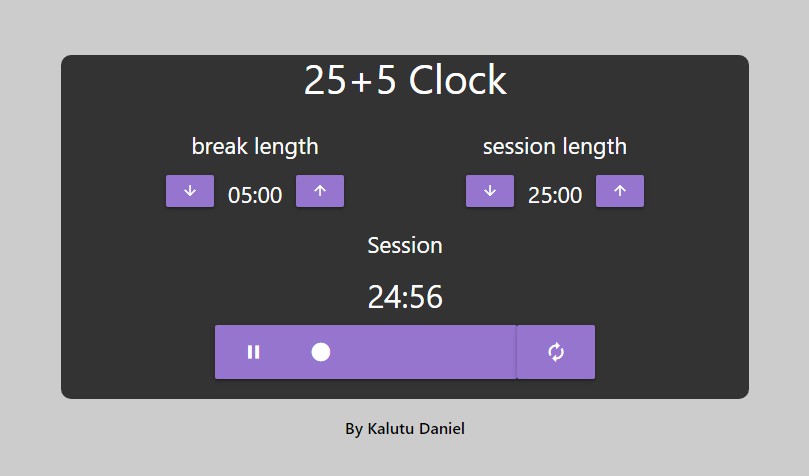
Snapshot
Installation
To install and run the 25+5 Timer locally on your machine, follow these steps:
- Clone the repository from GitHub:
git clone https://github.com/<username>/25-5-timer.git - Navigate to the project directory and install the required dependencies:
cd 25-5-timer npm install - Start the development server:
npm start OR npm run dev
This will launch the 25+5 Timer in your default browser at http://localhost:3000. You can now use and modify the project as needed.
Contributing
We welcome contributions to the 25+5 Timer project. If you would like to contribute.
License
This project is licensed under the MIT License. See the LICENSE file for more information.