react-light-toast
Simple and lightweight toast package for React.js
Installation
$ npm install react-light-toast$ yarn add react-light-toastUsage
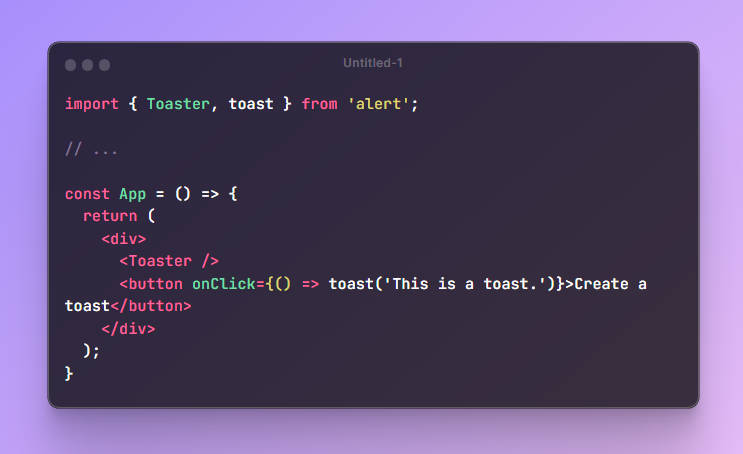
import React from 'react'; import ToastContainer, { toast } from 'react-light-toast'; function App(){ const notify = () => toast.info('This is a toast!'); return ( <div> <button onClick={notify}>Notify!</button> <ToastContainer /> </div> ); }
Options
ToastContainer options
<> <ToastContainer options={{ reverse: true }} /> // reverse order of last toast (last toast adding to top) </>
Toast options
toast.info('This is a toast!', { autoClose: false, // disable auto close | default: true closeDuration: 3000, // close duration in ms | default: 3000 });
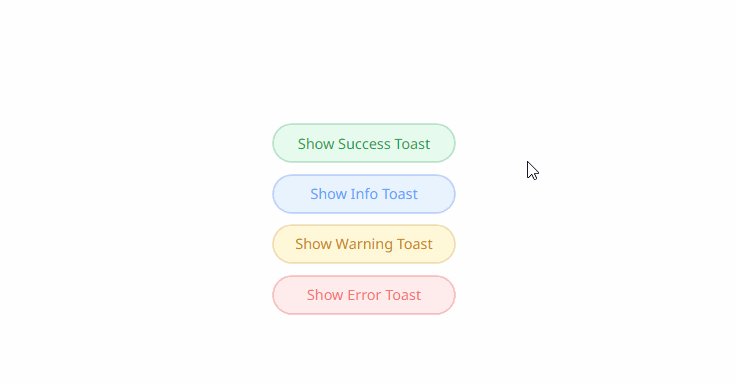
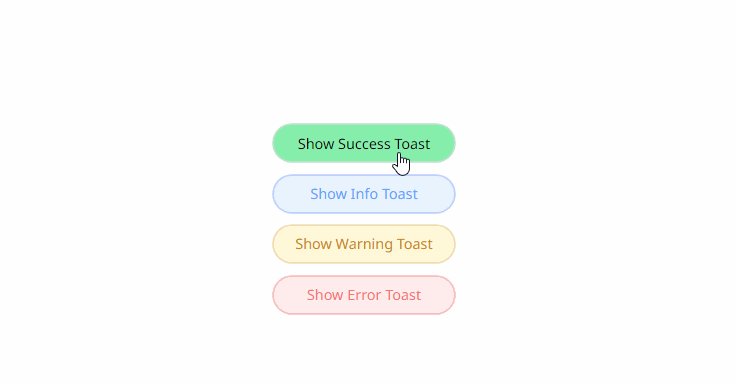
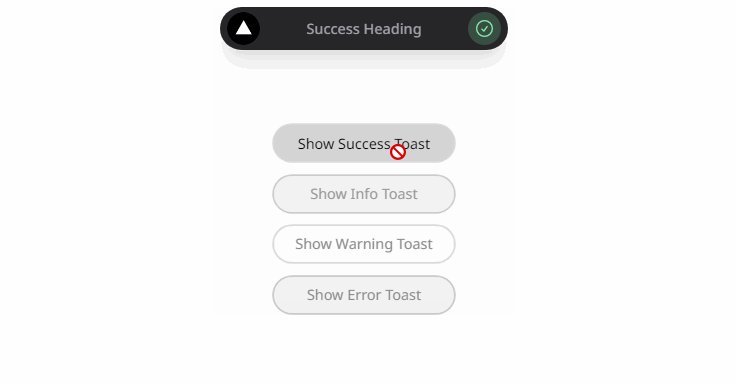
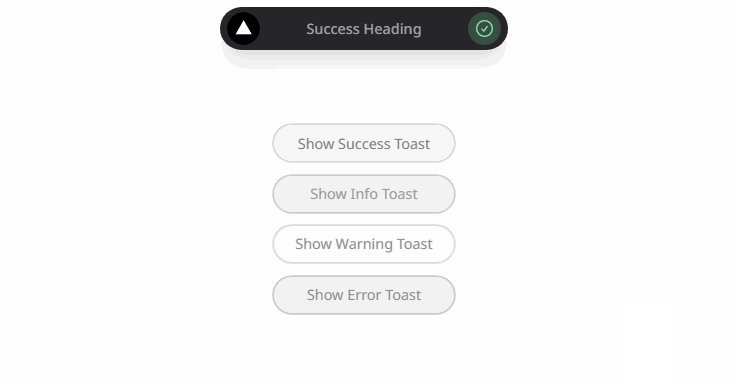
Toast types
toast.add('info', 'This is a info toast!'); toast.info('This is a info toast!'); toast.success('This is a success toast!'); toast.error('This is a error toast!'); toast.warning('This is a warning toast!');