rerousel

Rerousel is the simplest and the lightest infinite carousel package made for React.
Simple
Set up your carousel in the blink of an eye. You only have to install the package - the component setup is effortless!
Lightweight
Rerousel is the lightest working infinite react carousel available to download from the NPM, using only the packages that are necessary. You don’t have to worry about thousands of dependencies flooding your application!
Versatile
Either you want to show off your products, customers or even holiday pictures - Rerousel is there for you.
It supports all types of JSX elements, so you don't have to worry about compatibility.
How to use?
- Install the package using npm
npm install rerousel
- Import rerousel in the component you want to use it
import { Rerousel } from 'rerousel';
- Place it in the desired position and fill it with the items you want to showcase
export const Component: React.FC<CustomersProps> = ({ customers }) => {
const customerLogo = useRef(null);
return (
<Container>
<Rerousel itemRef={customerLogo}>
{customers.map((c) => {
return <Img key={c.image} image={c.image} ref={customerLogo} />;
})}
</Rerousel>
</Container>
);
};
- Create a ref pointing at your outermost item inside of the rerousel and include it in the Rerousel as "itemRef" prop.
You can also determine the interval using "interval" prop in milliseconds, but you don't have to - default value is 3 seconds.
Props
| Prop | Type | Default | Required? | Description |
|---|---|---|---|---|
| itemRef | RefObject<HTMLElement> |
undefined |
Yes | Reference to the outermost item of carousel - used to retrieve information about item's width |
| interval | Number | 3000 |
No | Interval length in milliseconds |
| stop | Boolean | false |
No | Should the carousel stop? |
Contribute
- Fork this repo
- Create your feature branch: git checkout -b feature-name
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request
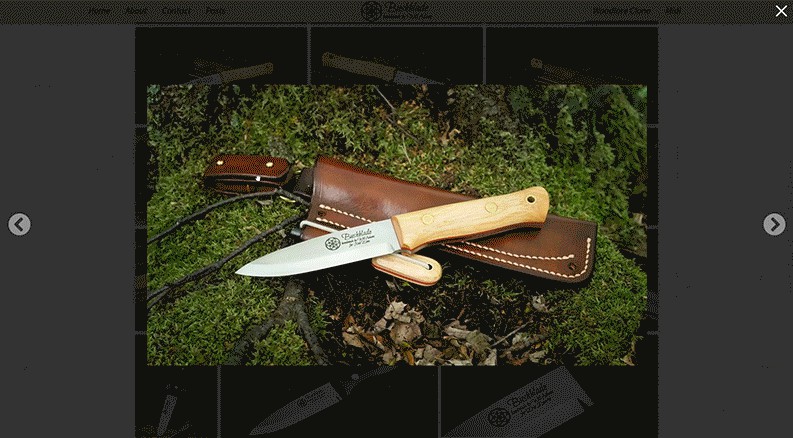
Example - testimonials carousel

Issues
If you encounter any issues when using Rerousel package, please add a new issue - we will get to it as fast as it's possible.